【おしゃれ】2色の配色パターン27選!|無料シミュレーションツールも紹介します!

お客さまから「2色でシンプルに作って」とリクエストされたものの、
「ブランドイメージを壊さずに、伝えたいことが伝わる配色はどれだろう?」
「本当におしゃれになるのだろうか?」
と、悩んでしまいますよね。
色の組み合わせはデザインの印象を大きく左右するため、慎重な色選びが求められます。
しかし、配色の基本ルールとパターンを知れば、誰でも効果的なデザインを作ることが可能です。
この記事では、あなたのそんな悩みを解決するために、以下の内容を詳しく解説していきます。
- イメージ別・用途別で使える2色の配色パターン27選
- 2色の配色をシミュレーションできる無料ツール
- 見逃すと激怒される配色のポイント
- 初心者に伝えたい配色テクニック
しかし、たくさんの配色パターンを知っても、自分の今の制作物にはどれがいいか悩んでしまう人もいるはず。
WEBCOACHの無料カウンセリングでは、あなたの制作物についてプロのデザイナーがマンツーマンで相談に乗りますので、お気軽にご相談ください。
【イメージ別】2色の配色パターン12選
表現したいイメージ別に、すぐに使える2色の配色を12個紹介します。
カラーコードも記載しているので、使いたい色があればコピー&ペーストしてデザインツールで活用してみてくださいね。
シンプルでおしゃれな2色の配色3選
シンプルでおしゃれな2色の配色は、これから紹介する3つの組み合わせがおすすめです。
ミニマルで洗練された印象を与え、静かな中にも、作り手のこだわりや上質さを表現できます。
ブラック(#000000) × ホワイト(#FFFFFF)

| イメージ | モダン、洗練、スタイリッシュ、ミニマル、高級感 |
|---|---|
| ターゲット | 流行に敏感な層、本質を求めるユーザー |
| 用途 | ブランドの上質さや揺るがない姿勢を伝えたいWEBサイトやロゴ |
時代に左右されない普遍性を持つ、最も基本的な色の組み合わせです。
ファッションブランドのWEBサイト、クリエイターのポートフォリオ、ミニマルなロゴデザインやパッケージなどでその真価を発揮し、ブランドの持つ哲学を力強く伝えます。
ネイビー(#000080) × ベージュ(#F5F5DC)

| イメージ | 知的・上品・誠実・落ち着き・信頼感 |
|---|---|
| ターゲット | 品質の良さや丁寧さを求める20代後半〜40代の男女 |
| 用途 | コーポレートサイトや士業のWEBサイトなど、信頼性が重要な媒体 |
ブラックとホワイトの組み合わせよりも柔らかく、温かみのある雰囲気になる配色です。
ビジネスシーンで用いても冷たい印象になりすぎず、品質の高さや丁寧な仕事ぶりを伝えたいアパレルECやライフスタイルメディアなど、幅広い媒体にマッチします。
チャコールグレー(#36454F) × アイボリー(#FFFFF0)

| イメージ | 穏やか・上質・ナチュラル・控えめ・静けさ |
|---|---|
| ターゲット | 丁寧な暮らしや本質的な豊かさを求めるユーザー |
| 用途 | 素材へのこだわりやリラックス感を表現したいインテリア・美容系 |
派手さはありませんが、ニュアンスがあり、こだわりを感じさせる洗練された配色です。
インテリア雑貨のECサイトやライフスタイル系メディア、美容サロンのWEBサイトなど、穏やかで上質な世界観を表現したい場合に適しています。
かわいくて親しみやすい2色の配色3選
かわいくて親しみやすい2色の配色を3個紹介します。
明るく、幸福感に満ちた雰囲気を演出したい場合に適しています。
ターゲットに合わせて、甘さや元気さの度合いを調整するのがポイントになります。
コーラルピンク(#F88379) × クリームイエロー(#FFFDD0)

| イメージ | 幸福感・元気・明るい・楽しい・ポジティブ |
|---|---|
| ターゲット | 10代〜20代の女性や子供 |
| 用途 | コスメブランドのパッケージやキッズ向けサービスのWEBサイト |
温かみがあり、見ているだけでハッピーな気持ちになれるような雰囲気を演出できます。
使うことの楽しさや明るい未来を伝えたい制作物、例えばカフェのメニューやショップカードなどにも効果的です。
ベビーピンク(#F4BCD7) × ミントグリーン(#A6ECD0)

| イメージ | 透明感・爽やかさ・清潔感・甘さ・軽やかさ |
|---|---|
| ターゲット | ピュアな世界観を好む、若年層の女性 |
| 用途 | スイーツのパッケージやZ世代向けアプリのUI、ベビー用品 |
いわゆる「ゆめかわいい」テイストや、春らしいフレッシュな雰囲気を表現するのに最適です。
ピュアな世界観や新しい始まりを伝えたい美容系メディアなどでも、その魅力を存分に活かせるでしょう。
ラベンダー(#CAB8D9) × ライトグレー(#D3D3D3)

| イメージ | 大人かわいい・上品・洗練・フェミニン・落ち着き |
|---|---|
| ターゲット | 20代〜30代の、ワンランク上のおしゃれを求める女性 |
| 用途 | リラクゼーションサロンやアパレルブランド |
甘すぎず、どこかアンニュイでミステリアスな雰囲気を演出できるのが魅力です。
自分へのご褒美感を伝えたいライフスタイル雑貨のWEBサイトなど、落ち着いた中にも個性を感じさせたいデザインにぴったりです。
かっこいい・モダンな2色の配色3選
かっこいい・モダンな2色の配色を3個紹介します。
力強さや先進性、高級感などを表現し、ユーザーにインパクトを与えたい時に有効な組み合わせで、ブランドの独自性や世界観を強く打ち出せます。
ブラック(#000000) × ビビッドレッド(#FF0000)

| イメージ | 情熱・力強さ・ドラマチック・危険・インパクト |
|---|---|
| ターゲット | 男性やアクティブな層 |
| 用途 | セールの告知やスポーツ関連 |
人の注意を強く引きつけ、興奮や緊張感を煽るような、パワフルな配色です。
セールの告知やスポーツ関連など、緊急性やエネルギーを伝えたい制作物で大きな効果を発揮します。
ダークグリーン(#006400) × ゴールド(#FFD700)

| イメージ | 高級・伝統・格調高い・信頼・自然 |
|---|---|
| ターゲット | 富裕層や、本物志向のユーザー |
| 用途 | 高級時計や万年筆のブランドサイト、老舗旅館のパンフレット |
歴史や重みを感じさせる、クラシックでリッチな雰囲気を醸し出す配色です。
ウイスキーのラベルなど、製品の背景にあるストーリーや格調の高さを表現することが求められるデザインにも適しています。
パープル(#800080) × シルバー(#C0C0C0)

| イメージ | 未来的・先進的・知的・クール・ミステリアス |
|---|---|
| ターゲット | クリエイティブな業界や、新しいもの好きのユーザー |
| 用途 | IT・テクノロジー企業のWEBサイトや美容医療 |
非日常的で、シャープなテクノロジーを感じさせる雰囲気が特徴です。
最先端の技術やサービスの独自性を伝えたいクリエイターのポートフォリオなどでも、その世界観を効果的に表現できるでしょう。
パッと見て目立つ2色の配色3選
パッと見て目立つ2色の配色を3個紹介します。
とにかくユーザーの注意を引き、瞬時に情報を伝えたい場合に効果的で、視認性が非常に高く、他の情報に埋もれさせたくない時に活躍します。
イエロー(#FFFF00) × ブラック(#000000)

| イメージ | 警告・注意・注目・活気・エネルギー |
|---|---|
| ターゲット | 危険や重要情報を瞬時に認識させる必要がある人 |
| 用途 | 工事現場の警告サインやセールのPOP |
特に、危険や注意を促すサインとしての役割が非常に強い配色です。
「読ませる」よりも「気づかせる」ことが重要なデザイン、例えばYouTubeのサムネイルでクリックを促したい場合などにも極めて有効です。
オレンジ(#FFA500) × ブルー(#0000FF)

| イメージ | エネルギッシュ・爽やかさ・ダイナミック・対比・活力 |
|---|---|
| ターゲット | 若者やスポーツ好きの層 |
| 用途 | スポーツチームのロゴやイベント告知 |
暖色であるオレンジと寒色であるブルーがお互いを引き立て合う「補色」の関係にあり、画面全体に躍動感をもたらします。
映画のポスターやITサービスのWEBサイトなど、ダイナミックな対比を活かしたいデザインに向いています。
マゼンタ(#FF00FF) × シアン(#00FFFF)

| イメージ | サイバー・デジタル・ポップ・非日常・未来的 |
|---|---|
| ターゲット | 若年層やサブカルチャー好きの層 |
| 用途 | 音楽イベントのフライヤーやゲームのUI |
特にWEBサイトや映像などのデジタルスクリーン上で鮮やかに映え、人工的でインパクトの強い印象になります。
VTuber関連のデザインなど、非日常的で新しいカルチャーを表現したい場合に、その効果を最大限に発揮します。
【用途別】2色の配色パターン15選
ここではWEBサイトやバナーなど、よくある制作物の用途別に最適な2色の配色を紹介します。
具体例も挙げているので、デザインを考える際の参考にしてみてください。
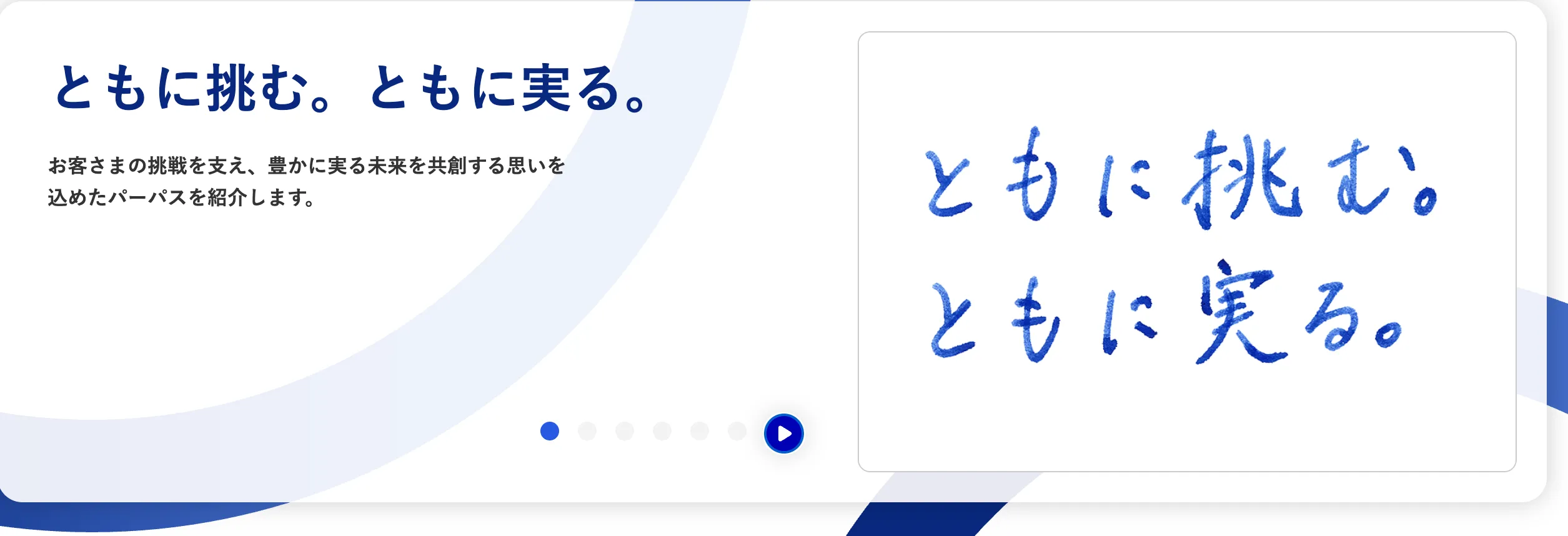
コーポレートサイト: ブルー(#005BAC) × ホワイト(#FFFFFF)

| イメージ | 知的、冷静、清廉、明瞭、クリーン |
|---|---|
| 目的 | 顧客、取引先、株主などに対し、企業の信頼性や誠実さを伝える |
| 参考例 | 株式会社みずほフィナンシャルグループ |
ブルーが持つ「知的・冷静」な印象と、ホワイトの「清廉・明瞭」な印象が、企業のクリーンで信頼感のあるイメージを効果的に作り出します。
多くの金融機関やBtoB企業が、この配色を基調にWEBサイトを構築し、ステークホルダーへの信頼を視覚的に表現しています。
採用サイト: オレンジ(#FFA500) × ホワイト(#FFFFFF)

| イメージ | 活力、親しみやすさ、創造性、オープン、成長 |
|---|---|
| 目的 | 求職者、特に若手の候補者に対し、活気や風通しの良さをアピールする |
| 参考例 | マイナビ新卒採用サイト |
オレンジが持つ「活力」「親しみやすさ」の印象が、ホワイトの持つ「清潔感」「無限の可能性」という背景の上で際立ちます。
企業の明るい雰囲気や、社員がエネルギッシュに働く様子を想起させ、求職者のエンゲージメントを高める効果が期待できます。
女性向けECサイト: くすみピンク(#D8AAB7) × ブラウン(#8B4513)

| イメージ | おしゃれ、上質、ナチュラル、トレンド感、落ち着き |
|---|---|
| 目的 | ファッションや美容に関心が高い女性に、憧れや共感を抱かせる |
| 参考例 | to/oneのサイト |
くすみピンクが持つ「甘すぎない可愛らしさ」と、ブラウンが持つ「高級感」「安定感」が組み合わさり、ただ可愛いだけではない、地に足のついたおしゃれさを演出します。
キービジュアルや製品写真でこの2色を効果的に使い、ブランドの持つ世界観を表現しています。
グルメ系: レッド(#FF0000) × イエロー(#FFD700)

| イメージ | 美味しい、シズル感、楽しい、賑やか、活気 |
|---|---|
| 目的 | 「美味しそう」と感じさせ、食欲を増進させること |
| 参考例 | マクドナルド公式サイト |
レッドは食欲を刺激し、注意を引く効果があり、イエローは楽しさや幸福感を表します。
この2つの組み合わせによって、シズル感があり、賑やかで楽しい食事のイメージが伝わります。
マクドナルドのロゴや店舗デザインは、この配色がブランドイメージをいかに強力に形成するかの代表例です。
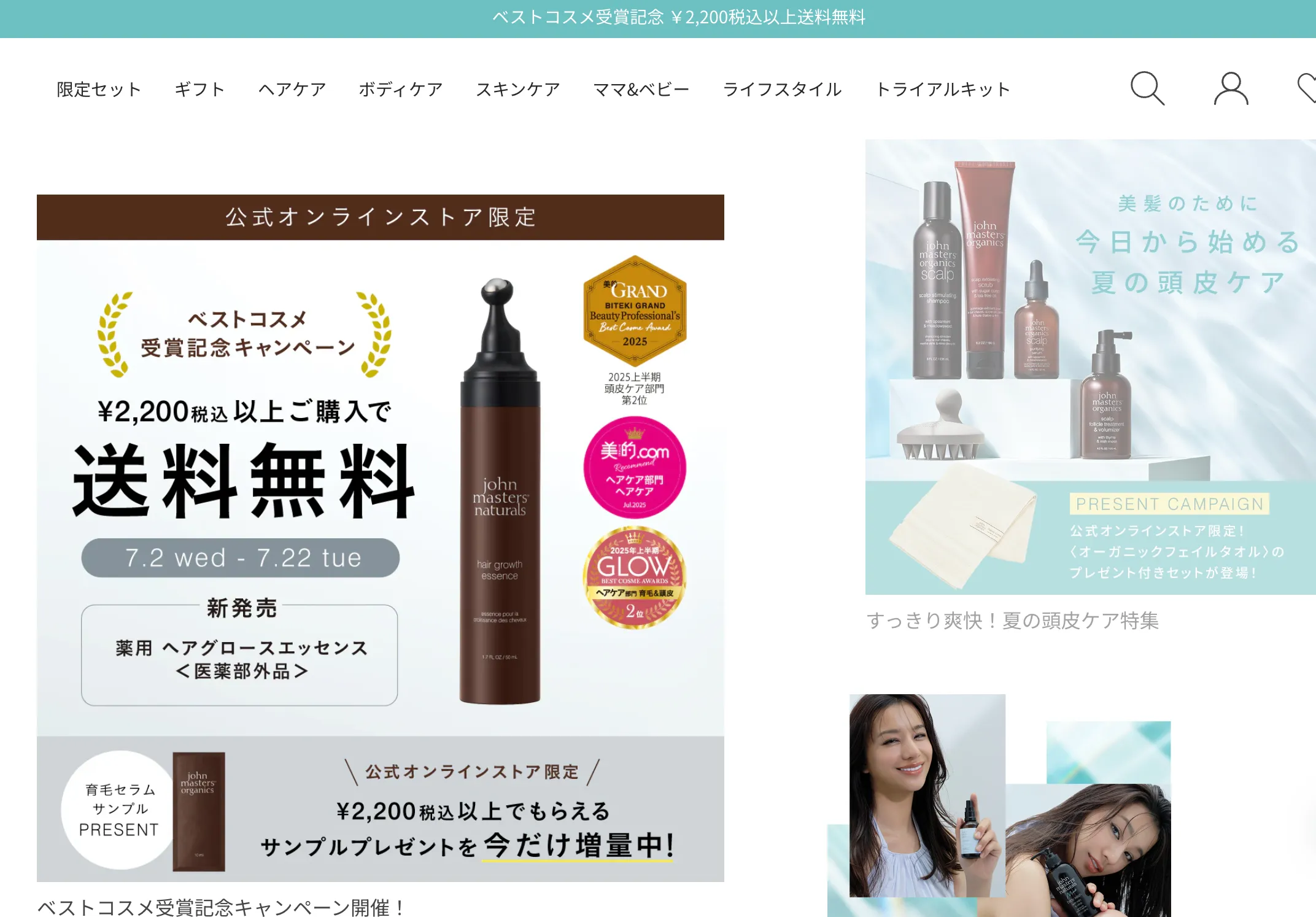
オーガニック系ブランド: グリーン(#228B22) × ベージュ(#F5F5DC)

| イメージ | 安全、ナチュラル、健康、安らぎ、環境配慮 |
|---|---|
| 目的 | 健康や環境に関心が高いユーザーに、製品の安全性やナチュラルさを伝える |
| 参考例 | John Masters Organics(ジョンマスターオーガニック) |
グリーンが持つ「自然」「健康」の印象と、ベージュが持つ「土」「木」「素材感」の印象が、製品のオーガニックな世界観をストレートに表現します。
この配色により、ブランドとしてのこだわりと安心感をユーザーに直感的に伝えることができます。
セール・キャンペーンバナー: レッド(#FF0000) × イエロー(#FFFF00)

| イメージ | お得、注目、緊急性、高揚感、お祭り感 |
|---|---|
| 目的 | サイト訪問者に「お得感」や「緊急性」を瞬時に伝え、クリックを促す |
| 参考例 | 楽天市場(楽天スーパーSALE期間中など) |
レッドの「興奮」「緊急性」と、イエローの「注目」「警告」の印象が組み合わさり、ユーザーの視線を強制的に引きつけます。
「今すぐ行動しないと損をする」という心理を効果的に刺激し、クリック率を高めるために広く使われる配色です。
Instagram投稿: ホワイト(#FFFFFF) × ベージュ(#F5F5DC)

| イメージ | 丁寧な暮らし、洗練、シンプル、ナチュラル、おしゃれ |
|---|---|
| 目的 | フォロワーに対し、洗練されたライフスタイルへの憧れや共感を呼ぶ |
| 参考例 | 無印良品のInstagram |
ホワイトが持つ「クリーン」「余白の美」と、ベージュの「柔らかさ」「上品さ」が、落ち着きのある洗練された世界観を作り出します。
フィード全体でこの2色を基調とした投稿を続けることで、アカウントの世界観(ブランドイメージ)がより強固になります。
YouTubeサムネイル: イエロー(#FFFF00) × ブラック(#000000)

| イメージ | 注目、重要、見ないと損、高い視認性 |
|---|---|
| 目的 | 数ある動画の中から視聴者の目に留まり、クリックさせる |
| 参考例 | YouTubeサムネイル |
背景のブラックが周囲の情報を遮断し、その上でイエローの文字やオブジェクトが浮かび上がることで、極めて高い視認性と可読性を生み出します。
特にビジネス系やノウハウ系のチャンネルで、重要なキーワードを際立たせるために多用されています。
プレゼン資料:ダークブルー(#00008B) × ホワイト(#FFFFFF)

| イメージ | 論理的、信頼性、知的、冷静、クリア |
|---|---|
| 目的 | 聞き手に対し、内容の信頼性や論理性を伝え、安心して聞いてもらう |
| 参考例 | Canvaのテンプレート |
ダークブルーが持つ「知的」「信頼」の印象が、資料全体の信頼感を高め、ホワイトのテキストや図形を配置することで、コントラストが生まれ情報がクリアに伝わります。
多くの企業のIR資料やコンサルティングファームのレポートで採用される王道の組み合わせです。
ウェディングアイテム: ゴールド(#FFD700) × アイボリー(#FFFFF0)

| イメージ | 特別感、上品さ、祝福、高級感、エレガント |
|---|---|
| 目的 | 招待したゲストに、ハレの日の特別感や祝福ムードを伝える |
| 参考例 | PIARY(ピアリー) | 招待状 |
ゴールドが持つ「高級感」「永遠の輝き」の印象と、アイボリーが持つ「優しさ」「純粋さ」が組み合わさり、非常にエレガントで祝福ムードに満ちた雰囲気を作り出します。
招待状や席次表などで、上質な紙にゴールドの箔押しを施したデザインは特に人気があります。
ロゴデザイン: ブラック(#000000) × ホワイト(#FFFFFF)

| イメージ | 普遍性、洗練、力強さ、信頼性、ミニマル |
|---|---|
| 目的 | 社会全体に対し、ブランドの核となる哲学や普遍的な価値を伝える |
| 参考例 | NIKE(ナイキ) |
最もコントラストの強い2色で構成することで、形そのものの美しさや意味が際立ちます。
余計な装飾を排した潔さが、ブランドの持つ自信や哲学の強さを物語ります。
NIKEやCHANELなど、色に頼らない普遍的なデザインがいかに強力なブランドイメージを構築するかを示しています。
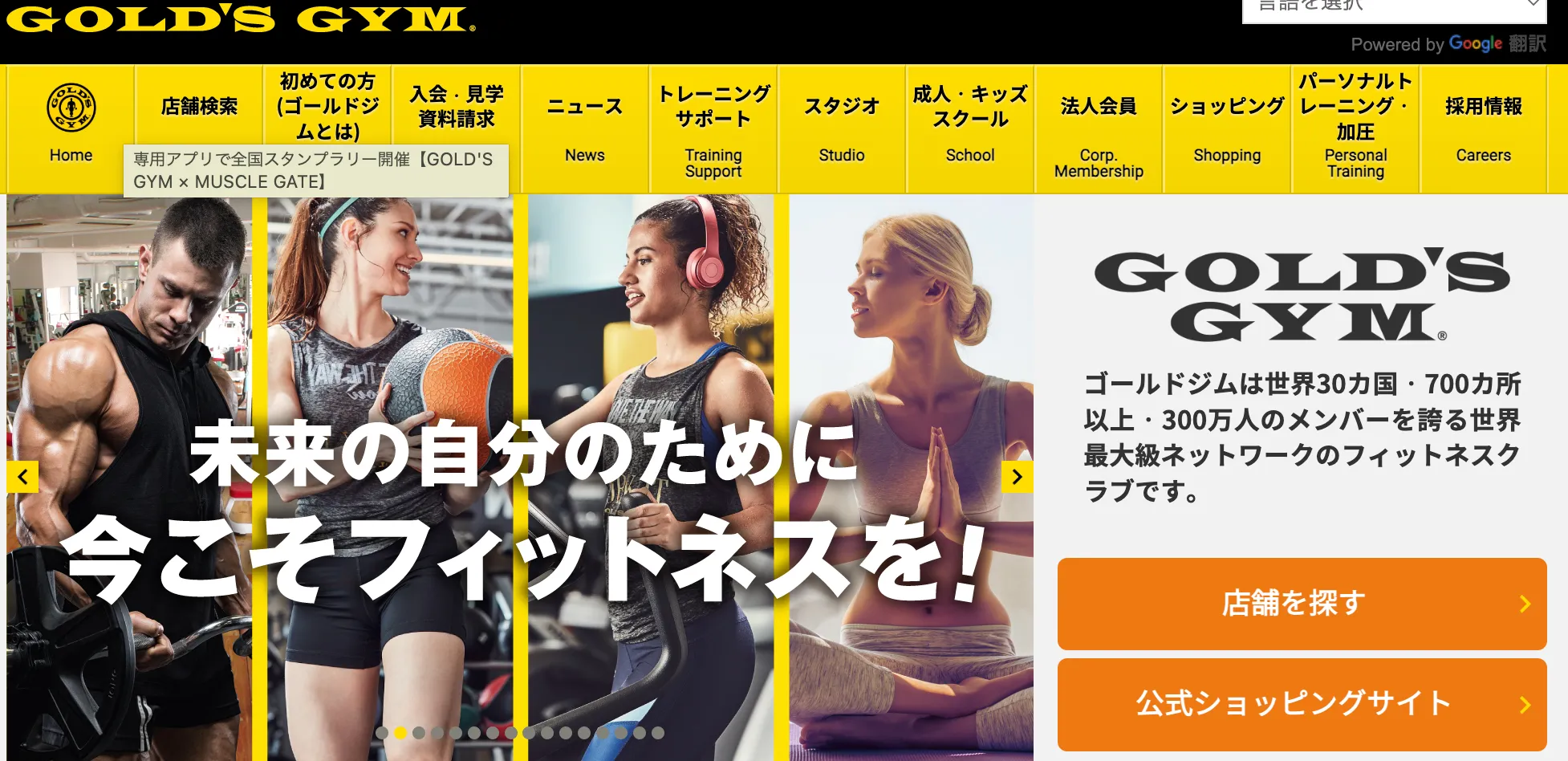
フィットネス・スポーツ: ブラック(#000000) × ネオンイエロー(#DFFF00)

| イメージ | エネルギッシュ、パワフル、ストイック、先進的、スピード感 |
|---|---|
| 目的 | トレーニングをするユーザーのモチベーションを高め、アクティブな気持ちにさせる |
| 参考例 | ゴールドジム(GOLD’S GYM) |
ブラックの「力強さ」「集中」をベースに、ネオンイエローの「エネルギー」「スピード感」がアクセントとして加わることで、非常にアクティブでモダンな印象を生み出します。
トレーニングウェアやジムの内装などで、ユーザーのパフォーマンス意欲を掻き立てます。
公共サイン・ピクトグラム: ブルー(#0047AB) × ホワイト(#FFFFFF)

| イメージ | 公共性、信頼、安全、清潔、分かりやすさ |
|---|---|
| 目的 | 施設の利用者全員に、公共の情報を正確かつ迅速に伝える |
| 参考例 | 日本の道路標識(案内標識) |
ブルーが持つ「落ち着き」「信頼」をホワイトが際立たせることで、ピクトグラムや文字の形が最もクリアに認識できます。
高速道路の案内標識や空港の案内表示など、いかなる状況でも利用者が迷わないよう、機能性を突き詰めた配色です。
テクノロジー・金融: ブルー(#0073CF) × シルバー(グレー)(#C0C0C0)

| イメージ | 技術力、正確性、安全性、先進的、洗練 |
|---|---|
| 目的 | ユーザーに「技術力」「安全性」といった、ロジカルでクールな印象を伝える |
| 参考例 | PayPal(ペイパル) |
ブルーが持つ「知性」「ロジカル」な印象と、シルバー(または明るいグレー)が持つ「先進性」「シャープさ」が合わさり、安全でモダンなイメージを構築します。
ユーザーが安心してお金に関する操作を行える、ハイテクかつ信頼できるサービスであることを視覚的に表現します。
注意喚起・UIアラート: レッド(#FF0000) × ホワイト(#FFFFFF)

| イメージ | 緊急、危険、エラー、停止、禁止 |
|---|---|
| 目的 | ユーザーに「緊急性」や「危険性」を直感的に認識させ、注意を促す |
| 参考例 | 警告文、救急車 |
レッドは「危険」「停止」といった強い意味合いを持ち、ホワイトと組み合わせることでコントラストが最大化され、警告の意味が強調されます。
システムの重要なエラー通知や、立ち入り禁止のサインなど、ユーザーに確実に行動を止めさせたい、あるいは注意を向けさせたい場面で不可欠な配色です。
2色配列をシミュレーションできる無料ツール5選
使いたい配色の方向性が決まったら、ツールを使って実際に試しながらイメージを固めていきましょう。
ここでは、2色の配色をシミュレーションできる無料のツールを5つご紹介します。
HELLO COLOR

手軽におしゃれな2色の組み合わせを見つけたい時に最適な、非常にシンプルな配色ツールです。
画面をクリックしたり、ページを更新したりするたびに、相性の良い2色の組み合わせを次々と提案してくれます。
気に入った色の組み合わせは、カラーコードをクリックするだけでコピーでき、すぐにデザインに反映できる手軽さがポイントです。
複雑な機能はなく、直感的にインスピレーションを得たい時に役立ちます。
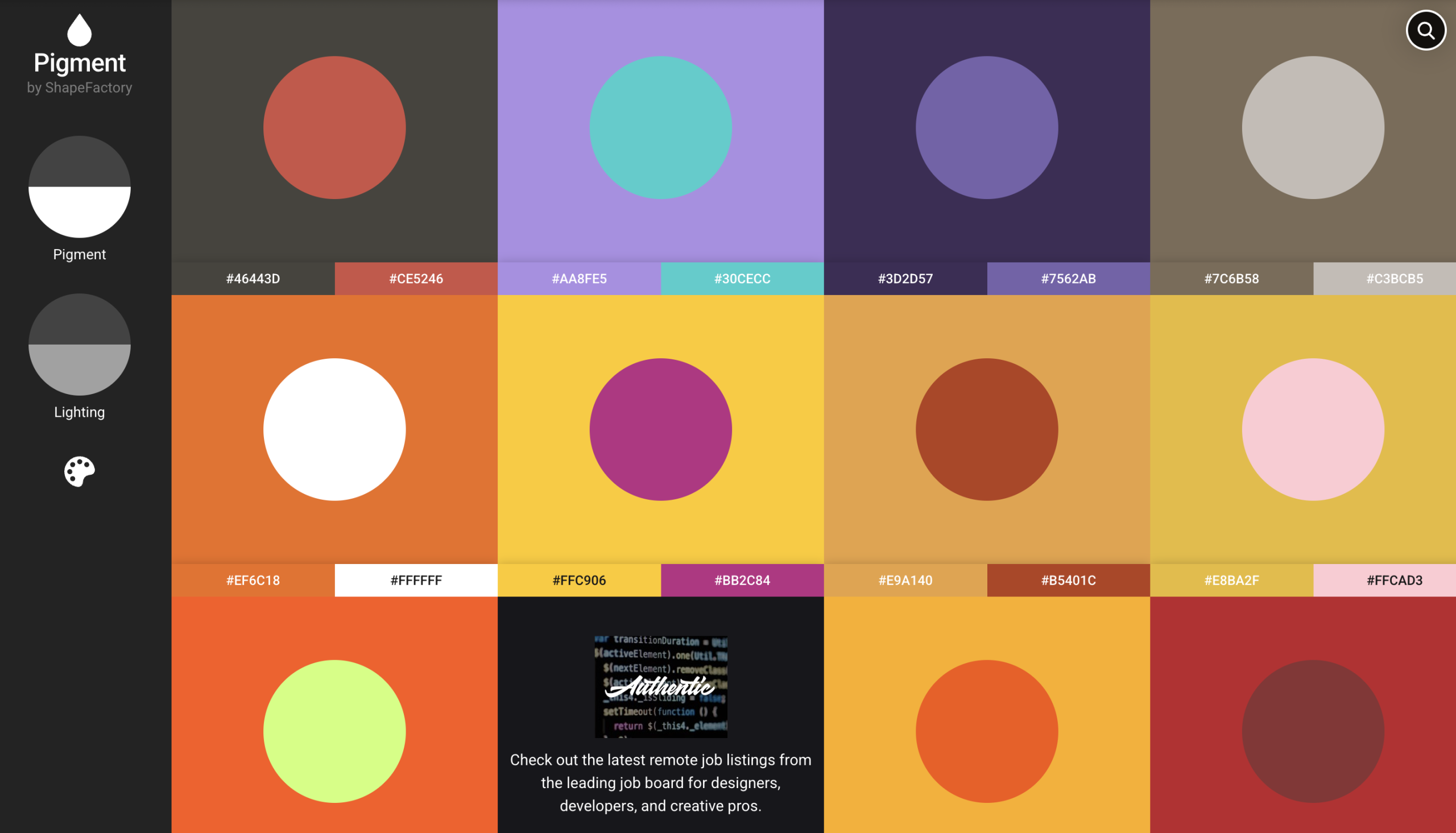
Pigment

より細かく、こだわりの配色を探求したい人におすすめのツールです。
ベースとなる色を選んだ後、「明るさ(Pigment)」や「色合い(Tint)」をスライダーで調整することで、理想のトーンを精密に作り出せます。
作成したパレットはURLで共有することも可能です。
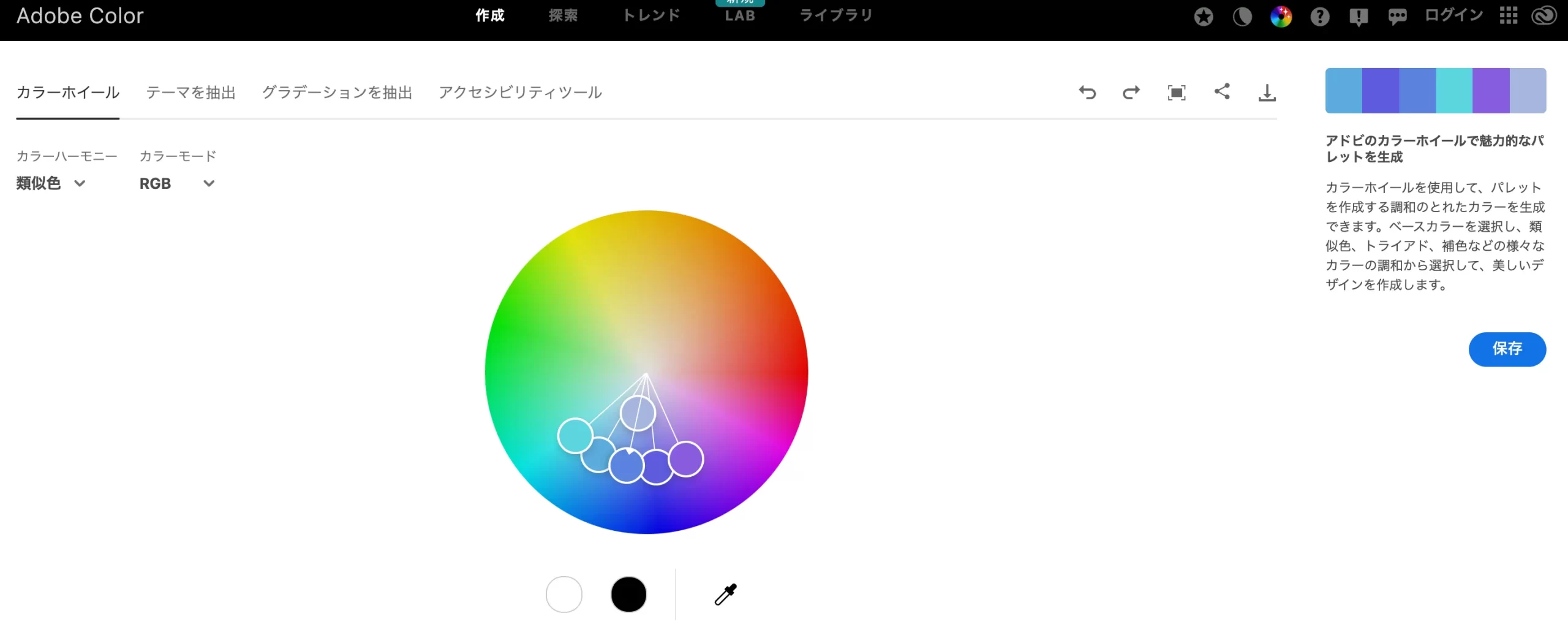
Adobe Color

デザインツールで有名なAdobeが提供する、高機能な配色ツールです。
「カラーホイール」機能では、「類似色」や「補色」といった色彩理論に基づいた調和の取れた配色を誰でも簡単に作成できます。
また、お気に入りの写真をアップロードすると、その写真からキーカラーを自動で抽出してくれる「テーマを抽出」機能も強力です。
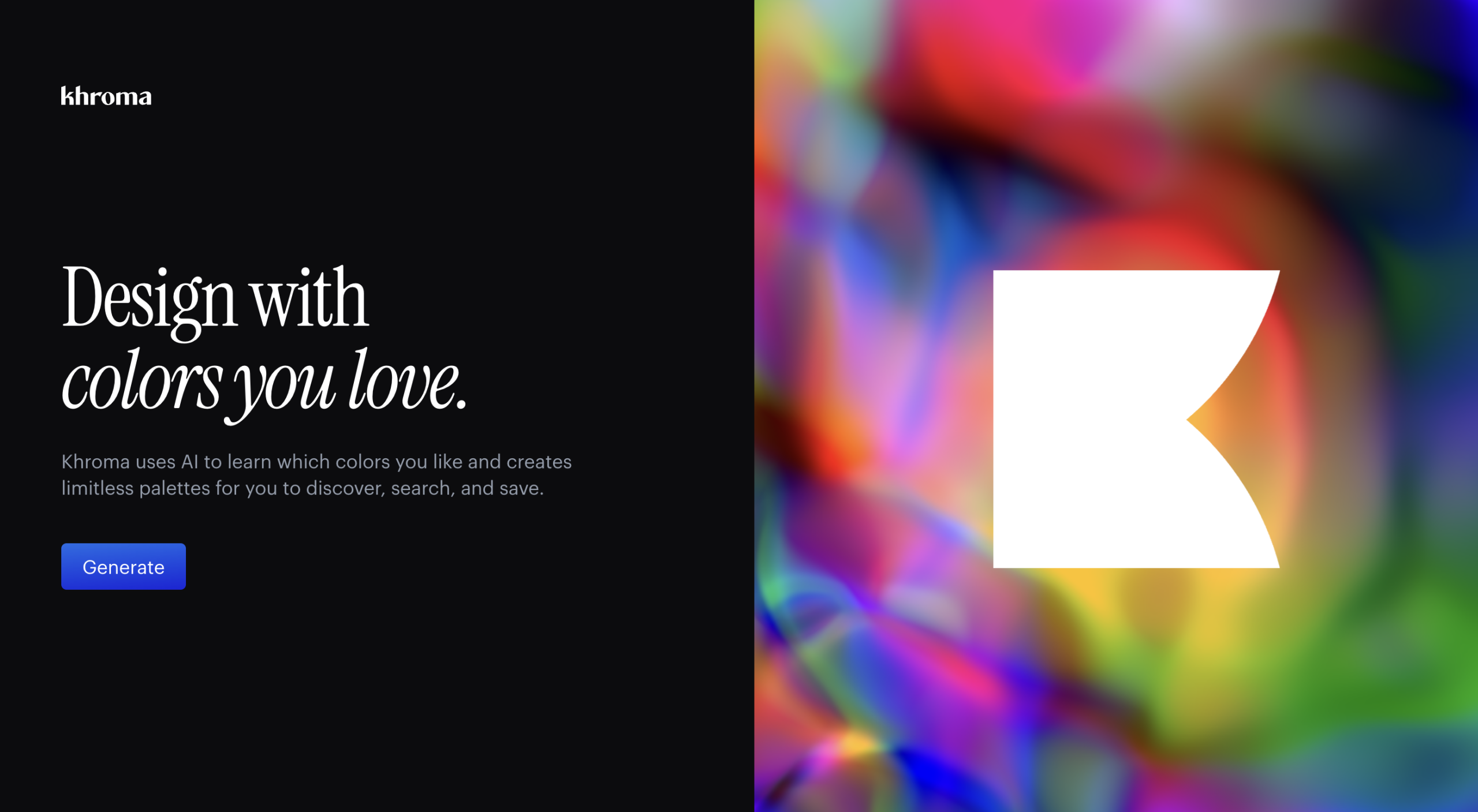
Khroma

AI(人工知能)を活用した、パーソナライズ配色ツールです。
最初にあなたの好みの色を50色選ぶと、AIがあなたの色彩感覚を学習します。
その後、あなたの好みに基づいた配色の組み合わせを、文字と背景、グラデーションなど様々な形式で無限に提案してくれます。
Colorable

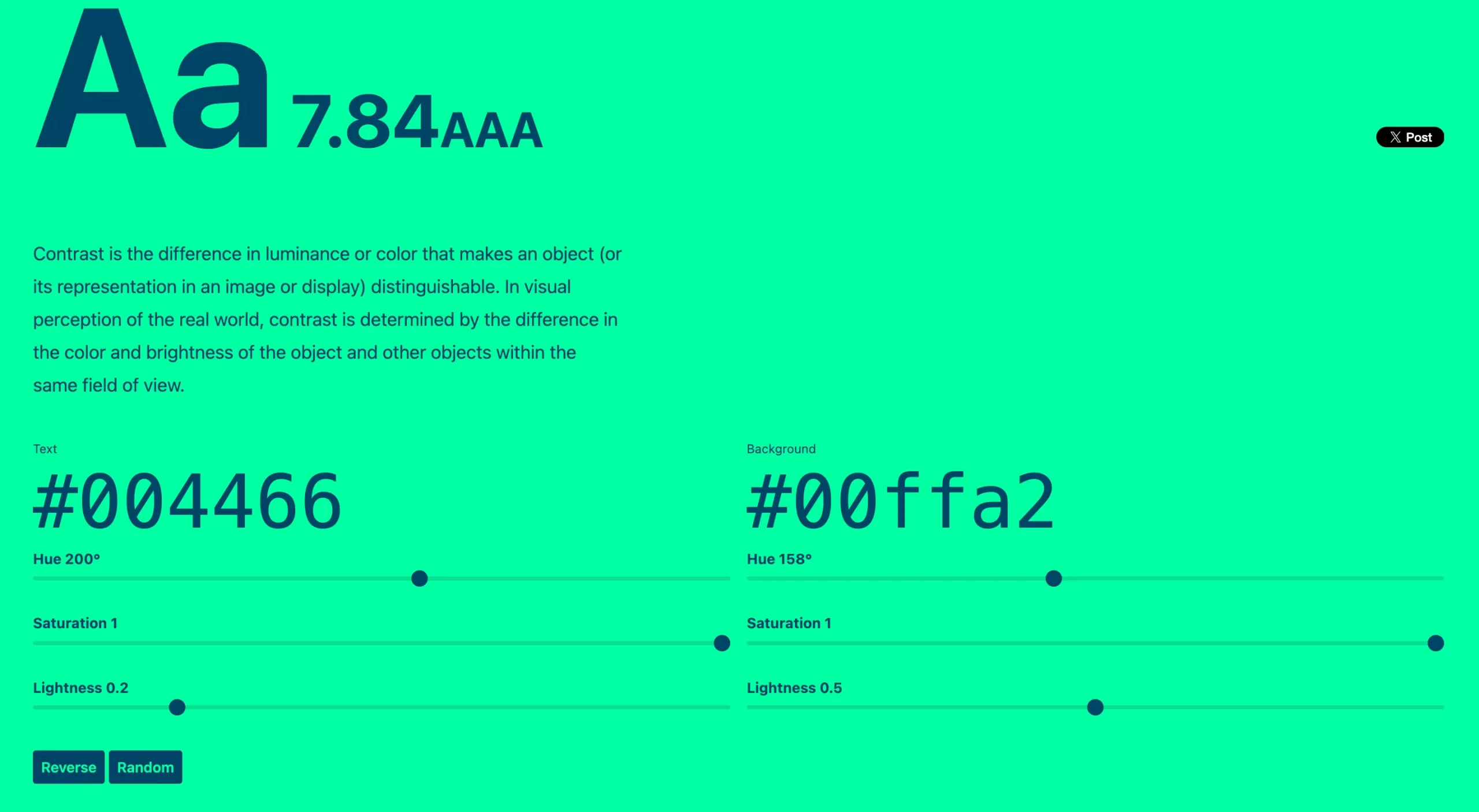
デザインの「アクセシビリティ」に特化した配色チェックツールです。
背景色と文字色のカラーコードを入力するだけで、その組み合わせの「コントラスト比」を瞬時に計算し、十分な見やすさが確保できているかを明確に示してくれます。
全てのユーザーにとって見やすいデザインを作る上で必須のツールと言えるでしょう。
2色配列の注意点|対比とバランスが重要!
せっかく選んだ2色も、使い方を間違えると意図が伝わらないばかりか、ユーザーに不快感を与えてしまう可能性があります。
ここでは、2色の配色で失敗しないための3つの注意点を解説します。
それぞれの注意点で、NG例と良い例を載せたので参考にしてみてください。
文字の読みやすさを一番に考える
デザインの最も重要な目的は、情報を正確に伝えることです。
そのため、背景色と文字色のコントラスト(対比)を確保し、誰にとっても文字が読みやすい状態にする必要があります。
具体的には、WEBコンテンツの国際的なガイドラインであるWCAGでは、コントラスト比は「4.5:1以上」を確保することが推奨されています。
例えば、白い背景に薄いグレーの文字を乗せるようなデザインは、おしゃれに見えるかもしれませんが、多くの人にとって読みにくいため避けるべきです。
先ほど紹介した「Colorable」のようなツールを使えば、誰でも簡単にコントラスト比をチェックできますよ。


目がチカチカする組み合わせを避ける
彩度(色の鮮やかさ)が高い色同士を隣り合わせにしないようにしましょう。
鮮やかな色を隣同士にすると、色の境界線がチラついて見る人に不快感や疲労感を与えてしまう「ハレーション」という現象が起きることがあります。
特に補色の関係にある鮮やかな色(赤と緑、青とオレンジなど)には注意が必要です。
もしデザインの意図として鮮やかな色の組み合わせを使用したい場合は、下記のような工夫で刺激を緩和することが可能です。
- どちらかの色の彩度や明るさを調整する
- 色の間に白や黒などの無彩色で境界線を入れる
- どちらかの色の面積を極端に小さくし、アクセントとして使用する


色の面積バランスで印象が決まる
同じ2色を使っていても、どちらの色をメインの背景(ベースカラー)にするかで、デザイン全体の印象は大きく変わります。
一般的に、美しいデザインの面積比率は「ベースカラー70%:メインカラー25%:アクセントカラー5%」が理想とされています。
2色配色の場合でも、どちらを広い面積で使い、どちらをアクセントとして使うのか、という面積バランスを意識することが、意図した通りのデザインを作る鍵となります。


2色配列の効果的な使用法
ここでは、選んだ2色の組み合わせをさらに効果的に見せるテクニックを紹介します。
単調になりがちな2色の配色に奥行きや雰囲気をプラスでき、デザインの完成度が格段に向上します。
無彩色を味方につける
選んだ2色に加えて、白・黒・グレーといった無彩色を効果的に使いましょう。
無彩色は他の色の邪魔をせず、デザインに呼吸をするような「余白」を与えたり、情報を整理したりする役割を果たし、主役である2色をより効果的に引き立ててくれます。
例えば、「ネイビーとベージュ」の配色を選ぶ際に、文字色を真っ黒ではなく「ダークグレー」に、背景の余白を「白」に設定するだけで、全体の可読性と洗練度が格段に向上します。
同じ色の濃淡で奥行きを出す
選んだ色の「濃淡(トーン)」が違う色を加えるのも、手軽にデザインの奥行きと統一感を出すテクニックです。
同じ色相(色合い)で明るさや鮮やかさが違う色を追加することで、使用する色数が増えても散らかった印象にならず、まとまりのあるリッチな表現が可能になります。
例えば「ダークブルーとホワイト」の配色に、アクセントとしてダークブルーを少し明るくした「ライトブルー」をボタンや区切り線に追加してみましょう。
それだけでデザインにリズムが生まれ、単調さが消えて洗練された印象になります。
グラデーションでモダンな雰囲気を作る
選んだ2色を混ぜ合わせた「グラデーション」を取り入れると、モダンな雰囲気と視覚的な面白さを加えられます。
色が滑らかに変化する表現は、フラットな単色塗りにはない「動き」や「深み」を生み出し、ユーザーの視線を引きつける効果があります。
例えば、WEBサイトのキービジュアルの背景やボタンの一部に、選んだ2色(または片方の色と白)で作った微かなグラデーションを適用するだけで、デザインは立体的でリッチな見た目に変わるでしょう。
これは近年のデザイントレンドの一つでもあるので、ぜひ積極的に取り入れてみてください。
2色の配色のデザインを学ぶなら、WEBCOACH!

この記事では、イメージ別・用途別の配色パターンから、便利なツール、実践的なテクニックまで解説しました。
しかし、配色の知識は深まったものの、実際の制作でうまく活かせるか不安に感じている人もいるかもしれません。
そんな人は、スクールでデザインについて体系的に学ぶのがおすすめです。
WEBCOACHでは、WEBデザインやグラフィックデザインなど、あなたの目的に合わせて実践的なスキルを学習できます。
デザインだけでなく、47種類のWEBスキルと11種類のビジネススキルも幅広く学ぶことが可能です。
まずはWEBCOACHの無料カウンセリングで、お気軽にご相談ください。