未経験30代後半からでもWEBデザイナーになれる!年齢が関係ない理由を解説します

在宅ワークや自由な働き方のイメージが強いWEBデザイナー。
未経験30代後半からでも目指せるのか、どれくらい現実味があるのか気になりますよね。
実は、未経験30代後半からでもWEBデザイナーを目指し活躍される方は数多くいます。
他の職種と比べると特別な資格も必要なければ、見習い期間などもありません。
ただし、正しいポイントを押さえていないと一向に稼げるようにはならないでしょう。
この記事では未経験30代後半からでもWEBデザイナーとして活躍できる理由について解説します。
- 未経験30代後半からでもWEBデザイナーとして活躍できる理由
- 不安を乗り越え30代後半から挑戦した人たちの声
- 未経験30代後半からWEBデザイナーになるステップ
また、家事育児に追われ時間がない人にとって、どれだけ効率的にWEBデザインを学習できるかが非常に大切です。
WEBCOACHでは、WEBデザイナーを目指す人向けの学習ロードマップを無料で提案しています。
ぜひご利用ください。
未経験30代後半からでもWEBデザイナーになるのは難しくない!
未経験の30代後半からWEBデザイナーを目指すことは、決して難しくありません。
その理由は以下の通りです。
- 専門性がそこまで高くなく参入しやすい
- 資格や見習い期間なども必要ない
- 年齢よりスキルが求められる
- 正社員以外の選択肢も豊富
- 深刻なIT人材不足なのに市場は伸びている
それぞれ詳しく見ていきましょう。
専門性がそこまで高くなく参入しやすい
WEBデザインは専門職ですが、数ヶ月学習すれば誰でも足を踏み入れられる分野と言えるでしょう。
他の専門職、例えば料理人や建築家などと比較すると、参入する際のスキルレベルはかなり低い傾向にあります。
30代後半から全く異なる業界に挑戦するのは難しいと言われることが多いですが、WEBデザイナーに関してはそこまでハードルが高いわけではないと考えて良いでしょう。
資格や見習い期間なども必要ない
WEBデザイナーの仕事は幅広く、未経験者向けの仕事も多く存在します。
特別な資格や修行期間などは不要です。
例えば、保育の仕事をしようとすると保育士資格が必要で、資格がなければそもそも仕事ができません。
そういったことが一切ないため、スキルを持っていることさえ証明できれば問題ありません。
そして、未経験者向けの仕事であれば、証明するべきスキルレベルも高くないため、挑戦しやすいと言えます。
年齢よりスキルが求められる
WEBデザイナーの仕事は、年齢よりもスキルが重視される傾向にあります。
正社員か業務委託かを問わず、ポートフォリオが重要視され、履歴書や職務経歴書はそこまで重要視されません。
場合によっては不要なケースもあります。
このような傾向からも、年齢がハンデになりにくい職種であることがわかります。
正社員以外の選択肢も豊富
WEBデザイナーの仕事は、正社員雇用だけが全てではありません。
派遣やパートタイマーはもちろんのこと、業務委託として仕事を受注することも多くあります。
そのため、本業や別の仕事を抱えながら副業として始める場合や、フリーランスとして複数の仕事を受注するケースも増えています。
子育てで忙しい場合でも、そうしたライフスタイルに合わせた仕事も多いため、始めやすく魅力的な職種と言えるでしょう。
深刻なIT人材不足なのに市場は伸びている

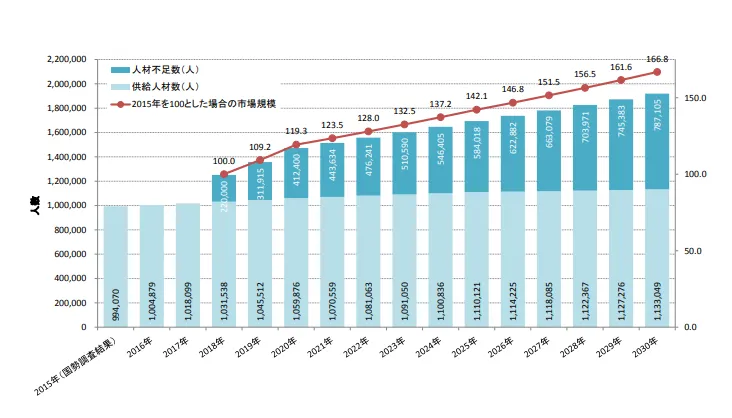
経済産業省によると、2030年には最大で約79万人ものIT人材が不足すると予測されています。
最低でも16万人が不足するという見通しがあり、WEBデザイナーを含めIT業界では深刻な人材不足が問題となっています。
少子高齢化も相まって、この状況はさらに深刻になる可能性が高いでしょう。
そうした状況にもかかわらず、WEBデザインの市場は伸び続けています。
インドのコンサルティング会社Mordor Intelligenceが行ったWEBデザインの市場調査を見ると、2024年の市場規模(全世界)は約8兆5,000億円に上り、2029年には約12兆7,000億円に上ると予想されています。
これは世界のデータですが、日本だけが例外ということはないでしょう。
にもかかわらず、日本のIT人材が不足している現状を考えると、需要が高まる一方で人手不足という事態が続くと考えられます。
不安を乗り越え30代未経験からWEBデザイナーに挑戦した人たちの声
未経験の業界に30代後半から挑戦するのは、誰もが不安を感じるものです。
どれくらい実現するのに現実味があるのかも知りたいでしょう。
ここでは、実際に30代で未経験からWEBデザイナーに挑戦し、成功した人たちの声を紹介します。
育児と両立してWEBデザイナーに!

ヨガのインストラクターをしていた粕川さんは、3歳のお子さんとの時間を増やすためにWEBデザイナーに挑戦しました。
これまでデスクワークの経験はなかったものの、自分の好きなことをしながらより柔軟に働ける生活を目指してWEBスキルを学ぶことにしたそうです。
妊娠中にヨガの仕事ができなかった経験から、どんな状況でも仕事ができることに憧れを持っていたと言います。
学習を進めるにあたって、無駄を省き効率的に進めたいという思いから、WEBCOACHに入会!
入会後は、平日の空いている時間で学習を進め、スキルを身に付けていったと話しています。
最終的に、ヨガインストラクターと育児を両立しながらWEBデザイナーになられています。
公務員からWEBデザイナーに!

公務員からWEBデザイナーに挑戦した明石さん。
広報業務を経験した際にデザインへの興味を持ち始め、この分野でスキルを伸ばしたいと考えるようになったそうです。
公務員生活では人事異動があるため専門性を高めることができず、限界を感じていたと言います。
また、パソコン一つで仕事をして旅行も楽しめるような自由な働き方にも魅力を感じていたそうです。
独学は自分には向いていないという考えからスクールを検討し、コンサルタントが親身に相談に乗ってくれた点に魅力を感じ、WEBCOACHを選んだそうです。
主婦層の受講生が多い点も安心材料となったと話しています。
現在では、WEBデザイナーとして活躍しています。
仕事と育児の両立をして理想の働き方を実現!

仕事と育児の両立が大変な中で、理想の働き方を実現しつつある吉野さん。
勤め先の業務量の多さに不満を感じ、育児とのバランスがとりづらくなっていた際に転職を考え始めたそうです。
今の仕事内容では在宅ワークなどの限界を感じ、WEB業界の仕事に魅力を感じたと言います。
独学は続かないという思いからスクールを検討し、マンツーマン指導やオンラインで学べる点、金額面からWEBCOACHを選んだそうです。
悩みを伝えたら、何倍ものアドバイスを頂けた点や、コーチが実際に受けている案件の話が聞けて、フリーランスになった時のイメージも湧いていったと話しています。
未経験30代後半からWEBデザイナーとして活躍するポイント
未経験の30代後半からWEBデザイナーとして活躍するためには、いくつかのポイントを押さえることが重要です。
ポートフォリオはデザイナーの顔!魅力的に作るコツ
ポートフォリオとは、あなたのスキルレベルを証明する名刺のようなものです。
WEBデザインの実績やできることなどをまとめたものです。
お客さまや企業の採用担当は、履歴書や職務経歴書よりも、このポートフォリオを第一に採用の可否を判断します。
そのため、ポートフォリオがあなたの目標達成に直結すると言っても過言ではありません。
ポートフォリオの作り方は以下の通りです。
- 誰に何を伝えたいのか目的を明確にする
- ポートフォリオの掲載先を決める
- 掲載用の作品制作・まとめ
- ポートフォリオを制作する
- 公開して継続的に更新する
詳しい内容はこちらの記事で解説しています。

正社員にとらわれない|フリーランスも視野に
仕事となると、正社員雇用がどうしても安定的に見え、魅力的に感じるかもしれません。
ただし、WEBデザイナーの仕事は正社員雇用以外にも数多くの選択肢があります。
そもそも雇用ではなく、業務委託も当たり前の働き方です。
業務委託でフリーランスとして働く選択肢も視野に入れるだけで、格段に応募できる仕事量が増えるでしょう。
正社員だけにとらわれず、フリーランスとして働くことも踏まえて挑戦してみてください。
変なプライドは持たない|年下上司も当たり前
30代後半から未経験の職種に挑戦する際、大抵の場合、上司は年下になる可能性が高いです。
特にWEB業界では若くから管理職を務めることも多いため、一回り下の人の下につくということも起こり得ます。
そんな時に変なプライドを持たずに、素直に指示に従う姿勢が重要です。
最初のうちは「社会人1年目」という意識で取り組みましょう。
未経験30代後半からWEBデザイナーになるために必要なスキル
未経験の30代後半からWEBデザイナーになるためには、以下のスキルを身につけることが欠かせません。
仕事に就く前に身につけましょう。
WEBデザインスキル
当たり前ですが、まずはWEBデザインスキルを身につけましょう。
具体的には、以下の知識やツールの操作が必要です。
- 色彩効果
- レイアウトの考え方
- タイポグラフィ
- Figmaの操作
- Photoshopの操作
良いデザインとは、単に見た目が美しかったりおしゃれなものだけではありません。
情報が整理されていて、ユーザーにとって使いやすいものを指します。
それらを実現するには、色彩効果やレイアウトの考え方、タイポグラフィといった基本原則の理解は欠かせないでしょう。
それ以外にも、デザインを形にするためのツールの操作が必要です。
無料ツールのFigmaがあれば大抵のことはできますが、画像のレタッチ(編集)だけはできないため、Photoshopの操作も覚えておくと良いでしょう。
コーディングスキル
「デザイナーなのにコーディングできないとダメなの?」と思うかもしれませんが、基本的にはWEBデザインはWEBページのデザインです。
中には広告バナーやサムネイルなど、コーディングが不要なものもありますが、大抵はコーディングをすることを前提としてデザインします。
そのため、コーディングで実現できるデザインを作る必要があります。
そうなると、必然的にコーディングの知識が必要になるというわけです。
HTML、CSSは正しく使えるレベルに習得することをおすすめします。
JavaScriptもある程度の知識があり、どうデザインを実現するのかイメージがつくレベルには習得しておくと良いでしょう。
WEBデザインスキルはITスキルでもあるため、非IT業界で働いていた人からすると最初は「難しそう」と感じるかもしれません。
しかし、慣れてしまえば何かを勉強するのとさほど変わらないため、スキル自体は身につくでしょう。
これは慣れの問題です。
コミュニケーションスキル
Webデザインは、依頼主の目的を達成するために情報を整理し、表現する手段にすぎません。
そのため、依頼主、つまりお客さまの要望を正しく聞き取り、理解する力が欠かせません。
例えば、依頼主が「おしゃれなデザインにして若者ウケしたいんですよね」と言ったとします。
この時、「わかりました!」とすぐにデザインに取りかかるのはNGです。
なぜ「おしゃれにしたい」のか、なぜ「若者ウケしたい」のかを深く掘り下げて聞くヒアリング能力が重要になります。
もしかしたら、依頼主の本当の目的は「このサービスを売りたい」だけで、なんとなく若者に響くから「おしゃれ」にすればいいと考えているだけかもしれません。
そこで、サービスの本質やターゲットを共に考え、時には「実はこのサービスなら、若者よりも30代の中堅層に響くデザインの方が売上につながりそうですね」と、お客さまの潜在的なニーズから必要なことを言語化・提案してあげることも必要です。
このように、依頼主の表面的な要望だけでなく、その裏にある潜在的なニーズや、Webサイトで達成したい本当の目的を引き出す会話こそが、Webデザイナーにとって必要不可欠なコミュニケーションスキルです。
これができれば、クライアントの期待を超える成果を出し、信頼関係を築くことにもつながります。
未経験30代後半からWEBデザイナーになるステップはコレ!
- 色彩効果やレイアウトなどデザインの基礎を学ぶ
- HTMLやCSSの基礎を理解する
- デザインツールの操作を習得する
- 架空のバナー制作やLPデザイン案件でスキルを磨く
色彩効果やレイアウトなどデザインの基礎を学ぶ
まずは、デザインの基礎を学習しましょう。
- 配色によって印象をコントロールする「色彩効果」
- 要素を整理して見やすくする「レイアウト」
- 文字の扱い方を学ぶ「タイポグラフィ」
土台を固めることで、情報が正しく伝わるデザインが作れるようになるでしょう。

HTMLやCSSの基礎を理解する
HTMLとはWEBページの「骨組み」を作る言語、CSSはWEBページの見た目を装飾する言語です。
バナーやアイキャッチでは不要ですが、LP(ランディングページ)などWEBサイトをデザインする際にはコーディングの知識が不可欠なので、HTMLとCSSの基礎程度は学んでおきましょう。
デザイナーなので、プログラマーのように完璧にコーディングできる必要性はありません。
しかし、コーディングする人のことを意識したデザインができるかどうかは非常に重要です。
いくら良いデザインであっても、技術的に実現できなければ意味がないからです。
デザインツールの操作を習得する
現在、デザインツールはたくさんありますが、バナーやアイキャッチ、LPの制作にはFigmaがおすすめです。
Figmaはブラウザ上で起動でき、共同作業ができるため、お客さまとのやりとりもスムーズに行えます。
ただし、画像のレタッチ(編集)はできないため、そこだけは別のツールが必要です。
バナーやアイキャッチなどはレタッチが必要なシーンも多いため、Photoshopの使い方も多少学んでおくと良いでしょう。
簡単なレタッチであれば、パソコンに標準搭載されているソフトでもできるので、まずはFigmaを学び、その次にPhotoshopを学ぶのがおすすめです。
架空のバナー制作やLPデザイン案件でスキルを磨く
スキルを伸ばすためには、実際に制作を繰り返すことが重要です。
特に、架空のバナーやLPを制作してアウトプットすることで、実務に近い力が身につきます。
Webデザインの練習は、以下の記事で多くの課題を紹介しているのでぜひ参考にしてみてください。

また、作った作品を他のデザイナーに見てもらい、フィードバックを受けることも欠かせません。
客観的な意見をもとに改善を重ねていくことで、デザイン力を効率的に高めることができます。
フィードバックをもらうには下記のような手段があります。
| 概要 | メリット | デメリット |
|---|---|---|
| Xでの発信・コメントを もらう | ・無料 ・繋がりを持てる | ・誰からも反応がない場合もある ・現役デザイナーからのフィードバックはもらえるか微妙 |
| MENTAやココナラで メンターをつける | ・プロに添削してもらえる ・柔軟な契約、利用ができる | ・当たり外れがある ・一定の金額がかかる |
| デザインコミュニティの 参加 | ・プロに添削してもらえる ・学習についても相談できる | ・月5,000円程度かかる |
オンラインコミュニティの代表例として、「Design Garage」や「ちいさなWebデザイン教室」があげられます。
未経験30代後半からWEBデザイナーになる難易度を他の仕事と比較!
未経験の30代後半からでもWEBデザイナーになるのは難しくないと伝えましたが、実際他の仕事と比べてどうなのか、気になる人もいるでしょう。
ここではいくつかの仕事と比較してみました。
| 職種 | 学習期間の目安 | 必要コスト | 年齢ハードル | 働き方の自由度 | 初年度の想定年収 |
|---|---|---|---|---|---|
| Webデザイナー | 3ヶ月で副業開始 6ヶ月以内に転職 | 10〜30万円(スクール) | 年齢不問求人が多数 | 在宅・時短・業務委託◎ | 正社員320〜380万円 副業 月3〜10万円 |
| 介護職 | 1年制専門学校+実務3年(計4年)で国家試験 | 100〜150万円(学費) | 体力面で若年層優位 夜勤必須求人多め | シフト制・夜勤ありが基本 | 280〜330万円(夜勤手当込) |
| 保育士 | 1.5〜2年(国家試験+実習) | 60〜200万円(学費) | 体力必須 20〜30代中心 | 園勤務シフト制 | 250〜330万円 |
| 料理人 | 1〜2年(専門学校) 3年(見習い) | 200万円以上(学費、器具) | 現場歴重視 年功序列強め | 店舗勤務 深夜残業多 | 250〜300万円 |
| 不動産営業 | 4〜6か月(宅建取得、実務) | 1万円(書籍・受講料) | 30代未経験歓迎少なめ | 土日フル出勤 ノルマ常態化 | 280〜350万円(歩合差大) |
| ネイリスト | 6〜12か月(JNA資格) | 40〜60万円(材料・スクール) | サロン正社員は20代中心 | 店舗勤務・長時間細作業 | 220〜280万円(首都圏は+α |
WEBデザイナー vs 介護職
| 職種 | 学習期間の目安 | 必要コスト | 年齢ハードル | 働き方の自由度 | 初年度の想定年収 |
|---|---|---|---|---|---|
| Webデザイナー | 3ヶ月で副業開始 6ヶ月以内に転職 | 10〜30万円(スクール) | 年齢不問求人が多数 | 在宅・時短・業務委託◎ | 正社員320〜380万円 副業 月3〜10万円 |
| 介護職 | 1年制専門学校+実務3年(計4年)で国家試験 | 100〜150万円(学費) | 体力面で若年層優位 夜勤必須求人多め | シフト制・夜勤ありが基本 | 280〜330万円(夜勤手当込) |
WEBデザイナーは、3ヶ月で副業を開始したり、6ヶ月以内に転職を目指したりすることが可能です。
スクール費用も10〜30万円程度で収まるでしょう。
一方、介護職は国家資格取得までに1年制専門学校に通い、さらに実務経験を3年積む必要があり、合計で約4年かかります。
学費も100〜150万円以上かかるケースが多いでしょう。
働き方においても、介護職は夜勤を含むシフト制で体力的な負荷も高く、30代からの挑戦では身体面の負担が大きい可能性があります。
対照的に、WEBデザインは年齢不問の求人が多く、在宅ワークや時短勤務、業務委託といった柔軟な働き方を選べる点が大きなメリットです。
人命を支える介護職の社会的意義は非常に高いですが、未経験から比較的短期間でスキルを習得し、働き方の自由度を求めるならば、WEBデザイナーの方が現実的な選択肢となるでしょう。
WEBデザイナー vs 保育士
| 職種 | 学習期間の目安 | 必要コスト | 年齢ハードル | 働き方の自由度 | 初年度の想定年収 |
|---|---|---|---|---|---|
| Webデザイナー | 3ヶ月で副業開始 6ヶ月以内に転職 | 10〜30万円(スクール) | 年齢不問求人が多数 | 在宅・時短・業務委託◎ | 正社員320〜380万円 副業 月3〜10万円 |
| 保育士 | 1.5〜2年(国家試験+実習) | 60〜200万円(学費) | 体力必須 20〜30代中心 | 園勤務シフト制 | 250〜330万円 |
保育士資格は、1.5〜2年の専門学習と実習が必須で、学費も60〜200万円程度が必要です。
また、体力仕事が前提となり、土曜保育や早番、遅番など、勤務時間が読みにくいシフト制が基本となります。
これに対しWEBデザイナーは、特別な資格が不要で、最短3ヶ月程度の学習で副業として月3〜10万円程度の収入を目指すことも可能です。
また、在宅で働くこともできるため、子育て中の人にとっては非常に魅力的でしょう。
子どもの成長を間近で見られる保育士の仕事は大きなやりがいがありますが、「30代後半から家計をサポートしつつ、子どもの帰宅時間に合わせて働きたい」といった希望がある場合、在宅で柔軟に働けるWEBデザインの方が、ライフスタイルにフィットしやすいかもしれません。
WEBデザイナー vs 料理人
| 職種 | 学習期間の目安 | 必要コスト | 年齢ハードル | 働き方の自由度 | 初年度の想定年収 |
|---|---|---|---|---|---|
| Webデザイナー | 3ヶ月で副業開始 6ヶ月以内に転職 | 10〜30万円(スクール) | 年齢不問求人が多数 | 在宅・時短・業務委託◎ | 正社員320〜380万円 副業 月3〜10万円 |
| 料理人 | 1〜2年(専門学校) 3年(見習い) | 200万円以上(学費、器具) | 現場歴重視 年功序列強め | 店舗勤務 深夜残業多 | 250〜300万円 |
料理人になるには、専門学校に1〜2年通い、さらに現場での見習い期間が3年以上必要な場合が多いでしょう。
学費や調理器具への投資を含めると200万円以上の費用がかかることもあります。
働き方も店舗勤務が基本で、長時間の立ち仕事や深夜残業が常態化する傾向にあります。
WEBデザイナーは、パソコン一台あれば始められ、スクール費用も10〜30万円程度に抑えられます。
初年度の想定年収は料理人と同水準ですが、在宅勤務や時間の自由度が高い点が特徴です。
味覚や体力、店舗運営のリスクを抱える飲食業界に比べ、WEBデザインはデジタル領域の仕事であり、実績主義で年齢の壁が低いと言えるでしょう。
比較的短期間でスキルを身につけ、収入を得たいと考える30代の人にとって、WEBデザイナーは圧倒的に挑戦しやすい職種です。
WEBデザイナー vs 不動産営業
| 職種 | 学習期間の目安 | 必要コスト | 年齢ハードル | 働き方の自由度 | 初年度の想定年収 |
|---|---|---|---|---|---|
| Webデザイナー | 3ヶ月で副業開始 6ヶ月以内に転職 | 10〜30万円(スクール) | 年齢不問求人が多数 | 在宅・時短・業務委託◎ | 正社員320〜380万円 副業 月3〜10万円 |
| 不動産営業 | 4〜6か月(宅建取得、実務) | 1万円(書籍・受講料) | 30代未経験歓迎少なめ | 土日フル出勤 ノルマ常態化 | 280〜350万円(歩合差大) |
不動産営業は、宅地建物取引士(宅建)の資格取得に4〜6ヶ月程度の学習期間が必要で、書籍代や受験料を含めても必要コストは1万円程度と比較的安く抑えられます。
しかし、30代未経験の場合、歩合重視で体育会系の文化を持つ職場に合わないかもしれません。
働き方も土日フル出勤が基本で、ノルマが常態化する傾向があるため、家庭との両立が難しいケースも多いでしょう。
WEBデザイナーは、在宅で平日稼働も可能であり、ポートフォリオの内容次第では年齢を問わず仕事を得られる可能性があります。
固定収入に加えて副業で安定収入を作りやすく、営業トークよりもクリエイティブなスキルを武器にしたい人には相性の良い職種と言えるでしょう。
WEBデザイナー vs ネイリスト
| 職種 | 学習期間の目安 | 必要コスト | 年齢ハードル | 働き方の自由度 | 初年度の想定年収 |
|---|---|---|---|---|---|
| Webデザイナー | 3ヶ月で副業開始 6ヶ月以内に転職 | 10〜30万円(スクール) | 年齢不問求人が多数 | 在宅・時短・業務委託◎ | 正社員320〜380万円 副業 月3〜10万円 |
| ネイリスト | 6〜12か月(JNA資格) | 40〜60万円(材料・スクール) | サロン正社員は20代中心 | 店舗勤務・長時間細作業 | 220〜280万円(首都圏は+α |
ネイリストは、JNA(日本ネイリスト協会)の資格取得に6ヶ月〜1年程度かかり、材料費やスクール費用を含めると40〜60万円程度のコストが必要になるでしょう。
サロン勤務の正社員は20代が中心の傾向があり、独立開業を目指す場合も店舗設備など初期投資が重くなります。
また、店舗での長時間にわたる細かな手作業が中心となるため、腰や視力への負担も大きいかもしれません。
WEBデザイナーは、学習コストが10〜30万円前後で、お客さまとのやりとりからデザイン制作までを自宅から完結できます。
そのため、身体的な負担も比較的少ないと言えるでしょう。
細かい手作業や接客が好きであればネイリストも魅力的な仕事ですが、「年齢を問わず、デジタル需要の高まりに乗って働きたい」と考えるのであれば、WEBデザイナーは費用対効果と将来性の両面で優位性があると言えるでしょう。
WEBデザイナーロードマップを活用して理想のキャリアへ!
未経験の人でも正しい手順で学習し案件に応募すれば確実にWEBデザイナーとしてのキャリアを歩めます。
WEBCOACHでは累計10,000人以上の人に、未経験からWEBデザイナーになるためのロードマップを提案してきました。
そのデータから多くの人に活用してもらえるWEBデザイナーロードマップを作成。
こちらは無料でご利用いただけるのでぜひご活用ください!