WEBデザイナーのキャリアプラン例文4選|面接で聞かれてもこれで安心です!

WEBデザイナーとしての面接や応募書類で「キャリアプランを教えてください」と言われ、戸惑っていませんか?
まだWEBデザインの仕事を始めてもいない段階で、将来のことまで聞かれても正直困りますよね。
そんなあなたに向けて、この記事では
- WEBデザイナーのキャリアプラン診断
- そのまま使えるWEBデザイナーのキャリアプランの例文
- WEBデザイナーのキャリアプランの考え方
を解説します。
また、より業界についての詳細やリアルを聞いて自分にあったキャリアプランをプロに相談するのもキャリアプランの考え方として1つの方法。
WEBCOACHでは、WEBデザイン業界に精通したプロのコンサルタントへの無料カウンセリングを実施中です。
あなたの性格や目標に合わせて、リアルで納得感のあるキャリアプランを提案しますので、ぜひお気軽にご相談ください。
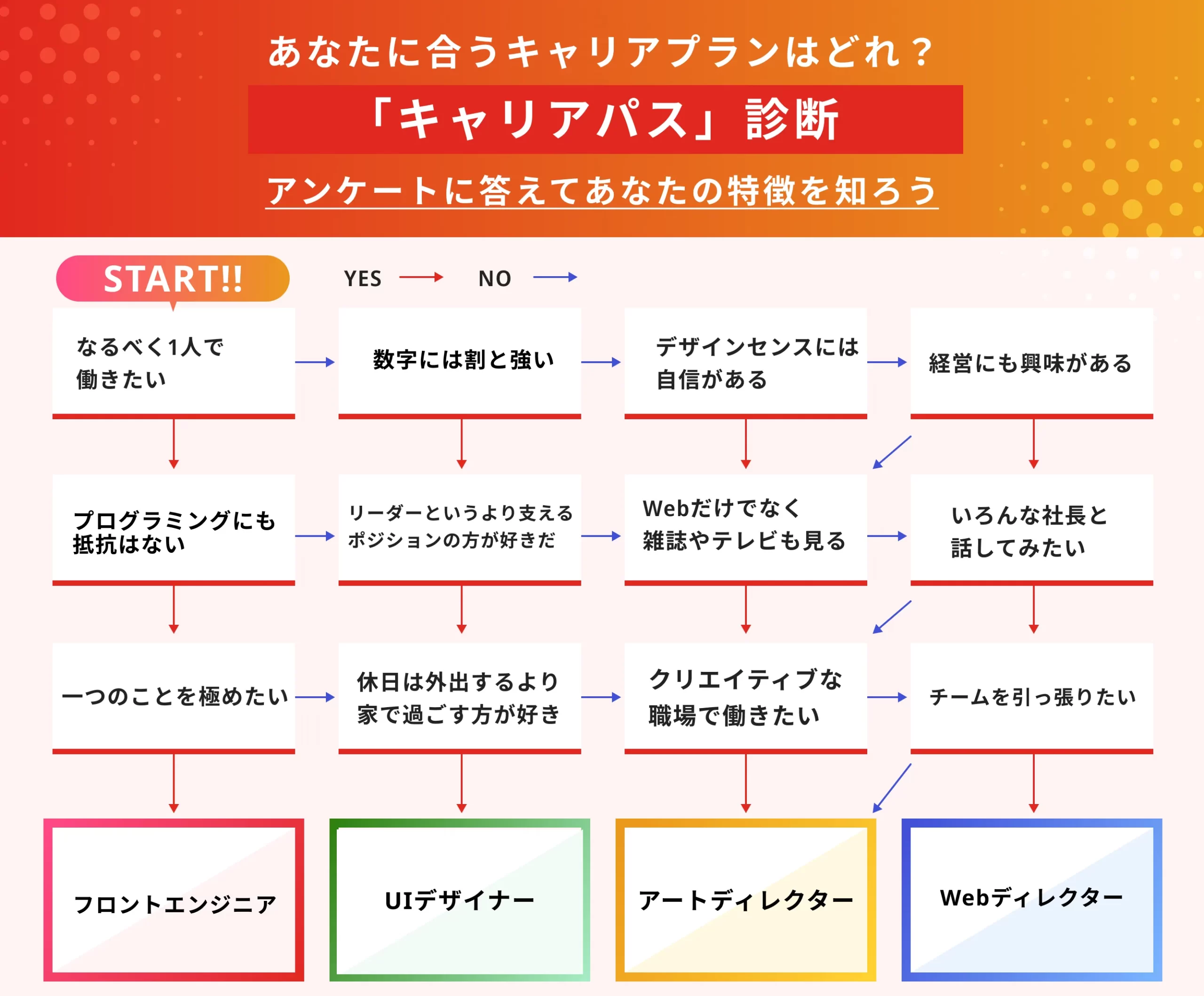
未経験でもOK!Webデザイナーキャリアプラン診断

「例文も何もまだ自分のキャリアプランが決まってない!」という方が自分のキャリアプランを判別できるようにオリジナルの診断を用意しました。
自分のキャリアプランを決める参考としてぜひ利用してみてください!
→フロントエンジニアの方はこちら
→UIデザイナーの方はこちら
→アートディレクターの方はこちら
→Webディレクターの方はこちら
使いやすさと心地よさを設計|UIUXデザイナー
UIとはユーザーが触れるサービスやサイトの外観のことを指し、UXとはユーザーがサービスやサイトを通して得た体験のことを指します。
UIUXデザイナーは、これらを改善し、ユーザーが「使いやすい」「心地よい」と感じるWebサイトやアプリケーションを設計する仕事です。
例えば、Webの記事を読んでいると画面の右下などに「記事の最初に戻る」ボタンを見かけることがあります。
これは決してルールとして定められているわけではなく、ユーザーがスムーズに記事を読み進められるようにという配慮から生まれたものです。
UIUXデザイナーは、このようにユーザー体験を向上させるための細やかな工夫を凝らします。
UIUXデザインのスキルを習得すると、WebサイトだけでなくWebアプリのデザインも手掛けられるため、仕事の幅が広がり、キャリアアップしやすい職種と言えます。
Webデザインのさらに高度なデザインといったイメージを持つとわかりやすいでしょう。
ビジュアル制作の総合演出|アートディレクター
アートディレクターは、デザイナーやカメラマン、コピーライターなどと連携しながら、ビジュアル表現全体の方向性を設計・統括するポジションです。
Webデザインだけでなく、広告、ポスター、商品パッケージなど幅広い媒体に関わります。
自ら手を動かすよりも、デザイナーや制作チームを束ね、コンセプト設計・品質管理・スケジュール進行などをマネジメントする力が求められます。
また、クライアントへの提案やプレゼンも多いため、対話力や説明力も重要です。
ビジュアルセンスに加えて、リーダーシップやマーケティングの視点も身につけたい方には、非常にやりがいのある仕事と言えるでしょう。
Webプロジェクトの統括責任者|Webディレクター
Webディレクターは、Web制作プロジェクト全体の進行を管理する責任者です。
デザイナー、エンジニア、ライターなど複数の職種と連携しながら、プロジェクトの設計から納品までをスムーズに進める役割を担います。
仕事内容は、進行管理・品質管理・要件整理・スケジュール調整など多岐にわたり、Web全体の知識と調整能力が求められます。
ディレクターになるには、まずWebデザイナーとして現場経験を積むのが一般的です。
「誰かをサポートしたい」「チームでプロジェクトをまとめたい」と感じる人には向いているキャリアです。
ディレクション経験があると、将来的にはプロデューサーやプロジェクトマネージャーとしての道も開けます。
作ったデザインをプログラムする|フロントエンジニア
フロントエンジニアは、Webデザイナーが作成したデザインをWeb上で実際に動作するようにプログラムする人です。
コーダーと混同されがちですが、コーダーが既存のソースコードを打ち込むのに対し、フロントエンジニアはデザインをどのようにWeb上で実現するかを設計段階から関わります。
そのため、より上位の知識とスキルが求められる存在といえるでしょう。
自身で作成したWebデザインをコーディングできるようになるのはもちろん、フロントエンジニアとしてさまざまな開発ができるようになれば、キャリアの選択肢がさらに広がります。
キャリアプランごとの例文を紹介!面接対策に活用可能
以下では、前述したキャリアパスごとのキャリアプラン例文をご紹介します。
採用面接や応募書類でキャリアプランを聞かれた際に、これらの例文を参考に自分自身の言葉で伝えてみてください。
UIUXデザイナーの場合
Webデザインについて学ぶ中で、UIUXの設計に強く興味を持ちました。
そのため、将来的にはUIUXデザイナーとしてキャリアアップしたいと考えています。
まずは、半年から1年以内にはWebデザインの基礎から、バナー、LP、ホームページのデザインなどができるようになることを目指します。
その後は、UIUXを意識したデザインを作成できるように学習を深め、様々なデバイスに対応したデザインやアクセシビリティの高いデザインを提供できるようになりたいです。
最終的には、WebサービスやWebアプリケーションのデザイン開発などにも携われるようになりたいと考えています。
アートディレクターの場合
Webデザインについて学ぶ中で、Web以外の分野にも興味を持つようになりました。
そのため、最終的にはアートディレクターになり、様々な環境でのデザインの方向性やビジュアルコミュニケーションをリードできる人物になりたいと考えております。
短期的には、Webデザインのスキルをさらに向上させ、特にビジュアルコンセプトを構築する力を強化したいです。
また、PhotoshopやIllustratorに加え、After Effectsや3Dモデリングなど、より広範なツールの習得を目指し、デザインの幅を広げます。
3年以内など中長期的には、Webデザインプロジェクトのリーダーシップを取り、プロジェクト全体のビジュアルコンセプトを統括できるようになることを目指しています。
5年から7年など長期的には、広告やテレビなどのデザインについても学び、Web以外の環境でもディレクションを取れるような人物を目指したいです。
Webディレクターの場合
私はWebデザイナーとしての経験を活かし、将来的にはWebディレクターとして、Webサイト制作やデジタルプロジェクトの全体を管理し、効果的な戦略をリードする役割を担いたいと考えています。
短期的には、Webデザインのスキルをさらに磨き、Webデザインについてはプロフェッショナルになれるよう精進します。
Webデザイナーとして2〜3年ほど経験を積めたら、PMOのようなディレクター補助の業務を一部担いつつ、Webデザイナーのリーダーとして活躍したいです。
その後中長期的には、プロジェクト管理ツールや分析ツールに習熟し、デザインだけでなく、サイト運営やマーケティングの視点からもプロジェクトを理解できるようにします。
特に、デザイナー、開発者、マーケティング担当者など異なる役割を持つメンバーとの連携を強化し、円滑なコミュニケーションを通じてプロジェクトを成功に導くスキルを身につけたいです。
5年後など長期的には、複数のプロジェクトを管理できるようなWebディレクターとして活躍できるリーダーを目指します。
フロントエンジニアの場合
現在Webデザインについて学ぶ中で、デザインから実装まで一気通貫で手掛けたいという思いが高まってきており、将来的にはフロントエンジニアとしてのキャリアも築きたいと考えています。
まずは、Webデザインの知識を高め、LPやホームページのデザインなどができるように複数の案件を経験したいです。
2年間で複数のデザイン経験を積み、その後中長期的に基礎的なフロントエンド言語からスキルを磨き、レスポンシブデザインやパフォーマンス最適化など、ユーザー体験を向上させるための知識を深めたいと考えています。
最終的には、フロントエンジニアとしての専門性を高め、ユーザビリティとパフォーマンスを両立させたWebアプリケーションの開発に取り組むとともに、UI/UXデザイナーやバックエンドエンジニアとの密接な連携を通じて、より包括的なWeb開発に貢献したいと考えています。
他に採用面接で聞かれる重要な質問を紹介!
面接ではもちろんキャリアプラン以外にも様々なことを質問されます。
面接本番で答えられないなんてことがないように事前にある程度準備をしておくことが大切です。
よく聞かれる質問に対してどのような内容が問われているのか、どのような返しをすればいいのかを紹介します。
- 作品を作る際に意識していることはなんですか?
- 思い入れのある作品とそのこだわりを教えてください
- この会社の志望動機はなんですか?
- 使えるソフト・ツールはなんですか?
- 今までどんな案件を経験しましたか?その中で得意な制作はなんですか?
作品を作る際に意識していることはなんですか?
作品を作る際に意識していることは、普段の仕事にどのような思いを込めているかを確かめるために重要です。
例えば、「丁寧な仕事を心がけている」と答えれば、クオリティの高い作品を提供することができると判断されます。
また、独自性をアピールすることで、他のデザイナーとの差別化を図ることができます。
具体的には、「ユーザーのニーズを深く理解し、それに応じたデザインを提供することを意識しています」などと答えましょう。
思い入れのある作品とそのこだわりを教えてください
思い入れのある作品について語る際には、具体的な制作の思考フローを言語化することが重要です。
例えば、「あるWebサイトのデザインを手掛けた際、ターゲットユーザーのニーズを徹底的に分析し、それに基づいて
デザインの方向性を決定しました。色使いやレイアウト、フォント選びなど、細部にわたるこだわりを持って制作しました。」などと答えましょう。
また、ポートフォリオに載せる作品については、事前に意識したポイントやこだわり、ターゲットニーズを明確に記載することをお勧めします。
これにより、あなたのデザインに対する思考過程やプロフェッショナリズムが伝わりやすくなります。
この会社の志望動機はなんですか?
「この会社の志望動機はなんですか?」という質問は、応募者が自社に対してどれだけ関心を持っているかを確かめるためにほぼ必ず聞かれます。
そのため、事前に会社の概要や理念、ビジョンをしっかりと確認し、自分のキャリアプランや価値観とどのように一致しているかを明確にしておくことが重要です。
例えば、「御社のユーザビリティを重視したデザイン理念に共感し、自分のスキルを活かしてさらにユーザー体験を向上させたいと考えています」といった具体的な回答を準備しておくと良いでしょう。
使えるソフト・ツールはなんですか?
「使えるソフト・ツールはなんですか?」という質問は、応募者のスキルセットを把握するために行われます。
企業は、現在の業務に必要な能力を持った人材かどうかを確かめるために、この質問をします。
そのため、自分が使えるソフトやツールの幅を広げておくことが重要です。
例えば、Adobe PhotoshopやIllustrator、Sketch、Figmaなどのデザインツールを使いこなせることをアピールすると良いでしょう。
また、HTML、CSS、JavaScriptなどのコーディングスキルや、プロジェクト管理ツール(Trello、Asanaなど)の使用経験も加えることで、より多くのスキルを持つことを示すことができます。
これにより、企業にとって即戦力となる人材であることをアピールできます。
今までどんな案件を経験しましたか?その中で得意な制作はなんですか?
「今までどんな案件を経験しましたか?その中で得意な制作はなんですか?」という質問は、応募者の実績を確認し、会社に入ったときにどのポジションに適しているかを見極めるために行われます。
例えば、コーディング寄りのスキルが強いのか、デザイン寄りのスキルが強いのかを判断する材料となります。
実績がないと信用が弱くなるため、実績を積むことが重要です。
もし実績がない場合は、クラウドソーシングサイトを利用してプロジェクトに参加し、経験を積むことをお勧めします。
これにより、実際の案件で得たスキルや成果をポートフォリオに追加することができます。
具体的な例として、「過去にECサイトのデザインを手掛け、ユーザビリティを重視したレイアウト設計を行いました。また、HTML、CSS、JavaScriptを用いたフロントエンドのコーディングも担当し、スムーズな操作性を実現しました」といった具体的な実績を述べると良いでしょう。
これにより、企業側に自分の強みや得意な分野を明確に伝えることができます。
Webデザイナーがキャリアプランを作る方法を5ステップで解説
例文をそのまま使うと他の候補者とイメージが被ってしまい、自らを採用担当者に印象付けることができないこともあります。
以下の5ステップと例文を参考にしながら自らのキャリアプランを設計することをおすすめします!
自己分析で現状を明確にする
まずは、現状の自分自身を深く理解することから始めましょう。
具体的には、以下の項目を洗い出します。
- 強みと弱み:Webデザインに関するスキル、コミュニケーション能力、学習意欲など、自身の強みと弱みを客観的に把握します。
- 興味・関心:どのようなWebデザインの分野に興味があるのか、どのような働き方をしたいのかなど、自身の興味・関心を明確にします。
- 価値観:仕事を通して何を大切にしたいのか、どのような環境で働きたいのかなど、自身の価値観を明確にします。
自己分析をすることで、自分に合ったキャリアプランを考えるための土台を築けるでしょう。
将来的な最終目標を設計する
自身の将来的な最終目標を設計することは、キャリアプランを立てる上で非常に重要です。
最終目標を設定することで、そのゴールに向かってどのような道筋を立てるべきかが明確になります。
例えば、最終的にアートディレクターを目指すのであれば、まずはデザインスキルを磨き、次にプロジェクト管理やチームリーダーとしての経験を積むことが重要です。
また、目標を設定することで、日々の業務や学習に対するモチベーションも高まります。
例えば、フロントエンドエンジニアとしてのスキルを磨くために、HTMLやCSS、JavaScriptなどのプログラミング言語を学ぶことが必要です。
自身の将来的な最終目標を設計することで、キャリアプランがより具体的かつ現実的になります。
目標達成のための中間目標を考える
最終的なキャリア目標を達成するためには、具体的な中間目標を順序立てて設定することが重要です。
例えば、最終的にWebプロデューサーを目指している場合、一人前のWebデザイナーになることから始め、その後ディレクターとしての経験を積むというステップを踏むことが考えられます。
このように、目標を細分化して順序立てることで、次に何をすべきかが明確になり、行動に困ることがなくなります。
具体的に中間目標を設定することで、担当面接官に対してもヴィジョンがしっかりしていると認識されるでしょう。
例えば、最初のステップとしてHTMLやCSS、JavaScriptなどの基本的なコーディングスキルを習得し、その後フロントエンドエンジニアとしての経験を積むことが挙げられます。
その次に、プロジェクト管理スキルやチームリーダーとしての能力を磨くために、Webディレクターとしての役割を経験することが重要です。
また、中間目標を設定することで、達成感を感じやすくなり、モチベーションを維持することができます。
例えば、UIデザイナーを目指す場合、最初にユーザビリティに関する知識を深め、次に具体的なプロジェクトでその知識を活かす経験を積むといったステップが考えられます。
具体的な中間目標を順序立てて考えることで、キャリアプランがより現実的かつ実行可能になります。
目標達成のために必要なスキル知識を洗い出す
キャリアプランを具体的に進めるためには、各目標に対して必要なスキルや知識を洗い出すことが重要です。
例えば、マーケティングの分野に進みたい場合、デジタルマーケティングの基礎知識やSEO、SNSマーケティングなどのスキルが求められます。
また、コーディングスキルを磨きたい場合は、HTML、CSS、JavaScriptなどのプログラミング言語の習得が必要です。
次に、これらのスキルや知識を習得するための具体的な行動を計画します。
例えば、マーケティングの知識を深めるためには、オンラインコースを受講する、関連書籍を読む、実際のプロジェクトに参加するなどの方法があります。
コーディングスキルを向上させるためには、実際にコードを書いてみる、オープンソースプロジェクトに貢献する、専門のトレーニングプログラムに参加するなどが考えられます。
また、現場経験を積むことも非常に重要です。
例えば、インターンシップやアルバイトを通じて実際のプロジェクトに参加し、実務経験を積むことで、理論だけでなく実践的なスキルも身につけることができます。
このように、1つ1つの目標に対して必要なスキルや知識を具体的に洗い出し、それに対する行動計画を立てることで、キャリアプランを効果的に進めることができます。
スキル習得に必要な期間を設定する
キャリアプランを成功させるためには、現実的に実現可能なスキル習得に必要な期間を細かく設定することが重要です。
一例を紹介すると、まず最初の1年でWebデザイナーとしての基礎を固めることを目標とします。
次に、5年間でリーダーとしての経験を積みながら、マーケティングの考え方やさらに高度なコーディングスキルを学びます。
また、デジタルマーケティングやSEOの知識を深めることで、Webディレクターとしてのポジションにステップアップするための準備を整えます。
その後、10年間で会社内での信用を築き、プロデューサーとしてのキャリアを目指します。
この期間中には、クライアントとの交渉やプレゼンテーションスキルを磨き、プロジェクト全体を統括する能力を高めることが求められます。
このように、現実的に実現可能なスキル習得に必要な期間を細かく設定することで、具体的なキャリアプランが明確になります。
WEBデザイナーとしてどんなキャリアを歩むか見つからないあなたへ
WEBデザイナーから目指す人が多い職種や自分のキャリアプランの考え方がなんとなく分かっても、しっくりくるものが見つからない人も多いかもしれません。
より詳しい仕事内容や働き方、魅力などを、実際に体験している人から聞けないと難しいと感じる方もいるでしょう。
もし、WEBデザイナーとしてどんなキャリアを歩むべきか迷っているなら、WEB業界のプロに相談することをおすすめします。
WEBCOACHでは、WEBデザイナーを目指す方々8,500人以上が利用してきた無料カウンセリングを実施しています。
WEB業界について知り尽くしたコンサルタントが、より詳細かつリアルな仕事内容や働き方、魅力を伝えるのはもちろん、あなたの性格や希望に合ったキャリアプランを提案します。
無料で利用できるサービスなので、ぜひお気軽にお申し込みください。
※ご予約枠には限りがございますので、気になる方はお早めにお申し込みください。
実務経験がないとWebデザイナーの選考は通りずらい?
「未経験でもOK」と書かれているWebデザイナーの求人を目にすることがあるかもしれません。
しかし、実際には応募しても選考に通りにくいケースが多いのが現状です。
これは、企業側が応募数を増やすために「未経験」と記載しているに過ぎないためです。
もちろん、すべてがそうではありませんが、その理由と対策について解説します。
完全未経験者は受かりずらい、という事実
まず、「未経験者歓迎」という求人は、実務経験がなくても応募可能という意味であり、Webデザインに関する知識がゼロでも応募可能という意味ではないことが多いです。
つまり、バナー制作の経験など、何かしらの実務経験が一つでもあれば選考に通りやすい一方で、Webデザインに関する知識やスキルが全くない状態では、なかなか選考を突破するのは難しいのが実情です。
そのため、基本的なWebデザインスキルはもちろんのこと、可能であれば規模を問わないので実務経験があると良いでしょう。
Webデザインのスキル習得方法と案件獲得方法
では、どのようにWebデザインのスキルを習得し、案件を獲得していけば良いのでしょうか。
学習の流れとしては、下記の通りです。
- 彩効果やレイアウトなどデザインの基礎を学ぶ
- HTMLやCSSの基礎を理解する
- デザインツールの操作を習得する
- 架空のバナー制作やLPデザイン案件でスキルを磨く
詳しい内容は以下の記事で説明していますので、参考にしてみてください。

その後、案件を獲得する流れは、下記の通りです。
- 学んだスキルと元にポートフォリオを作成する
- 案件サイトや求人サイトの応募する
- 制作物を納品しポートフォリオを更新する
案件の取り方については以下の記事が参考になりますので、ぜひご覧ください。

案件提供やマンツーマン指導が魅力なWEBCOACH
WEBデザインをゼロから学ぶだけでも大変そうに感じるのに、そこからさらに案件を獲得するとなると、非常に難しく思えるかもしれません。
実際に、多くの人がスキルを学んだものの案件を獲得できずに挫折してしまうケースが多いです。
そのような方におすすめしたいのがWEBCOACH。
WEBCOACHでは、Webデザインについてプロのマンツーマンサポートがある中で学べつつ、営業方法や商談スキルなども身につけられます。
何よりも、報酬ありの案件提供が5件もあるため、最初の実績作りには非常に適しています。
- マンツーマン指導:月2回のオンラインミーティング、24時間質問し放題、質問対応AI
- 案件提供:報酬ありの案件を最大5件提供
- キャリアサポート:自己分析・面接対策・転職相談など
詳しくは以下よりご覧ください。
よくある質問
なぜキャリアプランは聞かれる?
採用面接でキャリアプランを聞かれる主な理由は、応募者のなりたい未来像が会社の方向性や将来的なポストと合致しているかを確認するためです。
例えば、将来的にUIUXデザイナーを目指したいと考えている応募者に対して、会社が用意できるポストがWebデザインに精通したWebディレクター職だった場合、採用しても早期に退職してしまうリスクがあります。
企業は、応募者のキャリアプランと自社の成長戦略が一致しているかを見極めることで、採用後のミスマッチを防ぎ、長期的に活躍してくれる人材を確保したいと考えています。
評価の低いキャリアプランの特徴は?
評価の低いキャリアプランには、計画に具体性が欠けていたり、一貫性がないといった特徴があります。
例えば、目標が曖昧で具体的な行動計画が示されていない場合、面接官からの評価は下がってしまうでしょう。
また、会社の方向性に対して矛盾するような内容も避けるべきです。
企業のビジョンと全く異なるキャリア目標を掲げていると、企業側からの評価は低くなります。
具体性と一貫性を持ったキャリアプランを作成することが重要です。
Webデザイナーは一生続けられる仕事ですか?
Webデザイナーの仕事は、体力的な負担が少ないため、スキルさえ磨き続けることができれば一生続けられる可能性のある仕事です。
加えて、フリーランスや副業といった正社員雇用ではない働き方も豊富にあるため、比較的柔軟な働き方ができる職種といえます。
Web業界の変化に対応し、常に新しいスキルや知識を習得していくことで、長く活躍し続けられるでしょう。