未経験からUI/UXデザイナーになるには?高収入が叶うロードマップも紹介!

- UI/UXデザイナーに興味はあるけどよく理解していない…
- 未経験から本当に転職できるか不安…
- 最短でなるための具体的な手順が知りたい…
本記事ではこれらの悩みを、WEBデザインスクール「WEBCOACH」でUI/UXデザインを教えている現役デザイナーが解決します!
この記事を読めば、未経験からUI/UXデザイナーになるための具体的なロードマップがわかり、今日から何をすべきかが明確になります!
 WEBCOACH 編集部
WEBCOACH 編集部「将来性のあるUI/UXデザイナーに挑戦したいけど、一歩が踏み出せない…」と悩んでいる方は必見です!
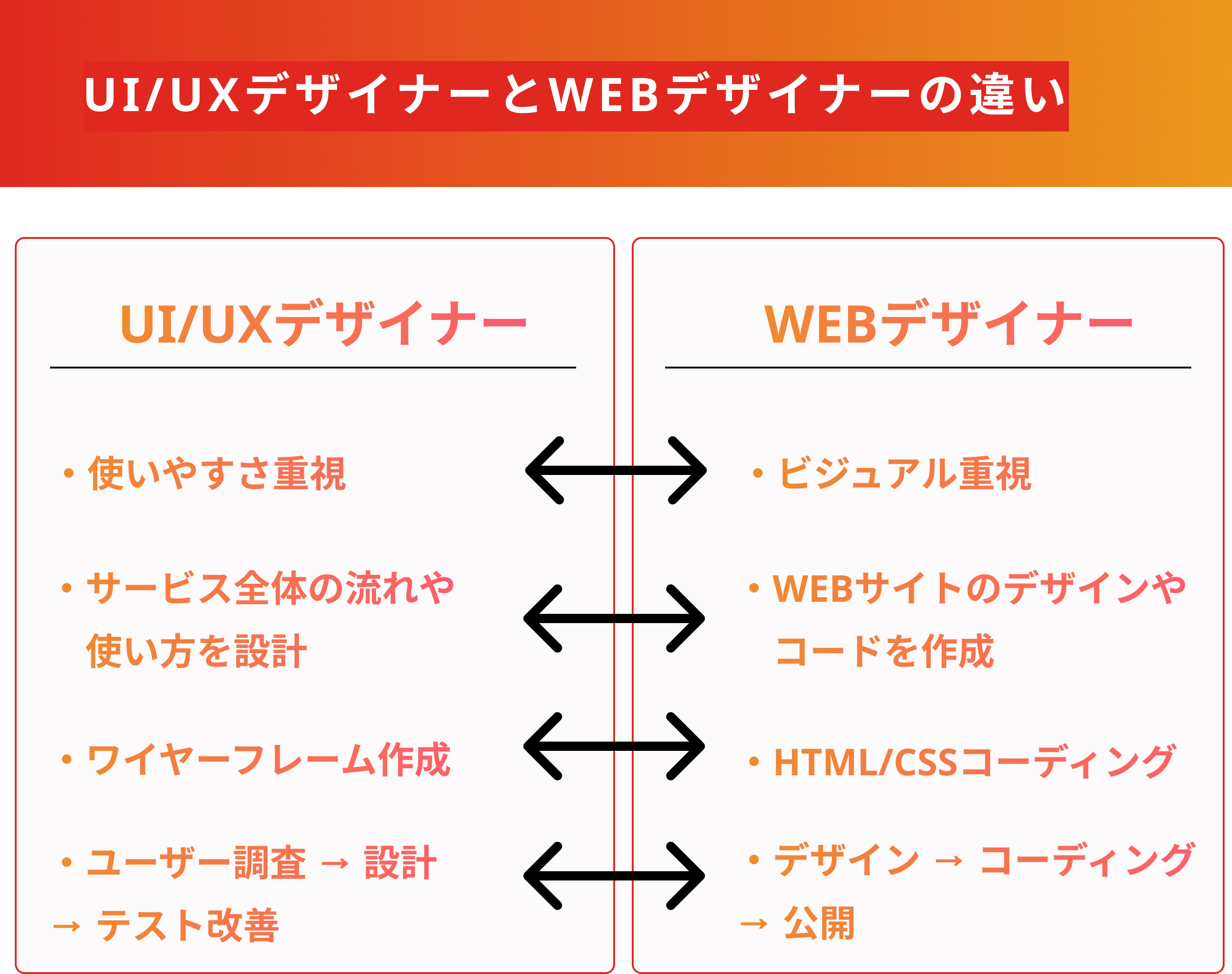
そもそもUI/UXデザイナーとは?仕事内容やWEBデザイナーとの違い
UI/UXデザイナーの主な仕事は、ユーザーが使いやすいデザインを作り上げることです。
ターゲットとなるユーザー層によって「使いやすいデザイン」は異なります。



例えば、高齢者向けのサービスであれば、フォントサイズを大きくし、ボタンは視認性の高い色を選ぶ必要があると言えます。
一方、WEBデザイナーはお客さまの要望をもとにサイトのビジュアルやコーディングを担当します。
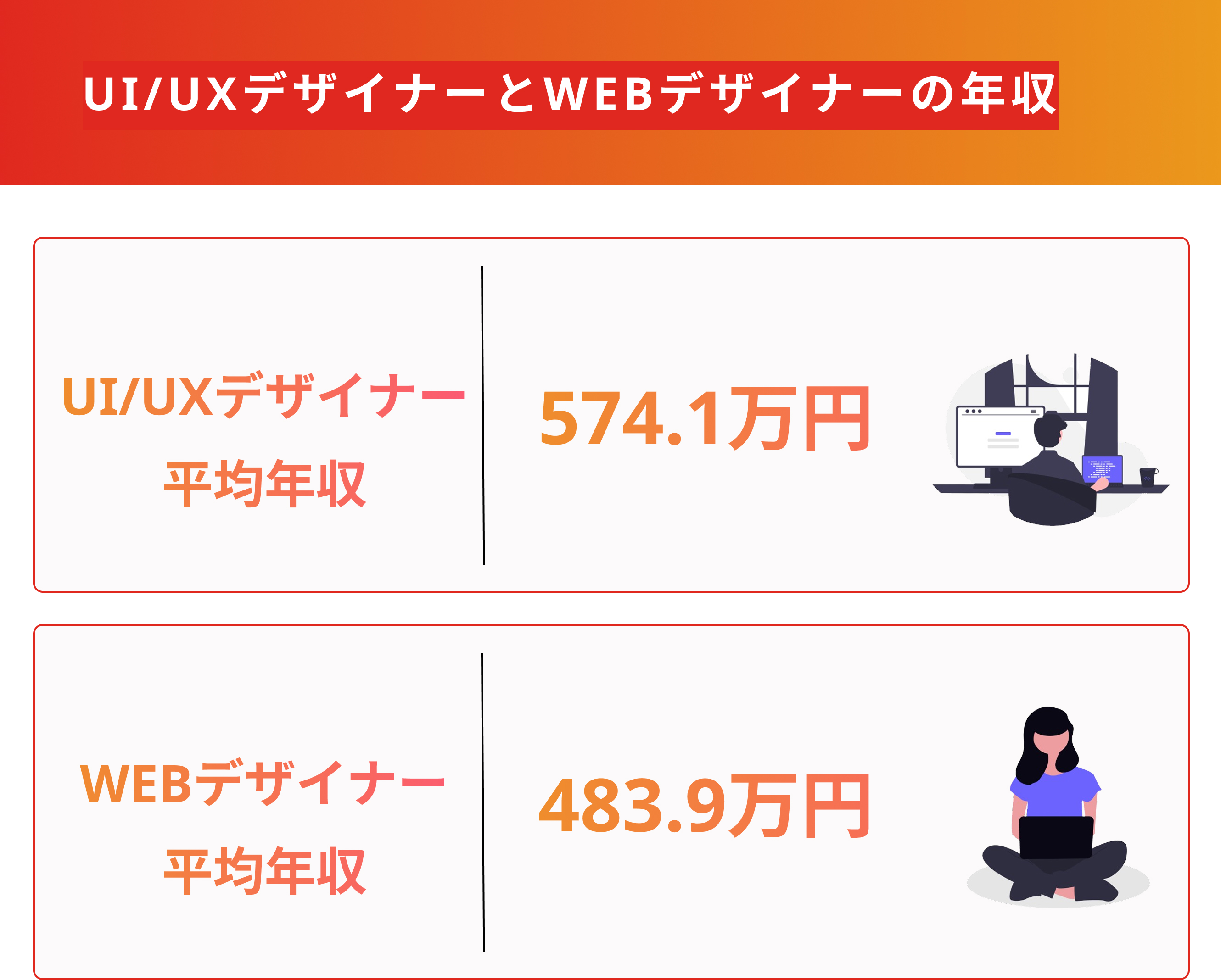
UIUXデザイナーの平均年収は574.1円、WEBデザイナーの平均年収は483.9円。
UIUXデザイナーの方がよりマーケティングの視点が求められることもあり、高年収になりがちです。
未経験から1年で実現!UI/UXデザイナーになるための最短ロードマップ


1〜3ヶ月目:基礎知識とツールの徹底習得


最初の3ヶ月では、UI/UXの基礎理解とデザインツールの操作に集中しましょう。
まずは「ユーザー中心設計」「ユーザビリティ」「デザイン原則」などの概念を学び、UI/UXがどう機能するかの全体像をつかみます。
同時に、FigmaやAdobe XDなどのツールを用いた基本的な画面デザインの練習を開始します。
この段階の目標は、既存アプリのUIトレースやシンプルな画面設計を自力で行えるようになることです。



基礎を固めることで、次のステップである「ユーザー理解・ワイヤーフレーム設計」がスムーズに進むようになります。
4〜6ヶ月目:ユーザーを理解し、設計の骨格を作る


4〜6ヶ月目では、ユーザーの行動や心理を読み解くスキルと、画面設計の基礎を身につけます。
ペルソナ作成やカスタマージャーニーマップの作成を通じて、仮想ユーザーの課題を深掘りするトレーニングを重ねましょう。
さらに、情報設計(IA)の基本を学び、ワイヤーフレームの作成スキルを習得します。
このタイミングでは、架空のサービスや既存アプリをベースに改善案を考え、複数画面構成の設計を行うのが効果的です。



ユーザー目線の思考に基づいたアウトプットができるようになることがこのフェーズの目的です。
7〜9ヶ月目:手を動かし、形にする(ポートフォリオ制作)


7〜9ヶ月目は、実務に近いスキルをまとめ上げ、自分の作品として形にしていくフェーズです。
ワイヤーフレームをもとに、Figmaなどでプロトタイプを作成し、ボタンの動きや画面遷移も再現していきましょう。
同時に、配色・タイポグラフィ・余白などのビジュアルデザイン原則を学び、画面に落とし込む力も養います。



得られた成果は、ポートフォリオサイトにまとめ、最低でも1〜2件のプロジェクトを掲載できると理想的です。
作品には「誰のために」「何をどう解決したか」「どんな工夫をしたか」を明記し、単なる見た目ではなく思考の過程を伝えることが大切です。
10〜12ヶ月目:実践と転職活動
10〜12ヶ月目は、UI/UXデザイナーとしてのキャリアを築くため、転職活動を本格化させる最重要フェーズです。
この期間の行動が、これまでの学習成果を最大限に活かし、未経験から理想の働き方を実現できるかを左右します。
まずポートフォリオを、企業の求めるレベルへと徹底的に磨き上げましょう。
次に、転職サイトやエージェントを積極的に活用して求人を探し、あなたの熱意とスキルが伝わる応募書類を作成します。
模擬面接で実践的な対策を重ね、自信を持って選考に臨んでください。



1年間のロードマップ…これを本当に一人でやり遂げられるだろうか…
そういった人は、マンツーマンサポートのWEBスクールWEBCOACHがおすすめです!
WEBCOACHでは、プロのデザイナーがマンツーマンであなたの学習をサポートします!




UI/UXデザイナーの多様な働き方とキャリアプラン


UI/UXデザイナーは、スキルを身につけることで多様な働き方を選択できるのが大きな魅力です。
ここでは代表的な3つのキャリアプランを紹介します。
正社員として事業会社で働くには
自社サービスを持つ事業会社で正社員として働くスタイルです。
一つのプロダクトに長期的に関わり、ユーザーの声をもとにサービスを育てていく経験を積めるのが魅力です。
正社員として働くには、未経験から目指す場合、質の高いポートフォリオが必須です。
既存サービスの改善提案など、具体的な課題解決能力を示せると高評価に繋がります。
また、その企業のサービスに対する深い理解と「なぜここで働きたいのか」という熱意を語れることが選考突破の鍵となります。
副業として週末UI/UXデザイナーになるには
本業の傍ら、週末などを利用してリスクを抑えつつ経験や収入を得る働き方です。
まずは、クラウドソーシングサイトに登録し、「バナー作成」等の小規模な案件で実績と評価を積みましょう。
単に依頼をこなすだけでなく、「〇〇という課題を解決するために、△△なデザインを提案します」といった課題解決型の姿勢を見せることが、より高単価で継続的な案件を獲得していくための重要なポイントになります。
とはいえ、「最初の1件をどう獲得すればいいのか」という悩みもあることでしょう。
そんなあなたのために、未経験から稼ぐための全手順を解説した「案件獲得ロードマップ」をご用意しました。


フリーランスとして独立するには
働く時間や場所を自由に選べる反面、収入の安定など全てが自己責任となる働き方です。
会社員のうちに副業で継続的なクライアントを確保しておくと、安定したスタートが切れるでしょう。
独立後はフリーランス専門のエージェントを活用しつつ、SNS等での情報発信によるセルフブランディングで、指名で仕事が舞い込む状況を目指すのが理想です。
自分に合った学び方は?独学とスクールのメリット・デメリット
UI/UXデザイナーを目指す学習方法には、大きく分けて「独学」と「スクール」の2つがあります。
それぞれにメリット・デメリットがあるため、自分の性格や状況に合った方法を選ぶことが挫折しないための重要なポイントです。
| スクール | 独学 | |
|---|---|---|
| 費用 | △ 高い(数十万円〜) | ◎ 安い(月数千円〜) |
| 学習ペース | △ カリキュラムに沿う | ◎ 自由 |
| 学習の質 | ◎ 効率的 | △ 非効率になりがち |
| 疑問点の解決 | ◎ 簡単(講師にすぐ質問できる) | △ 難しい |
| 就職/転職サポート | ◎ 充実(求人紹介、面接対策など) | △ なし |
費用を抑え、自分のペースで学習したい人は独学がおすすめです。
一方、最短でUI/UXデザイナーを目指し、手厚いサポートを求める人はスクールがおすすめです。



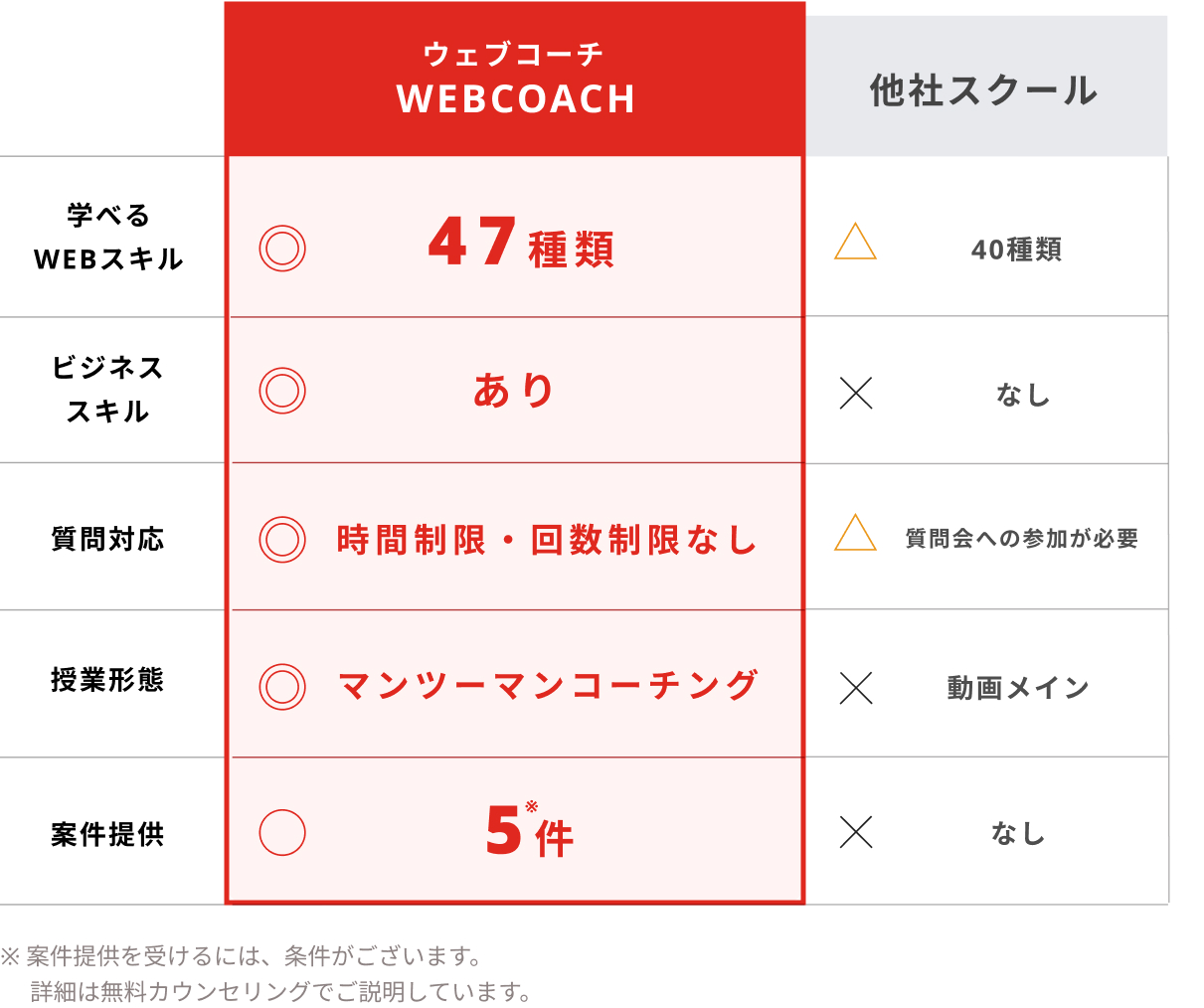
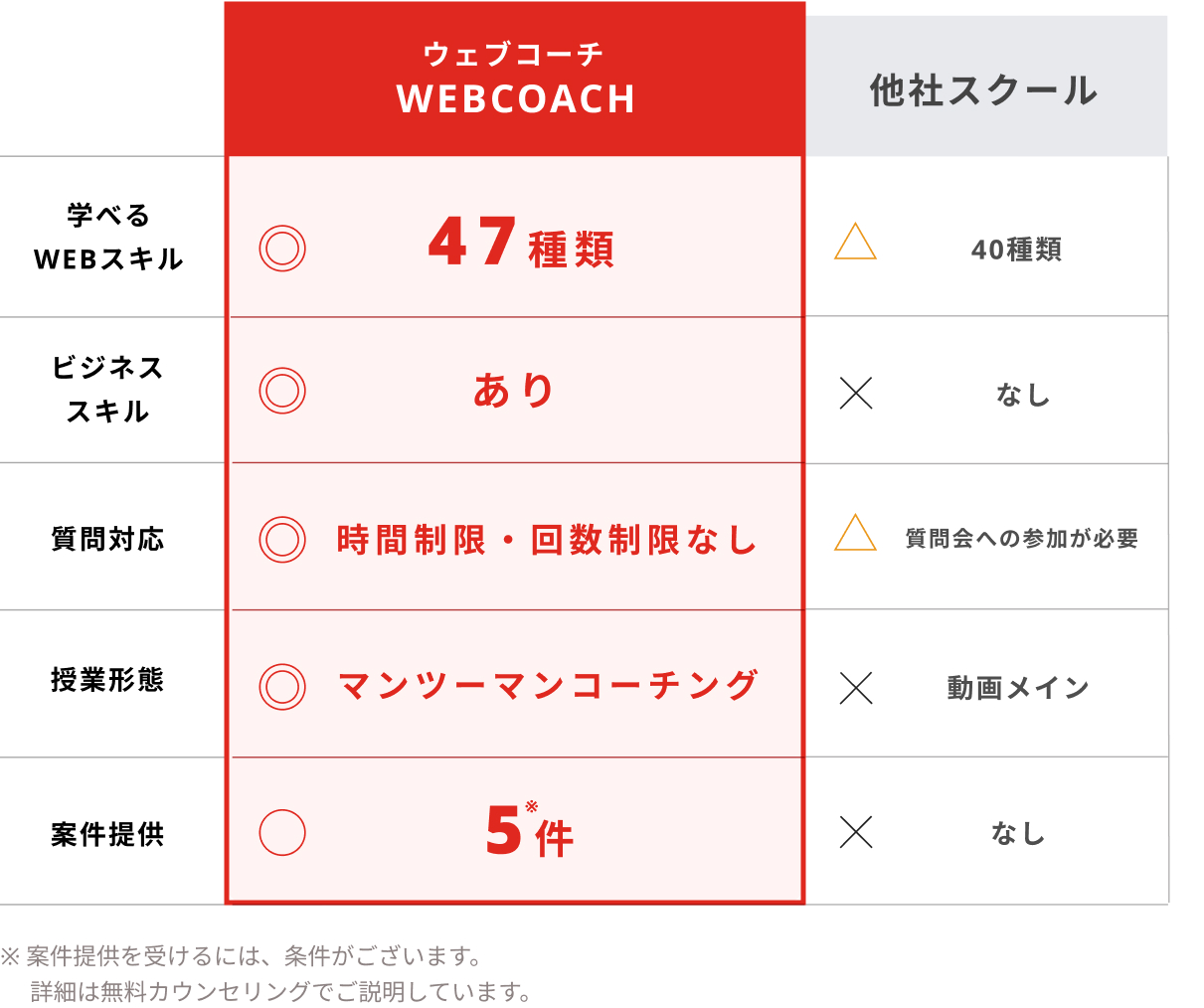
WEBCOACHでは、未経験からプロのUI/UXデザイナーになるための実践的なカリキュラムを用意しています。
現役で活躍するプロのデザイナーが、あなたの成果物一つひとつに丁寧にフィードバックを行い、企業に通用するレベルまでスキルを引き上げます。
- 講師が全員「現役」のデザイナー
- 現役デザイナーによるマンツーマン指導
- マーケティングなど47種類のスキルが学び放題
- 卒業までに最大5件の案件獲得をサポート
まずは、お気軽に無料カウンセリングでWEBCOACHの詳細をご確認ください!


未経験からUI/UXデザイナーになるならWEBCOACHがおすすめ


未経験からUI/UXデザイナーになるならWEBCOACHがおすすめな理由は以下の通りです。
- マンツーマン指導で挫折しない徹底サポート
- あなたのペースに合わせた最適な学習プラン
- 専属コーチが24時間伴走するチャットサポート
マンツーマン指導で挫折しない徹底サポート


独学での挫折原因の多くは、一人で悩み、立ち止まってしまうことです。
WEBCOACHではプロのコーチによる月2回のマンツーマン指導で、あなたの学習を徹底的にサポートします。
定期的に対話し、進捗の確認や疑問点を解消することで、モチベーションを高く保ち、常に正しい方向へ学習を進められるので安心です。



わからないことがあったらすぐに相談できるサポート体制があったからこそ、苦手なことにも前向きになれたんだと思います!
あなたのペースに合わせた最適な学習プラン


WEBCOACHでは、画一的なカリキュラムを押し付けることはありません。
あなたのライフスタイルや学習ペース、目指すキャリアに合わせて、専属コーチが最適な学習プランを一緒に作成します。
「仕事と両立したい」「最短で独立したい」など、一人ひとりの目標に寄り添ったロードマップで、無理なく着実にスキルアップを目指せます。



子育てと両立しながらの学習は大変でしたが、コーチの励ましのおかげで卒業前に案件を獲得でき、フリーランスとしての一歩を踏み出せました。
専属コーチが24時間伴走するチャットサポート


学習中にわからない箇所がある場合は、時間を置かずに解決するのが上達への一番の近道です。
WEBCOACHなら、専属コーチに24時間いつでもチャットで質問し放題。
技術的な疑問からキャリアの悩みまで、その瞬間に解消できるため、学習の勢いを止めることなくスムーズに進められます。



いつでもチャットで相談できたおかげで、モチベーションを高く保て、仕事と両立しながら4か月で初の案件を獲得できました。
迷ったらプロに相談!無料カウンセリングでキャリアの不安を解消しよう
ここまで、UI/UXデザイナーになるための道筋が見えてきた一方で、「自分にとっての最適な選択肢はどれだろう?」と新たな迷いや不安を感じている人も多いのではないでしょうか。
WEBCOACHの無料カウンセリングでは、あなたのキャリアに関する悩みを解消するためのヒントがたくさん得られます。
無料カウンセリングの流れは以下の通りです。
- 簡単なヒアリング
- キャリア相談
- 業界・仕事内容の紹介
- 学習プランの提案
- 最適な学び方の紹介
無料カウンセリングでは、業界を熟知したプロのコンサルタントが、あなたのキャリアに真剣に向き合い、現状と目標を丁寧にヒアリングし、最も効率的で実現可能な学習プランを一緒に考えます。



実際にカウンセリングの満足度は95%以上のお声をいただいています!
無理な勧誘は一切ないため、理想の働き方を叶える第一歩として、無料カウンセリングに参加してみてください!