WEBデザイナー未経験でも採用されるポートフォリオとは?作り方と作例を紹介

- ポートフォリオに載せる実績がなくて困っている
- 作り方が分からず何から手をつければいいか分からない
- どうすれば採用担当者に響くのか知りたい
- 未経験から成功した人たちのポートフォリオを参考にしたい
本記事では、実際に未経験から転職を成功させた方々のポートフォリオ実例とインタビューをもとに、採用担当者に響くポートフォリオの作り方を徹底解説します。
 WEBCOACH 編集部
WEBCOACH 編集部この記事では、採用レベルのポートフォリオの作り方をゼロから解説するので、ぜひ参考にしてください!
また、WEBCOACHの無料カウンセリングでは、採用されるポートフォリの作成方法についても相談できます。
何から手をつければいいか分からない方も、ぜひお気軽にご相談ください。
- あなたのスキルに合った作品テーマの決め方
- 採用担当者の心をつかむ効果的なアピール方法
- ポートフォリオ作成時の
無理な勧誘は一切ないので、安心してご利用いただけます。
未経験WEBデザイナーのポートフォリオの作り方
ポートフォリオが必要だとわかっても、「未経験だからポートフォリオに掲載する作品がない…」と不安になる方もいるはず。
実は、このような心配をする必要はありません!
採用担当者は未経験者に実績がないことは理解しているため、架空案件の作品などをもとに学習意欲やポテンシャルで評価してくれます。
ここからは、未経験からでもあなたのスキルと熱意を証明できる、質の高いポートフォリオの作り方を具体的に解説します。
- 誰に何を伝えたいのか目的を明確にする
- ポートフォリオの掲載先を決める【形式別メリット・デメリット】
- 掲載用の作品制作・まとめる
- ポートフォリオを制作する
- 公開して継続的に更新する
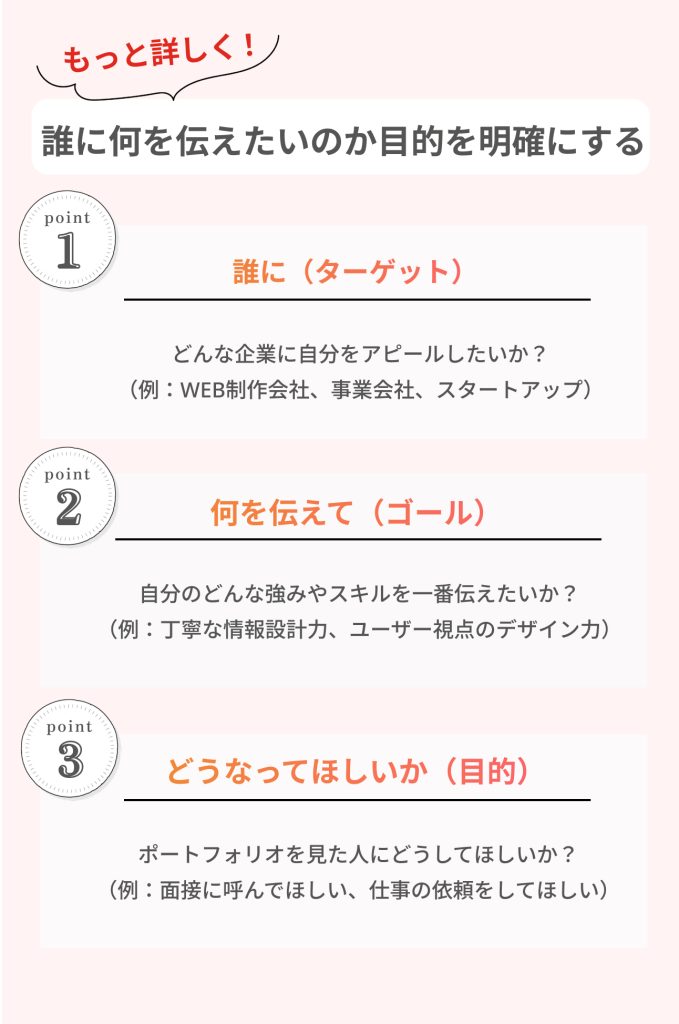
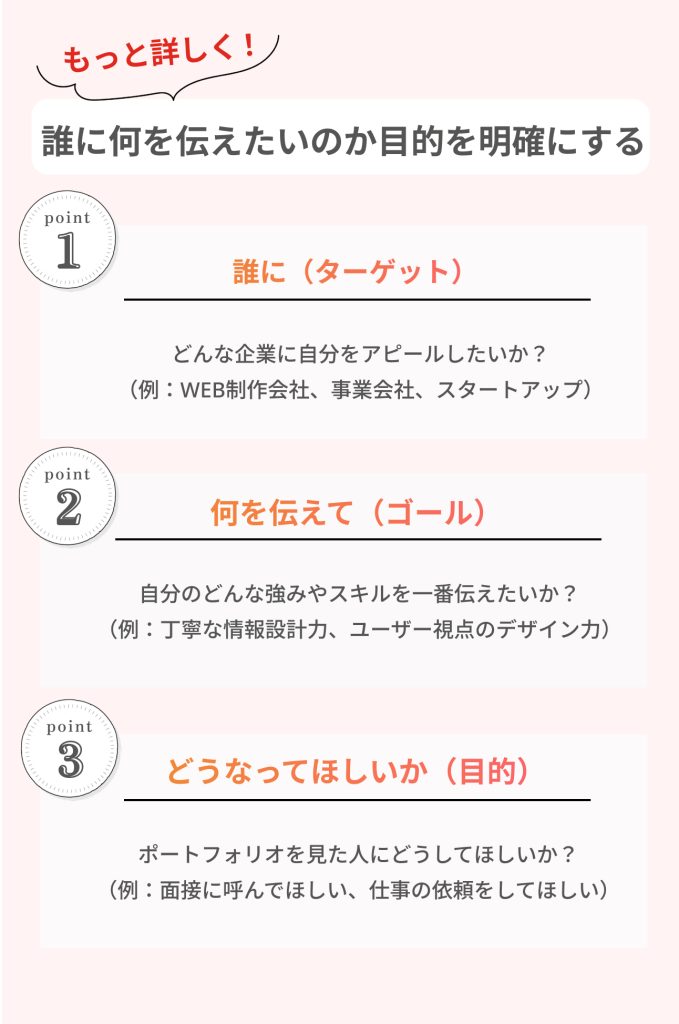
誰に何を伝えたいのか目的を明確にする
いきなり作り始めるのではなく、まずはポートフォリオの設計図を描くことが最も重要です。


ポートフォリオの掲載先を決める【形式別メリット・デメリット】
ポートフォリオを公開する形式はいくつかあり、それぞれにメリット・デメリットが存在します。
| 掲載形式 | メリット | デメリット |
|---|---|---|
| 自作サイト | ・デザインの自由度が高い ・コーディングスキルをアピールできる ・ドメインで個性を出せる | ・制作に時間とスキルが必要 ・サーバー・ドメイン代がかかる |
| note | ・無料で手軽に始められる ・文章で思考プロセスを伝えやすい ・スキやコメントで反応が見える | ・デザインの自由度が低い ・他の記事に埋もれやすい ・コーディングスキルは示せない |
| スライド | ・無料で作成可能 ・資料作成能力をアピールできる ・構成を整理しやすい | ・WEBサイトとしての体裁ではない ・URLが長くなりがち ・動きのあるデザインは見せられない |
WEBデザイナーを目指すのであれば、学習したスキルを証明できる「自作サイト」が最もおすすめです。
最近では、コーディング不要でWebサイトを制作できる「STUDIO」のようなノーコードツールも人気で、デザインに集中したい人には良い選択肢となるでしょう。
掲載用の作品制作・まとめる
ポートフォリオの核となる作品を準備します。
「載せるものがない」と悩む人は、まず質の高い作品を3〜5点作ることを目標にしましょう。
量より質が重要です。
- 架空のお店のWebサイト(カフェ、美容室、雑貨店など)
- 自分の好きなサービスやブランドのサイトリニューアル案
- キャンペーン用のLP(ランディングページ)
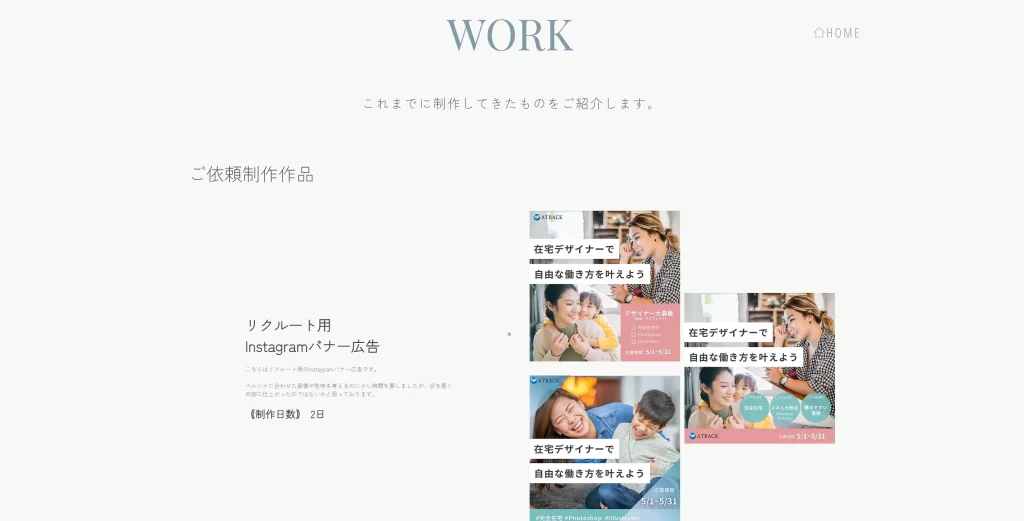
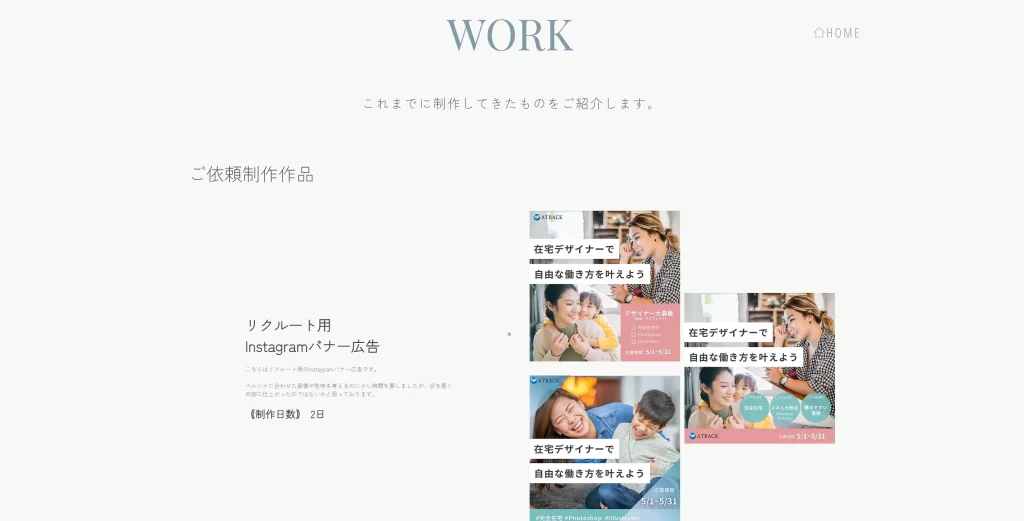
- Webバナー広告(同じテーマでサイズ違いを複数作成)
作品を作る際は、必ず「なぜこのデザインにしたのか」という思考プロセスを言語化し、メモしておくことを強くおすすめします。
ポートフォリオを制作する
Step1〜3で準備した材料を基に、実際にポートフォリオサイトを構築していきます。
Step2で決めた掲載先(自作サイト、noteなど)で制作を進めましょう。
デザインのレイアウトや構成で迷ったら、他のデザイナーのポートフォリオを参考にするのが近道です。Pinterestや、優れたサイトを集めたギャラリーサイト(SANKOU!、Parts.など)でたくさんの事例を見て、まずは良いと思ったデザインの「型」を真似することから始めてみましょう。
現役デザイナーが実践するポートフォリオの質を高めるテクニック


作品の並び順を工夫する
採用担当者は多くのポートフォリオを短時間で確認します。
そのため、最初の印象が極めて重要です。
最も自信のある作品を最初に配置しましょう。
次にアピールしたいスキルが分かる作品、というように戦略的に並べるのがおすすめです。
「自信のある順」が基本ルールだと覚えておいてください。
掲載する作品数は10前後にする
経験者の場合は10点前後が目安ですが、未経験者の場合は「量より質」が絶対的なルールです。
質の低いものを数多く並べるより、思考プロセスをしっかり書いた質の高い作品が3〜5点あれば十分です。
無理に数を揃えようとせず、一つひとつの作品説明を充実させることに注力しましょう。
作りっぱなしにせず定期的にアップデートする
ポートフォリオは、あなたの成長と共に育てていく「資産」です。
新しいスキルを学んだらスキル欄を更新し、新しい作品ができたら追加(同時に、過去の質の低い作品は削除)することで、常に最新の状態を保ちましょう。
最終更新日が新しいと、学習を継続している熱心な人材であることの証明にもなります。
独学でポートフォリオを作成するには注意が必要
ここまでポートフォリオの作り方と質を高めるテクニックを紹介しましたが、未経験から独学だけで採用レベルのポートフォリオを完成させるには、いくつかの注意点が存在します。
知らないうちに評価されにくいポートフォリオを作ってしまわないよう、事前に注意点を理解しておきましょう。
- 客観的な視点での評価が難しいから
- 実務を想定した作品作りの経験が積めないから
- スクールに通ってプロのFBを得た方がいいものができる
また、ここでは独学とスクールに通ったらどのような違いがあるのか比較しながら解説していきます。
客観的な視点での評価が難しいから
ここまでの「客観的評価」と「実務経験」の課題を解決し、質の高いポートフォリオを効率的に作成する上で、プロからのFB(フィードバック)は極めて重要です。
| 独学の場合 | スクールの場合 | |
|---|---|---|
| FBの提供者 | SNSや知人 | 現役プロの専属コーチ |
| FBの質 | 主観的な好み | 客観的・実践的な視点 |
| 成長効率 | 自己満足になりがち | 採用レベルに到達 |
このように、プロの客観的な視点を取り入れることで、ポートフォリオの質は飛躍的に向上します。
実務を想定した作品作りの経験が積めないから
採用担当者は、見た目のデザインスキルだけでなく「ビジネス課題を解決できるか」を見ています。
この経験の差が、ポートフォリの説得力を大きく左右します。
| 独学の場合 | スクールの場合 | |
|---|---|---|
| 制作テーマ | 模写・自由制作 | ビジネス課題 |
| 経験できること | 見た目中心の制作 | 実務と同じプロセス |
| アピールできる力 | ツール操作スキル | ビジネス課題解決力 |
実務を想定した制作経験を積むことが、採用担当者に響くポートフォリオへの近道です。
スクールに通ってプロのFBを得た方がいいものができる
ここまでの課題を解決し、効率的に成長するためには、学習を支えるFBの仕組みが極めて重要です。
| 独学の場合 | スクールの場合 | |
|---|---|---|
| FBの具体性 | 抽象的な感想 | 改善点が明確な指摘 |
| FBの継続性 | 単発的・不定期 | 専属コーチが伴走 |
| モチベーション | 孤独で挫折しやすい | 相談でき維持しやすい |
具体的で継続的なフィードバックは、スキルアップだけでなく、学習を続けるためのモチベーション維持にも不可欠な要素です。
「自分の場合はどうすれば良いんだろう?」「どんなフィードバックがもらえるか知りたい」と感じたら、まずはプロに直接相談してみるのが一番の近道です。
WEBCOACHの無料カウンセリングでは、現役のプロがあなたの状況をヒアリングし、ポートフォリオに関する悩みや学習の進め方について具体的にアドバイスします。
WEBCOACH受講生のポートフォリオ成功事例5選


「実際に採用されるポートフォリオって、どのくらいのレベルなの?」と、具体的なイメージが湧かない人もいることでしょう。
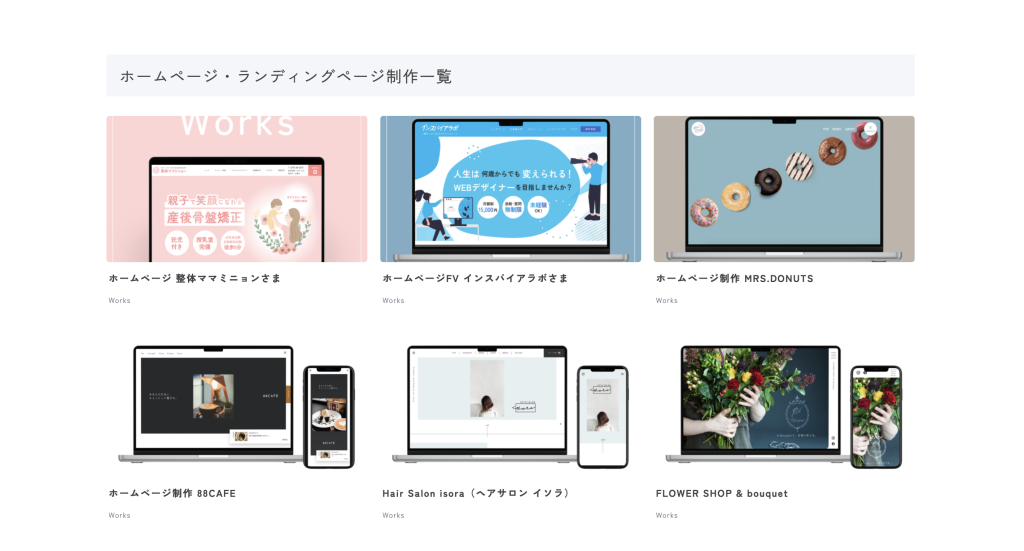
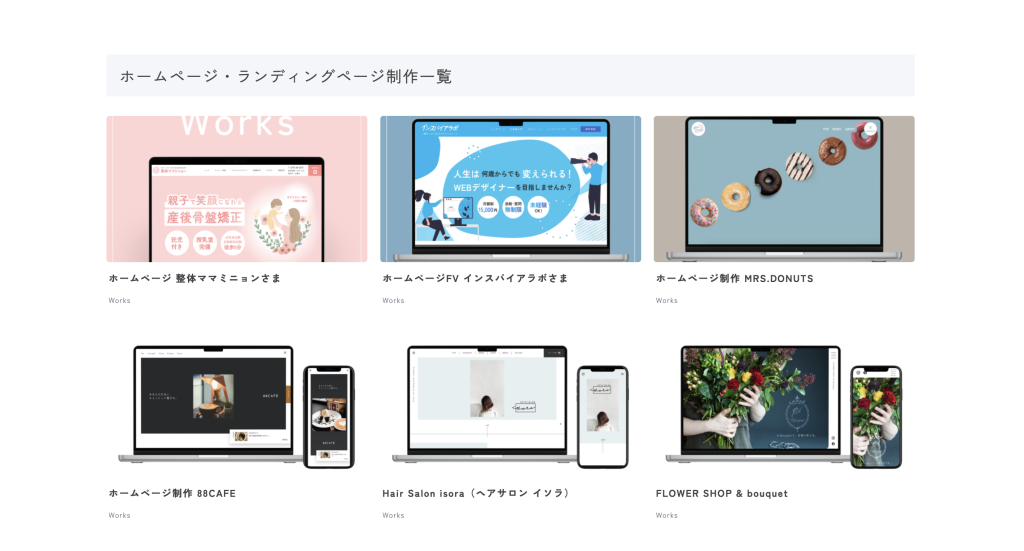
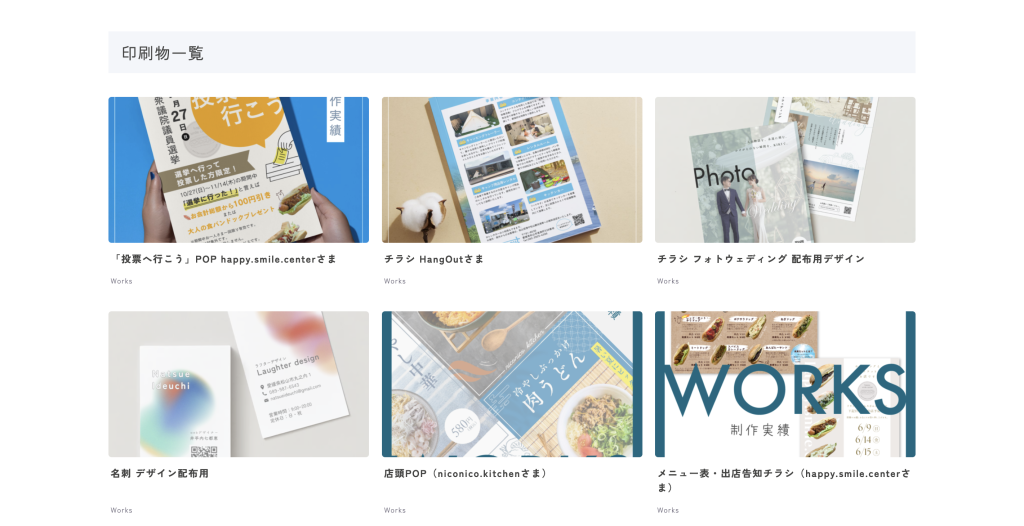
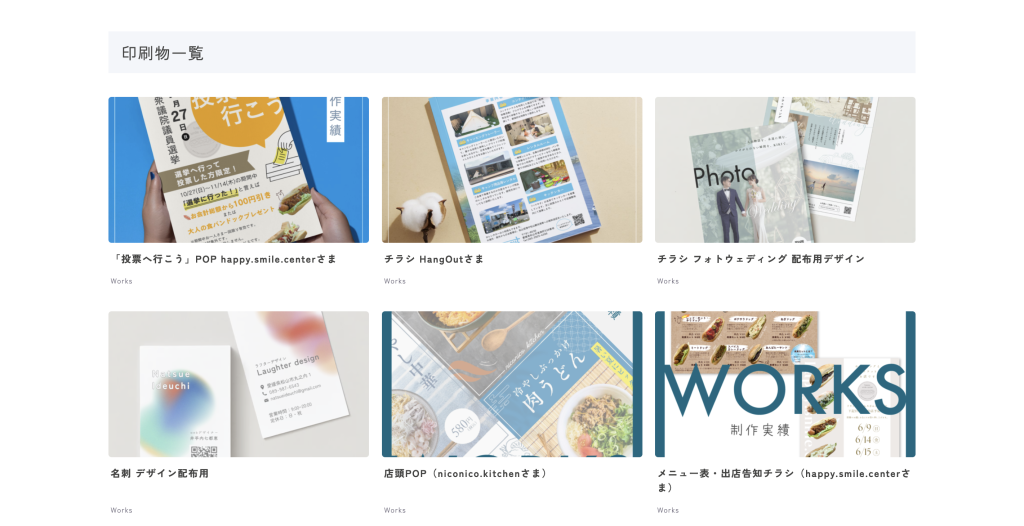
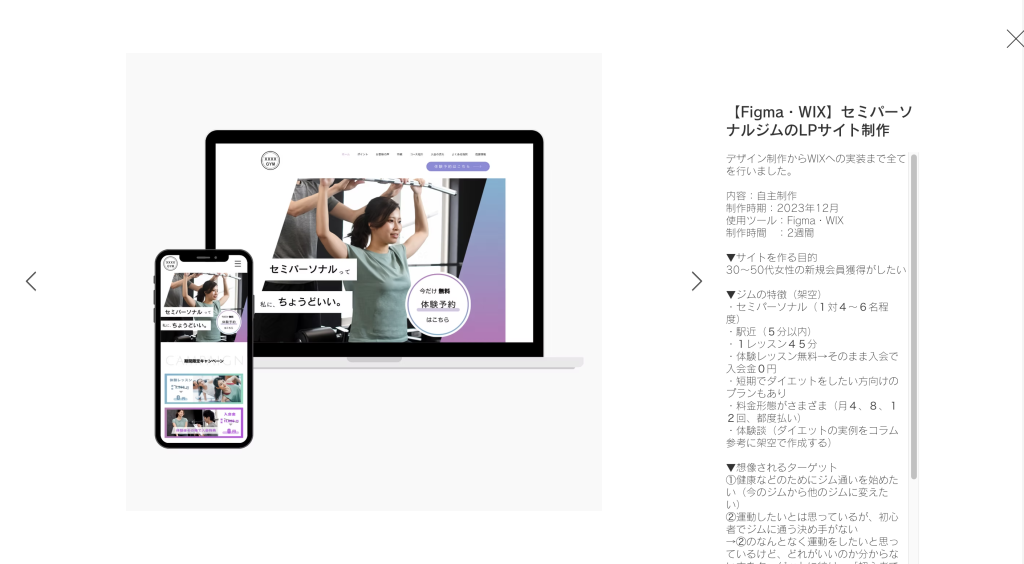
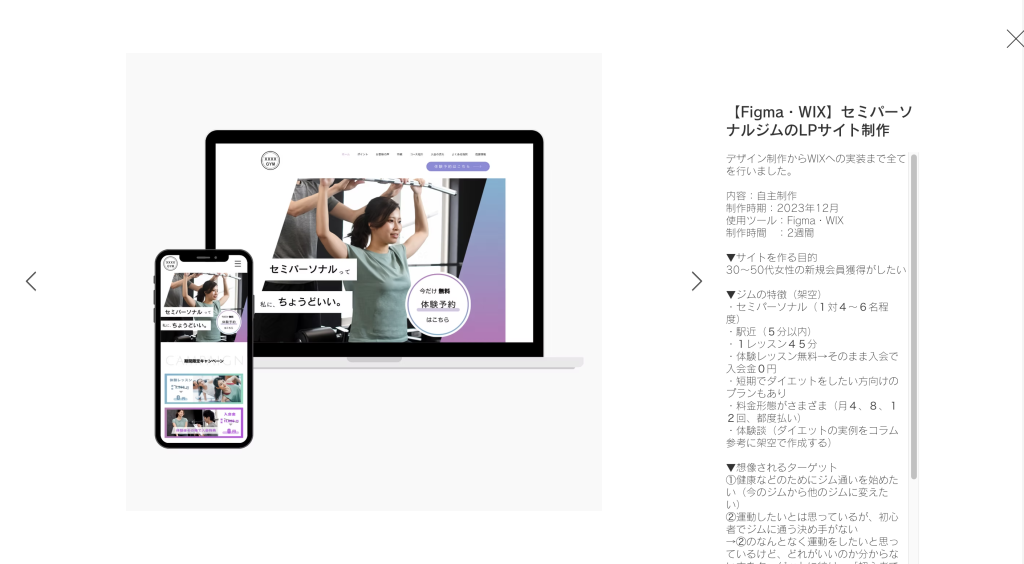
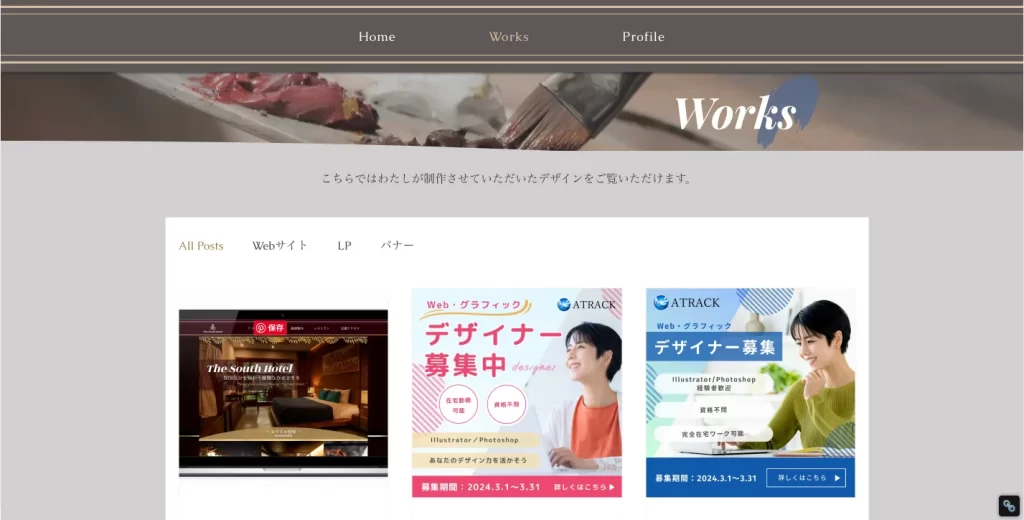
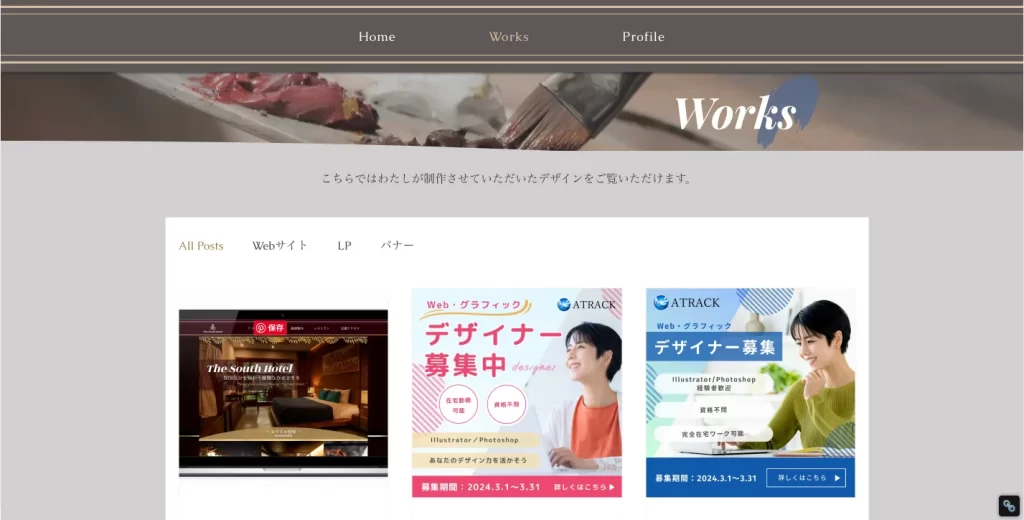
ここでは、実際にWEBCOACHの受講生が作ったポートフォリオサイトを5つご紹介します。



WEBCOACHに通って、ポートフォリオを制作していただいた受講生のリアルな声と共に参考にしてみてください!
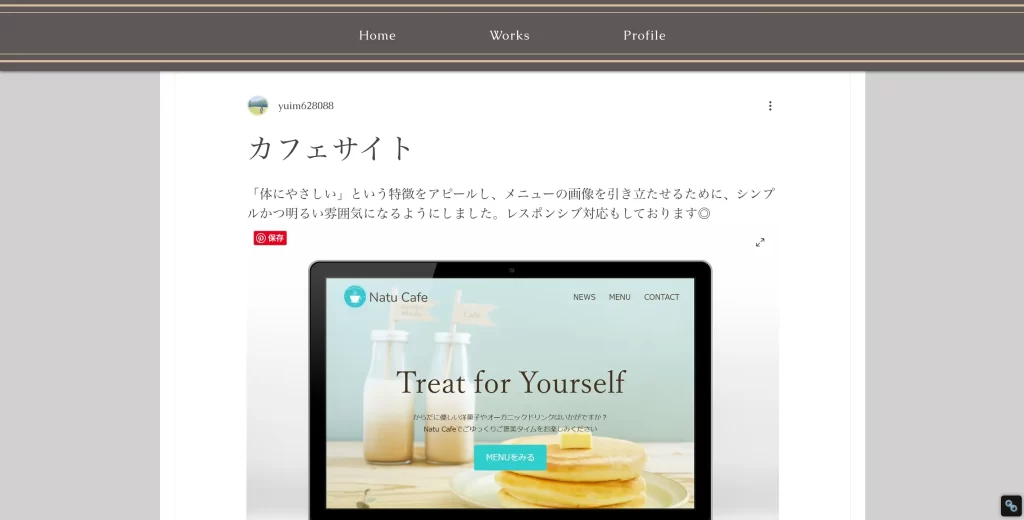
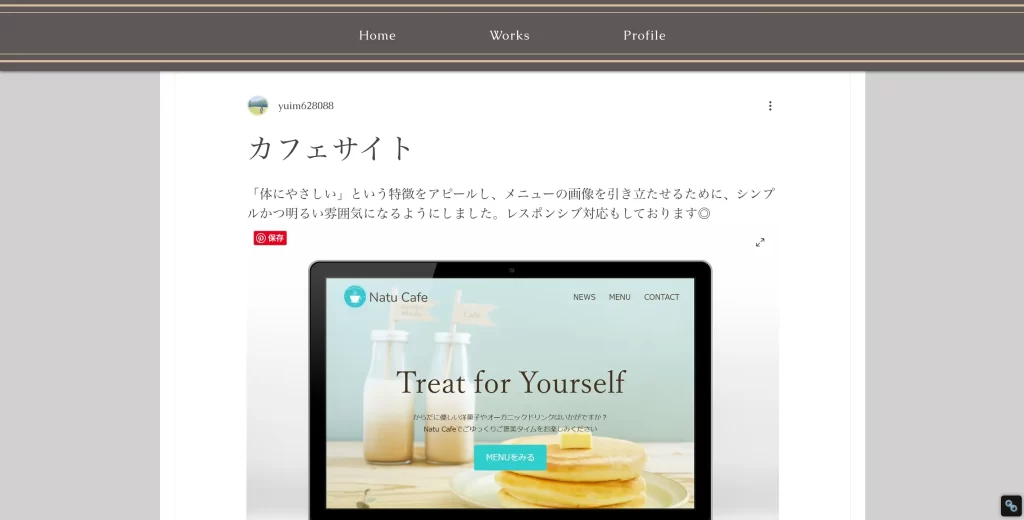
井手内七都恵さんのポートフォリオ









保育士として働く中、子どもとの時間を考え在宅ワークを探したのがきっかけです。
独学での案件獲得に不安を感じていましたが、案件提供があり、専属コーチがつく点が決め手でWEBCOACHを選びました。
現役デザイナーから直接フィードバックをもらいながら学習を進められたのが、一番の魅力でした。
吉田智子さんのポートフォリオ









育児と接客の仕事を両立するのが大変で、新しい働き方を求めてWEBデザインを学び始めました。
WEBCOACHでは、現役の頼れるコーチから学ぶことで、自分の力でポートフォリオサイトを完成させるまで成長できました。
吉野結依さんのポートフォリオ









前の職場は業務が多忙で、子どもが生まれたことをきっかけに転職を決意しました。
マンツーマン指導とオンライン環境に魅力を感じてWEBCOACHを選びましたが、自分のペースで学べた点が特によかったです。
ポートフォリオも専属コーチから具体的なアドバイスを受けて形にすることができました。
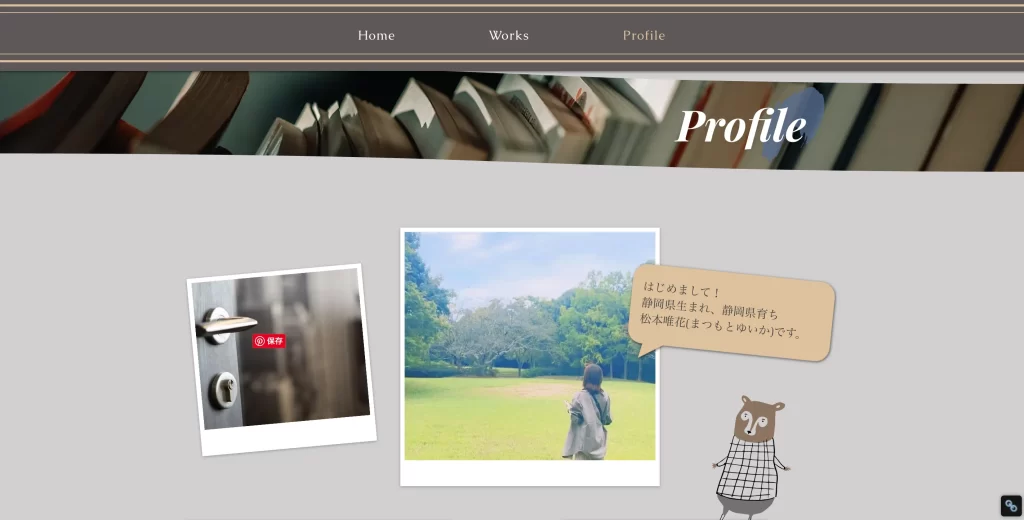
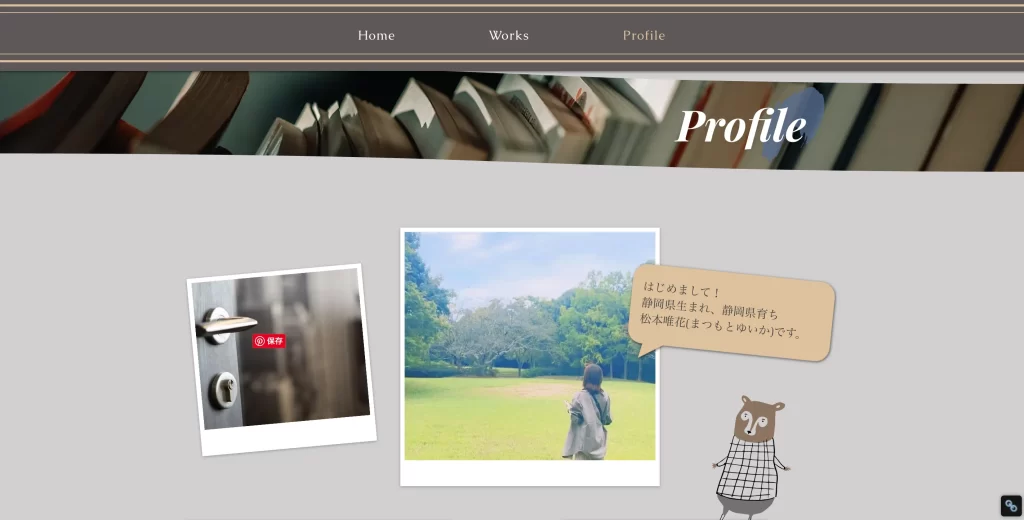
松本唯花さんのポートフォリオ









パソコン操作は得意ではなかったのですが、興味があって学習をスタートしました。
作成したポートフォリオをお役様から評価いただき、ホームページ実装の案件につながりました。
充実したサポートには本当に助けられました。
明石さんののポートフォリオ









デザインが好きで、将来はデザインに関わる仕事をしたいと思い学習を始めました。
コーチが終始丁寧にサポートしてくれて、ポートフォリオの添削だけでなく案件の紹介までしてもらえたので大きな支えになりました。
WEBCOACHで良いポートフォリオを作れる理由
WEBデザイナーのポートフォリオ作成にWEBCOACHがおすすめな理由はいくつかありますが、ここでは特に多くの受講生から支持頂いている3つの理由をご紹介します。
- コーチが全員プロのWEBデザイナー
- プロの専属コーチによる実践課題添削
- 47スキルを習得できるカリキュラム
コーチが全員プロのWEBデザイナー


WEBCOACHの最大の特徴は、講師が「教える専門家」ではなく、「現役のプロ」である点です。
一般的なスクールとWEBCOACHでは、コーチから得られる知識の質と鮮度が大きく異なります。
| 一般的なスクール | WEBCOACH | |
|---|---|---|
| コーチの経歴 | 指導を専門とする講師 | 第一線で活躍する現役デザイナー |
| アドバイスの質 | 知識が理論中心になりがち | 実務に直結する実践的な内容 |
| 情報の鮮度 | カリキュラムが固定で古くなることも | 常に業界の最新トレンドを反映 |
このように、常に業界の最前線にいるプロから直接指導を受けることで、「採用担当者に響く見せ方」や「実務で通用するレベル」といった、現場のリアルな視点をポートフォリオに反映させることが可能です。
プロの専属コーチによる実践課題添削


WEBCOACHでは、受講生一人ひとりにプロの専属コーチがつき、マンツーマンで学習をサポートします。
課題の添削では、あなたのスキルレベルや目標に合わせて、強みを伸ばし弱点を克服するための的確なフィードバックを一貫して受けられます。
実務を想定して作られた課題は、そのまま質の高いポートフォリオ作品につなげることが可能です。
専属コーチと二人三脚で取り組むことで、デザインの意図を言語化する力も養われ、面接でも自信を持って説明できる説得力のあるポートフォリオが完成します。
47スキルを習得できるカリキュラム


WEBCOACHでは、デザインやコーディングはもちろん、マーケティングに関するスキルまで、全47種類の幅広いスキルを学ぶことができます。
これにより、見た目の美しさだけでなく、ビジネスの成果に貢献できるWEBデザイナーを目指せるのです。
ポートフォリオにも、「なぜこのデザインにしたのか」をマーケティング視点から説明する要素を盛り込めるため、他の応募者との大きな差別化につながります。
採用されるポートフォリオの作り方を無料カウンセリングでプロに相談!
この記事でポートフォリオの作り方は理解できても、「自分の場合は何から始めるべき?」「どんな作品を作れば評価される?」といった、あなた個別の不安は残っているかもしれません。
そのお悩みは、一人で抱え込まずにプロへ直接相談するのが解決への一番の近道です。
WEBCOACHの無料カウンセリングでは、あなたの現状のスキルや目標に合わせた、具体的なポートフォリオ戦略をアドバイスします。
- ポートフォリオに載せるべき作品のテーマと企画
- 採用レベルのスキルを習得するまでの学習の流れ
- あなたの強みを活かすポートフォリオの構成と効果的なアピール方法
話を聞いてみるだけでも、やるべきことが明確になるはずです。
無理な勧誘は一切ありませんので、まずはお気軽にご参加ください。