おすすめの日本語フォント30選!|無料フォントサイトも紹介します!

制作物のイメージに合うフォントを探し始めたものの、英語のフォントばかり見つかってしまい、
「イメージに合う日本語フォントが全然見つからない!」
「ようやく見つけたフォントも、本当にサイトのイメージに合っているのか、ユーザーに意図が伝わるのか不安…」
と悩んでいませんか?
実は、フォントごとにユーザーへ与えるイメージは決まっています。
そのため、与えたいイメージに合わせてフォントを選ぶだけで、意図が格段に伝わりやすくなるのです。
この記事では、あなたが伝えたいイメージにぴったりのフォントが見つかるように、以下の内容を分かりやすく解説します。
- おすすめ日本語フォント30選
- 日本語フォントがダウンロードできるサイト
- 日本語フォントを利用する時の注意点
- 日本語フォントを効果的に使うためのポイント
しかし、作品全体のデザインとフォントを上手く組み合わせる自信がないという人も多いはず。
そんな人は、どのようなデザインにどのフォントが最適なのかプロから直接アドバイスをもらうのが最適です。
WEBCOACHの無料カウンセリングでは、プロに相談できる機会を提供しているので、ぜひお気軽にお申し込みください。
【イメージ別】おすすめ日本語フォント30選
ここでは、伝えたいイメージ別に30個のおすすめ日本語フォントを紹介します。
それぞれのフォントについて「与えるイメージ・特徴」「フォントと相性が良い制作物」「実際の使用例」をまとめました。
フォント名の下にはダウンロード用のリンクを貼っているので、気になったものはぜひ活用してみてください。
おしゃれ・洗練されたイメージの日本語フォント
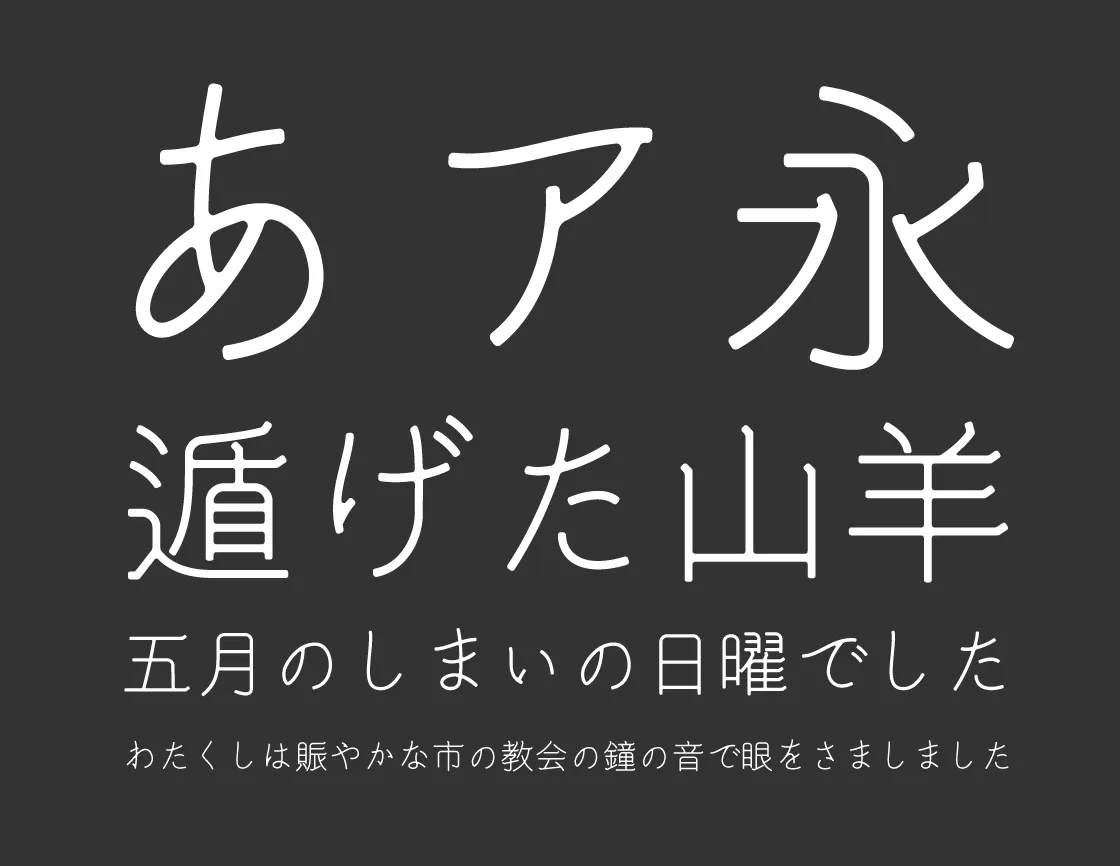
游ゴシック体

| イメージ | すっきり、洗練 |
|---|---|
| 相性の良い制作物 | サイト、ブログ、プレゼン資料 |
| 実際の使用例 | 字游工房のサイト |
すっきりとしたデザインで、見る人に知的で洗練された印象を与えるフォントです。
その万能さからコーポレートサイト、ブログ、プレゼン資料など、シーンを選ばずに活用できます。
このフォントを開発した字游工房(じゆうこうぼう)の公式サイトでは、サイト全体の基本フォントとして採用されており、フォントが持つ「読みやすさ」と「誠実な佇まい」が、まさに企業の思想を体現している良い事例と言えるでしょう。
しっぽり明朝

| イメージ | 懐かしい、落ち着いた、情緒的 |
|---|---|
| 制作物 | 和風デザイン、伝統・文化系コンテンツ |
| 使用例 | 発酵レストラン・カフェのサイト |
オールドスタイルの明朝体で、どこか懐かしく落ち着いた雰囲気を醸し出します。
「しっぽり」という名の通り情緒的で、上品で趣のある世界観を演出したい場合に最適です。
日本の伝統や丁寧な手仕事がテーマの制作物と相性が良く、実際に大阪府にある発酵がテーマのレストラン・カフェのサイトでは、お店のコンセプトと調和し上質な時間を感じさせます。
AXIS Font

| イメージ | シンプル、モダン、高品質 |
|---|---|
| 制作物 | ブランディングサイト、企業のWEBサイト |
| 使用例 | 株式会社アルファドライブのサイト |
「デザインの現場で最も使われている」とも言われるプロ向けの定番フォントです。
無駄を削ぎ落とした究極のシンプルさがモダンで高品質な印象を与えます。
可読性とデザイン性を高いレベルで両立させたいブランディングサイトなどで真価を発揮します。
スタートアップ支援を手掛ける株式会社アルファドライブの公式サイトでは、フォントが持つクリアで知的な印象が、事業への信頼感を的確に伝えています。
かわいくて親しみやすいイメージの日本語フォント
ZEN丸ゴシック

| イメージ | 親しみやすい、優しい、安心感 |
|---|---|
| 制作物 | サービスサイト、子ども向けコンテンツ |
| 使用例 | 日本ヤングケアラー協会のサイト |
親しみやすさと読みやすさのバランスが良いスタンダードな丸ゴシック体で、角の取れたデザインが優しく安心感のある印象を与えます。
柔らかく温かい雰囲気を演出したい制作物にぴったりです。
ヤングケアラーを支援する「一般社団法人 日本ヤングケアラー協会」の公式サイトでは、支援を必要とする人々に寄り添う姿勢を、このフォントの柔らかな雰囲気が表現しています。
M PLUS Rounded 1c

| イメージ | モダン、クリア、スマート |
|---|---|
| 制作物 | WEBサービス、アプリ、教育関連 |
| 使用例 | 幼児教室・学習塾「うのうプラス」のサイト |
Google Fontsの定番フォントで、可愛らしさの中にスマートさも兼ね備えたモダンでクリアな印象の丸ゴシック体です。
可読性を保ちつつ柔らかな雰囲気を出したい場合に最適で、WEBサービスや教育関連の制作物におすすめです。
幼児教室を運営する「うのうプラス」の公式サイトでは、子ども向けの親しみやすさと教育機関としての信頼感を両立させています。
あんずもじ

| イメージ | 手書き感、個性的、親近感 |
|---|---|
| 制作物 | SNS投稿、動画テロップ、サムネイル |
| 使用例 | 女性Vloggerやインフルエンサーの動画 |
女の子が書いたような少しクセのある手書き感が魅力のフォントで、手作り感や温かみで親近感を与えます。
SNS投稿や動画のテロップ、サムネイルなど、デザインに個性や人間味を加えたいポイントでの使用が効果的です。
多くの女性Vloggerやインフルエンサーが動画のテロップやサムネイルで活用し、自身の個性や親しみやすさを演出しています。
信頼感・誠実なイメージの日本語フォント
Noto Sans JP

| イメージ | スタンダード、信頼感、安定的 |
|---|---|
| 制作物 | コーポレートサイト、公的機関のサイト |
| 使用例 | KDDI公式サイト |
GoogleとAdobeが共同開発した「WEBフォントのスタンダード」と言える存在で、クセがなく誰にとっても読みやすいため、非常に高い信頼性と安定感があります。
情報を正確に伝えることが最優先されるコーポレートサイトや公的機関のサイトに最適です。
実際にコーポレートサイトや公的機関のサイトなど多くのサイトで標準フォントとして採用されています。
ヒラギノ角ゴシック

| イメージ | 美しい、モダン、知的 |
|---|---|
| 制作物 | ブランドサイト、製品紹介ページ |
| 使用例 | Appleの旧システムフォント |
Macに標準搭載されている美しいゴシック体で、モダンで知的な印象を与えます。
デザイン全体の質をぐっと引き上げ、製品やサービスの先進性、ブランドの格式を表現するのに適しています。
かつてApple製品のシステムフォントとして使われていたことは、そのデザイン性の高さを象徴する有名な事例です。
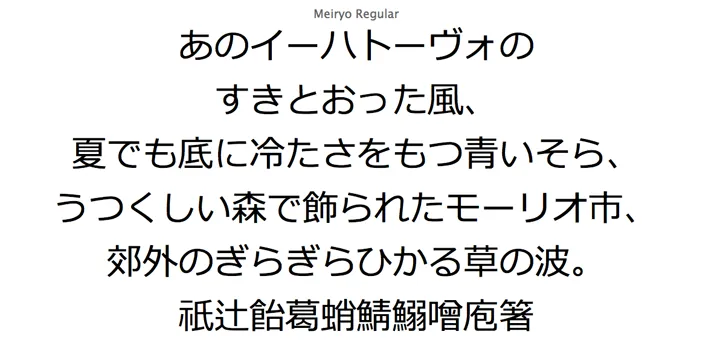
メイリオ

| イメージ | 馴染み深い、クリア、実用的 |
|---|---|
| 制作物 | プレゼン資料、ビジネス文書 |
| 使用例 | プレゼン資料 |
Windowsに標準搭載されており、画面上で文字がクリアに見えるよう設計されたフォントです。
多くの人が見慣れているため、ビジネスの場面など、奇をてらわず実用性を重視する場合に最適です。
ビジネスパーソン向けのメディア「プレゼンスクエア」の記事では、Windowsの定番フォントとして推奨されています。
ナチュラルなイメージの日本語フォント
きなりゴシック

| イメージ | 自然体、優しい、手作り感 |
|---|---|
| 制作物 | ライフスタイル系、カフェのメニュー |
| 使用例 | ヤマナカデザインのフォント紹介ページ |
手書きの良さを残しつつ、すっきりと整えられたデザインで、自然体で優しい雰囲気を与えます。
ライフスタイル系やカフェのメニューなど、「丁寧な暮らし」や「手作りのこだわり」といったコンセプトを表現するのにぴったりです。
「ヤマナカデザイン」のフォント紹介ページでは、「珈琲」「檸檬」といった作例から、このフォントの持つナチュラルで優しい世界観が伝わってきます。
たぬき油性マジック

| イメージ | 手書き感、インパクト、親しみやすい |
|---|---|
| 制作物 | セール告知、広告、POP |
| 使用例 | 配布サイト「たぬきフォント」 |
本当に油性マジックで書いたような、かすれやにじみが再現されたユニークなフォントで、手作り感とインパクトがあります。
チラシ広告やポップなど、面白さやインパクトを出したい場面に最適です。
配布サイトである「たぬきフォント」のページ自体が最も優れた使用事例で、サイト内のあらゆるテキストからそのインパクトとユーモアを存分に体感できます。
空とひこうき

| イメージ | リアルな手書き、自然体、親近感 |
|---|---|
| 制作物 | イラストへの添え書き、写真へのコメント |
| 使用例 | 作者の公式サイト |
走り書きしたような、リアルで自然な手書き感が特徴です。
作り込みすぎていないナチュラルな雰囲気を加えることができ、イラストや写真に添えるだけで作者の存在を身近に感じさせ、親近感を演出します。
作者である鈴木さんの公式サイト自体が素晴らしい使用例となっており、サイトの様々な箇所でフォントの自然で可愛らしい世界観を体感できます。
力強いイメージの日本語フォント
Dela Gothic One

| イメージ | 超極太、インパクト、力強い |
|---|---|
| 制作物 | 広告バナー、動画サムネイル、キャッチコピー |
| 使用例 | ソニー・ミュージックの新卒採用サイト |
画面からはみ出しそうなほどの超極太なデザインが特徴で、絶大なインパクトを与えます。
広告バナーやサムネイルなど、とにかく目立たせたい場面で効果を発揮します。
ソニー・ミュージックエンタテインメントの2026年度新卒採用サイトでは、「#エンタメをシンカさせる」という力強いメッセージをこのフォントのインパクトで表現しています。
ラグランパンチ

| イメージ | 荒々しい、攻撃的、サブカル、力強い |
|---|---|
| 制作物 | アニメのタイトル、音楽系のデザイン |
| 使用例 | アニメ『キルラキル』 |
殴り書きしたような荒々しさと、他に類を見ないほどのインパクトが特徴です。
尖った攻撃的なイメージを表現したい時に最適で、作品の熱量や勢いを伝えるのに役立ちます。
アニメ『キルラキル』のタイトルロゴや劇中で象徴的に使われたことで一躍有名になり、作品の世界観と一体化した代表的なフォントです。
源ノ角ゴシック

| イメージ | シャープ、力強い、安定的 |
|---|---|
| 制作物 | WEBサイトの見出し、本文 |
| 使用例 | 株式会社リビタの公式サイト |
Adobeがリリースしたフォントで、Noto Sans JPより骨格がしっかりしており、シャープで力強い印象を与えます。
7段階の太さがあるため、本文から見出しまで、使用場面にあったシャープさや力強さを表現できます。
リノベーション事業を手掛ける株式会社リビタのサイトでは、フォントの持つしっかりした骨格が事業内容と重なり、デザインに安定感と信頼感を与えています。
伝統的・和風なイメージの日本語フォント
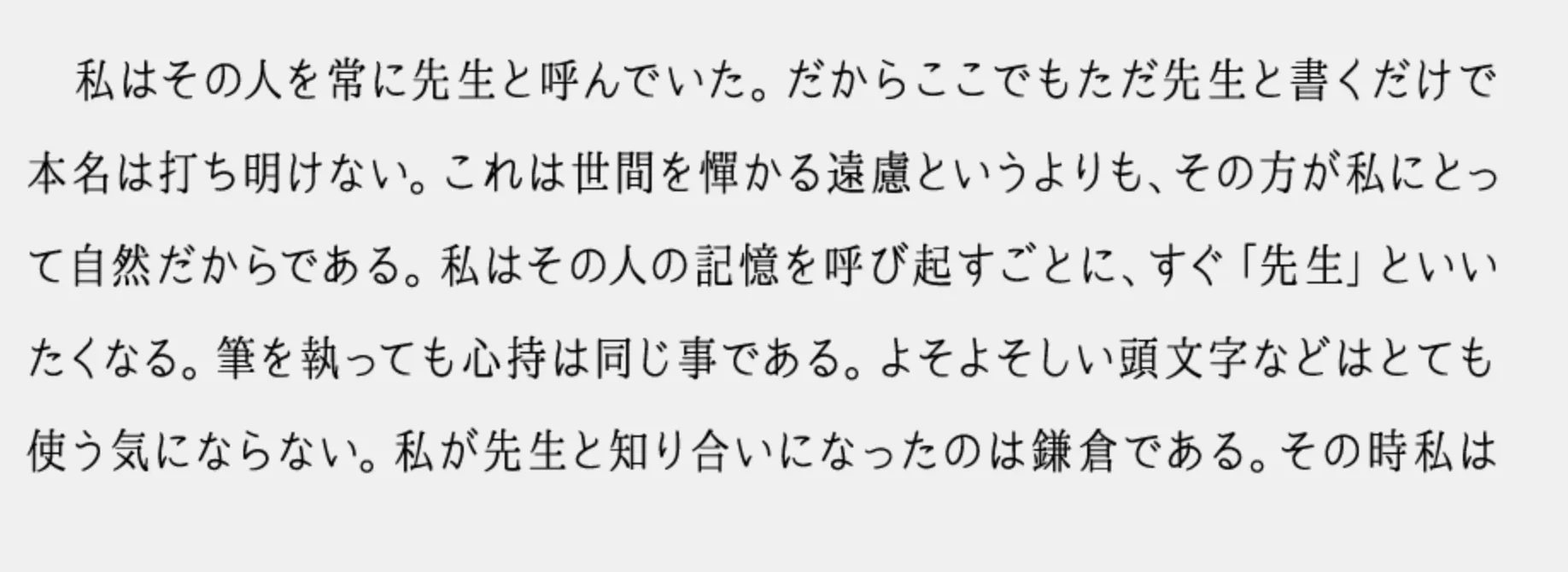
こころ明朝体

| イメージ | 文学的、ノスタルジック、温かみ |
|---|---|
| 制作物 | 書籍のタイトル、詩、和風デザインのアクセント |
| 使用例 | and Postのブログ記事 |
金属活字を基にインクの滲みや揺らぎを再現した、ノスタルジックで温かみのある明朝体です。
物語性や手仕事の温かみを表現したい場合に適しており、デジタルなデザインに文学的でノスタルジックな雰囲気を与えます。
WEB制作を行うand Postのブログ記事で実際に使用されており、フォントが持つ温かい雰囲気を体感できます。
白舟楷書

| イメージ | 丁寧、格調高い、美麗 |
|---|---|
| 制作物 | 招待状、年賀状、表札 |
| 使用例 | 表札販売サイト |
書道のお手本のような、美しく整った楷書体で、丁寧で格調高い印象を与えます。
フォーマルな和風デザインに最適で、おもてなしの心や品質の高さを表現するのに役立ちます。
実際に、家の顔となる表札の販売サイトでこのフォントが使用されており、住まいに品格を与える好例となっています。
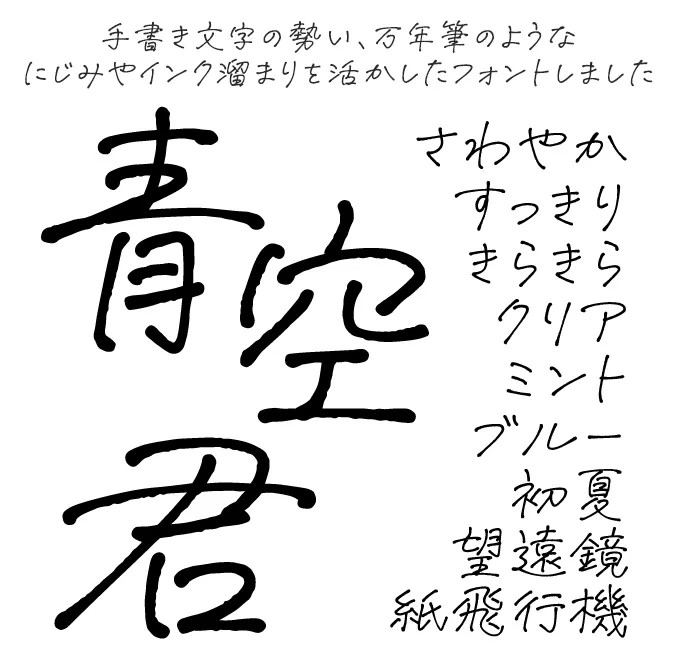
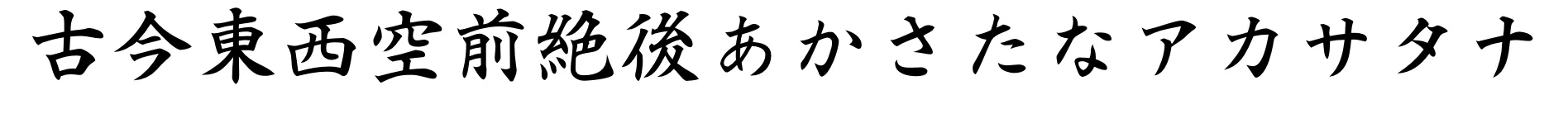
衡山毛筆フォント

| イメージ | 力強い、躍動感、本格的 |
|---|---|
| 制作物 | 商品パッケージ(日本酒など)、和食店のメニュー、歴史コンテンツ |
| 使用例 | 衡山毛筆フォントの配布サイト |
書家の青柳衡山先生による、力強くかすれが美しい毛筆フォントで、行書に近い書体が非常に本格的で躍動感があります。
料理の迫力や武将の力強いイメージを表現するのに効果的で、本格的な「書」のインパクトを出したい時に最適です。
配布サイトにある様々な作例からその美しい筆致を確認できます。
レトロ・ノスタルジックなイメージの日本語フォント
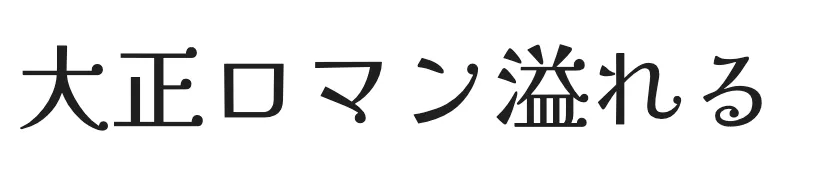
解星デコール

| イメージ | ロマンチック、装飾的、大正ロマン |
|---|---|
| 制作物 | レトロテーマのイベント告知、商品パッケージ |
| 使用例 | Google Fontsの紹介ページ |
大正から昭和初期の書籍で使われたような、装飾的でロマンチックなデザインが特徴です。
レトロテーマのイベント告知や商品パッケージなど、見る人にノスタルジックな印象を与えたい際に最適です。
Google Fontsの紹介ページ自体が最も優れた使用例となっており、そのレトロな雰囲気を実際に確認しながら文字を試すことが可能です。
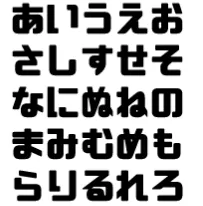
キリギリス

| イメージ | 昭和レトロ、インパクト、懐かしい |
|---|---|
| 制作物 | レトロな雰囲気のタイトル、ロゴ、広告 |
| 使用例 | 缶ハイボールの広告 |
昭和の映画の看板やポスターを彷彿とさせる、角張ったデザインが特徴のカタカナフォントで、懐かしさと共に強いインパクトを与えます。
ロゴや広告で昭和レトロな世界観を表現したい場合に最適です。
カタカナ専用のため見出しやタイトルに効果的なため、缶ハイボールの広告ではセリフ文字に使われ、ノスタルジックな雰囲気を演出しています。
チェックポイントフォント

| イメージ | ドット絵、ゲーム風、遊び心 |
|---|---|
| 制作物 | ゲーム関連コンテンツ、8bit風デザイン |
| 使用例 | 某クイズ番組 |
昔のゲームに出てくるような、カクカクしたドット絵風のデザインが特徴で、懐かしさを感じさせると同時に遊び心のある雰囲気を演出します。
特にレトロゲーム関連のコンテンツとの相性は抜群です。
このフォントの元になったと言われる伝説的なクイズ番組の公式サイトでは、ロゴにこのイメージの文字が使われており、クイズ番組特有の遊び心を演出しています。
高級感のあるイメージの日本語フォント
筑紫A明朝

| イメージ | 美麗、品格、高級 |
|---|---|
| 制作物 | 高級ブランドサイト、化粧品パッケージ、雑誌 |
| 使用例 | オーダーメイドスーツ「QRANOKO」のサイト |
「最も美しい明朝体」と評されることもあり、高級感や品格がある印象を与えます。
文字の線の抑揚や墨だまりの表現が絶妙で、文字の美しさで魅せたい場面に最適です。
オーダーメイドスーツを販売する「QRANOKO」のWEBサイトでは、このフォントの美しい佇まいがブランドの高級感やこだわりを見事に表現しています。
A1明朝

| イメージ | 品格、信頼感、オーソドックス |
|---|---|
| 制作物 | 書籍本文、企業のIR資料、報告書 |
| 使用例 | 日本料理屋のサイト |
モリサワを代表するスタンダードな明朝体で、可読性と品格のバランスに優れています。
長文でも疲れにくく、かつ品位を保ちたい場合に最適です。
実際に、京都の「貴船荘」の公式サイトでは、このフォントが持つオーソドックスで落ち着いた品格が、歴史ある旅館の伝統や信頼感、そしておもてなしの心を表現しています。
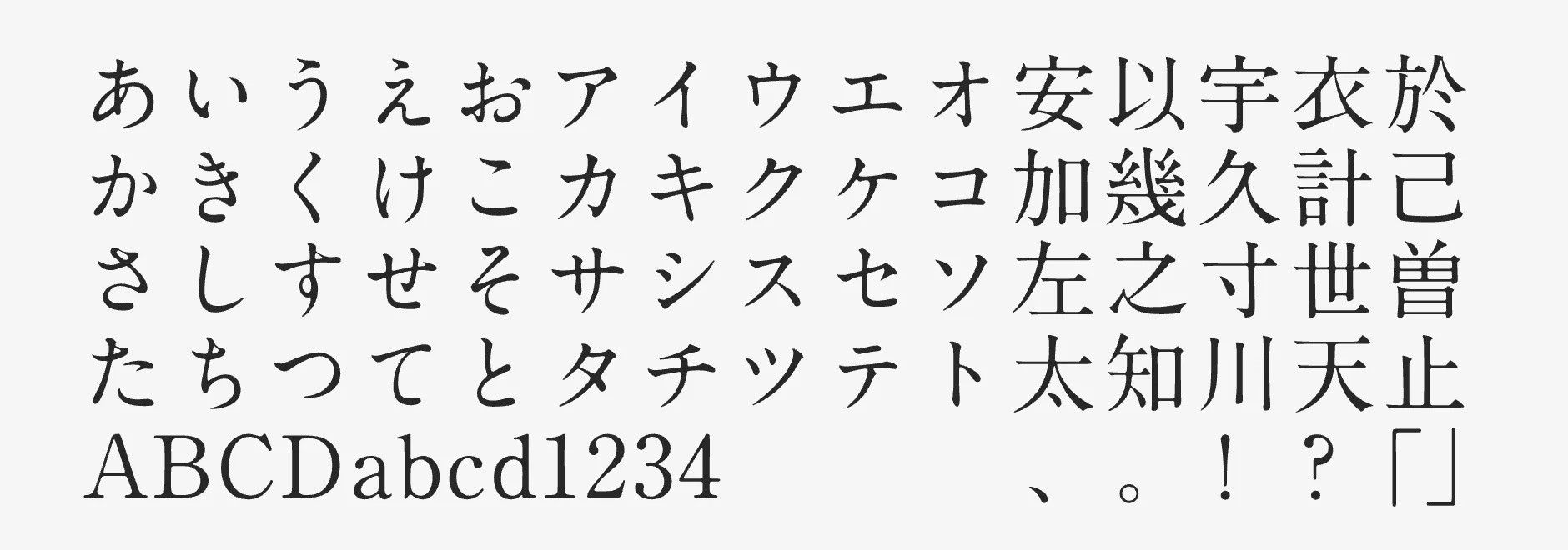
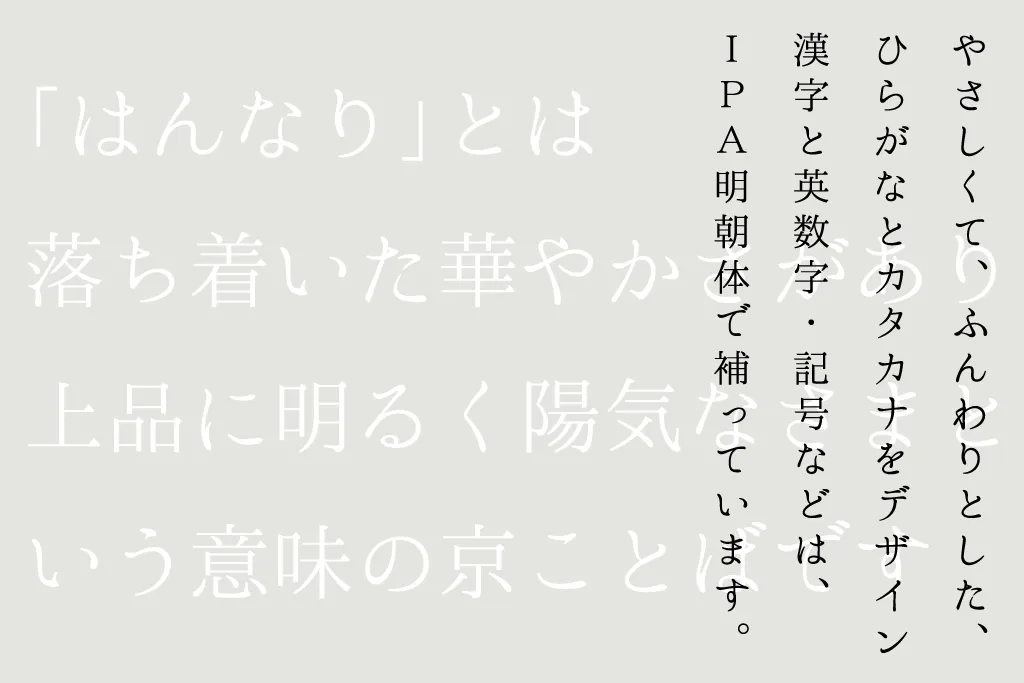
はんなり明朝

| イメージ | 上品、やわらか、優雅 |
|---|---|
| 制作物 | 女性向けサービスサイト、美容・コスメ関連 |
| 使用例 | はんなり明朝のサイトの画像 |
優しくてふんわりとした字体で、上品でやわらかな印象の明朝体です。
「高級すぎず、でも品がある」という絶妙なバランスで、女性らしい世界観や製品の繊細さを表現したい場合に最適です。
はんなり明朝を紹介しているサイトに掲載されている画像では、女性らしい繊細な世界観を表現しています。
未来的なイメージの日本語フォント
東亜重工

| イメージ | SF、無機質、硬質 |
|---|---|
| 制作物 | SF系コンテンツ、メカニカルなデザイン |
| 使用例 | 漫画・映画『シドニアの騎士』関連 |
人気漫画『シドニアの騎士』に登場する企業ロゴを基に作られたフォントで、無機質で硬質な印象を与えます。
SFの重厚な世界観を表現するのに最適で、唯一無二の存在感を放ちます。
原作の世界観と相性は完璧で、映画などで使用され、作品の壮大な世界観を支えています。
VDL ロゴG

| イメージ | 先進的、シャープ、幾何学的 |
|---|---|
| 制作物 | 企業のロゴ、テクノロジー系のタイトル |
| 使用例 | 視覚デザイン研究所の販売サイト |
直線的で幾何学的な骨格を持つ、シャープで先進的な印象のデザインフォントです。
企業の先進性や技術力の高さを表現したい場合に最適で、数文字組むだけでスタイリッシュなロゴやタイトルが完成します。
開発元である視覚デザイン研究所の販売サイトでは、「未来都市」といった作例から、このフォントが持つ先進的なイメージが伝わってきます。
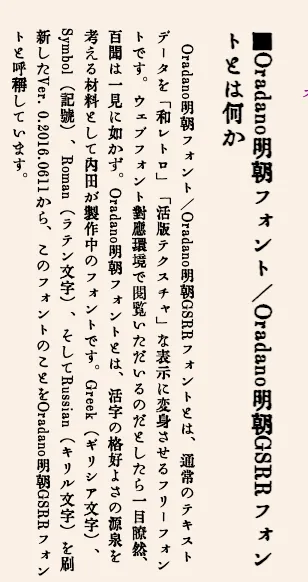
Oradano Mincho

| イメージ | レトロフューチャー、ミステリアス、重厚 |
|---|---|
| 制作物 | 考察サイト、ファンコンテンツ |
| 使用例 | 配布サイト、アニメファンコンテンツ |
某有名SFアニメを彷彿とさせる極太明朝体で、硬質さと繊細さが混在した独特のレトロフューチャーな雰囲気を持ちます。
作品の持つ緊張感やミステリアスな雰囲気を演出するのに効果的で、元ネタとなったアニメのスタイルを再現できることから、多くのファンコンテンツや考察サイトで愛用されています。
ホラー・ミステリアスなイメージの日本語フォント
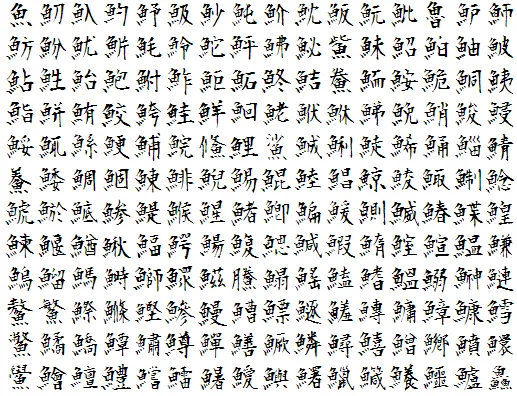
怨霊フォント

| イメージ | 恐怖、不気味、直接的 |
|---|---|
| 制作物 | ホラーゲーム、お化け屋敷の装飾、ホラー動画 |
| 使用例 | フリーゲーム、動画投稿者のコンテンツ |
JIS第一水準の漢字まで収録されたホラーフォントの定番で、文字から血が滴るようなデザインが直接的な恐怖を与えます。
お化け屋敷の装飾やホラーゲームなどユーザーを怖がらせたい場面なら何にでも最適です。
フリーで使えるホラーフォントの代表格として、多くのホラー系フリーゲームや動画投稿者によって使用されています。
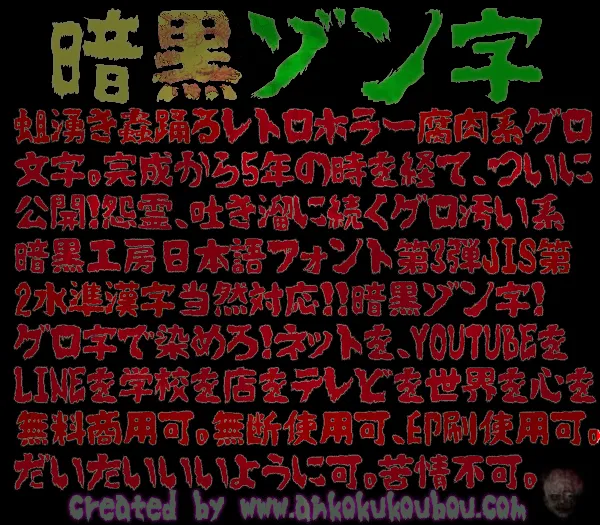
暗黒ゾン字

| イメージ | 崩壊、終末、サバイバルホラー |
|---|---|
| 制作物 | ゾンビ系コンテンツ、ホラー系のタイトル |
| 使用例 | 暗黒ゾン字の紹介サイト |
ゾンビに引き裂かれたかのような、かすれて崩れたデザインが特徴のホラーフォントで、終末的な世界観や荒々しい恐怖感を演出します。
特にゾンビや世界の崩壊といったサバイバルホラー系のテーマと非常に相性が良いです。
フォント紹介サイトでは、その特徴的なデザインが映像や動画テロップにおすすめのフォントとして紹介されています。
イバラ字

| イメージ | ゴシックホラー、ダークファンタジー、美しい |
|---|---|
| 制作物 | ハロウィンデザイン、ゴシック系ファッションの装飾 |
| 使用例 | フォント紹介サイト「FONTDASU」 |
文字にイバラが絡みついたような装飾的なデザインが特徴で、ただ怖いだけでなく、ゴシックな美しさやダークファンタジーの世界観を表現できます。
ハロウィンのデザインやゴシック系ファッションなど、不気味さだけでなく美しさも両立させたい場合に最適です。
フォント紹介サイト「FONTDASU」で紹介されており、そのユニークなデザインを確認できます。
日本語フォントがダウンロードできるサイト
ここでは、クオリティの高い日本語フォントがダウンロードできる代表的なサイトを6つ紹介します。
Google Fonts
Googleが提供する無料のフォントライブラリです。
高品質なフォントが豊富に揃っており、全て完全無料で商用利用も可能です。
また、WEBフォントとして簡単に導入できるため、特にデザイン初心者の方は、まず最初にチェックすることをおすすめします。
Adobe Fonts
Adobe Creative Cloudユーザーが追加料金なしで利用できるフォントサービスです。
プロ向けの高品質なフォントが多数揃っており、日本語フォントのラインナップも充実しています。
クリック一つでフォントを有効化(アクティベート)できる手軽さも魅力で、すでにAdobeCCを契約している人や、これから本格的にデザインを学びたい人におすすめです。
FONT FREE
無料で使える日本語フォントをまとめているサイトで、手書き風やデザイン系など、他にはないユニークなフォントを探している人におすすめです。
ダウンロードは配布元のサイトで行う必要があり、利用ライセンスも配布元で都度確認することが必須となるため、その点には注意しましょう。
いいフォント
商用利用が可能な無料の日本語フォントに特化しているサイトのため、商用利用を前提にフォントを探している人におすすめのサイトです。
商用可なものに絞られている安心感があり、フォントのプレビューがしやすい点も便利です。
ただし、トラブルを避けるため、最終的なライセンスの確認は必ず自分で行うようにしてください。
FONTBEAR
好きな言葉を入力して複数のフォントを試せる、比較検討に非常に便利なサイトです。
商用利用可能な無料フォントを掲載しており、いくつかの候補を並べて比較できる機能が役立ちます。
迷っているフォントがあって、比較しながらじっくり決めたい人におすすめですが、利用前のライセンス確認は必須です。
フォントダス
無料で使える日本語フォントをアーカイブしているサイトで、見やすいカテゴリー分けが特徴です。
更新頻度も高いため、新しいフォントが見つかりやすいです。
目的のフォントにたどり着きやすいので、欲しいフォントのイメージがある程度固まっている人にとっては、おすすめのサイトです。
日本語フォントを使用するときの注意点
使いたいフォントが見つかっても、トラブルを避けるために必ず確認すべき点があります。
特にフリーフォントを使用する際は、ライセンス違反や表示の不具合が起きないように自分でチェックすることが重要です。
利用規約を確認する
フォントをどの範囲で、何に使用して良いかというルール(利用規約)を必ず確認してください。
「無料=自由に使っていい」というわけではない点に注意が必要です。
特に注意するべき点として以下のようなものがあります。
- 商用利用の可否
- ロゴとしての使用
- 改変や再配布
これらの規約は、「ライセンス」「Readme」といったファイルに記載されていることが多いです。
文字化けしないか確認する
フォントを使用した際に、特定の漢字だけが表示されなかったり、「□」のように正しく表示されなかったりする、「文字化け」が起きないか確認します。
文字化けは、フォントに収録されていない文字を表示させようとすることで発生するものです。
確認方法として、「(株)」や「﨑」「髙」といった少し難しい漢字や記号を含んだ文章が、正常に表示されるか確かめる方法があります。
容量が重くないか確認する
フォントのファイルサイズが大きいと、WEBサイトの場合、ページの読み込み速度が遅くなってしまう可能性があります。
サイトの表示速度が遅いと、ユーザー体験と検索エンジンからの評価の両方に悪影響を与えかねません。
容量を軽くするためには、圧縮率の高い形式(例: WOFF2)に変換したり、必要な文字だけを収録する「サブセット化」という処理を行ったりするのが有効です。
日本語フォントを効果的に使用するには?
ここでは、日本語フォントを用いてデザインの質をさらに上げるための効果的な使い方をお伝えします。
フォントを戦略的に使うことで、作品の魅力は格段にアップするでしょう。
与えたいイメージを明確にする
まず「誰に、どんなイメージを与えたいか」を決めましょう。
以下のような手順で進めるとやりやすいです。
- デザインの目的を明確にする
- 目的に沿ったイメージをキーワード化する
- キーワードに沿ってフォントを選ぶ
この手順を踏むことでデザインに一貫性が出て、伝えたいイメージがブレにくくなります。
例として、「20代女性向けのオーガニックコスメブランドのサイト」を制作する場合について考えてみましょう。
まず、「肌への優しさと、自然由来の安心感を伝えたい」という目的を考えます。
そこから、「ナチュラル」「優しい」「オーガニック」「丁寧」「リラックス」といったようなキーワードを連想します。
これらのキーワードから、手書きの温かみがある「きなりゴシック」や、優しく上品な「はんなり明朝」などが候補に挙がります。
逆に、力強いゴシック体や機械的なフォントは、ブランドイメージと合わないため避けるべきだと判断できます。
誰にでも読みやすいフォントを選ぶ
文章量が多い本文などでは、イメージに合っているかに加えて、「読みやすさ」という視点が非常に重要になります。
読みやすさには、大きく分けて「可読性」と「視認性」という2つの指標があります。
可読性は「長い文章でも疲れにくく、読み進めやすいか」という指標で、視認性は「パッと見た瞬間に、文字を正確に認識しやすいか」という指標です。
これら二つを同時に満たせるようなフォントを選ぶことが重要です。
また、フォントの種類だけでなく、文字のサイズや色、背景色とのコントラスト、行間なども読みやすさに大きく影響します。
例として、ブログ記事を作成するケースで考えてみましょう。
「おしゃれだから」という理由で、デザイン性の高い装飾的なフォントを長文の本文に使用してしまうと、読者は文字が読みにくくすぐに疲れてしまい、記事から離脱する可能性が高まります。
そこで、本文には「Noto Sans JP」のようなシンプルで可読性の高いフォントを選び、文字サイズは16px、行間は1.7倍程度に設定します。
こうすることで可読性と視認性を両立し、ユーザーはストレスなく長文を読み進めることができます。
制作物全体のデザインと合わせる
フォントは単体で考えるのではなく、サイトや制作物全体のデザインと合わせた時に、イメージが正しく伝わるかを考慮するべきです。
デザイン全体で統一感を出すためには、まず使用するフォントを2〜3種類に絞ることが重要です。
フォントを多用しすぎると雑多な印象になってしまうため、「見出し用」「本文用」など、役割を決めて使い分けるのがおすすめです。
フォントの種類、メインカラー、アクセントカラーなどを決めた「スタイルガイド」という設計図を作成するのも良いでしょう。
これにより、誰が作業してもデザインの一貫性を保ちやすくなります。
例えば、企業の公式サイトを制作する場合、キャッチコピーは「AXIS Font」、記事タイトルは「源ノ角ゴシック」、本文は「Noto Sans JP」というように統一するのがおすすめです。
このようにルールを決めておけば、サイト全体でまとまりが生まれ、プロフェッショナルな印象を与えることが可能です。
日本語フォントの活用を学ぶならWEBCOACH

ここまで、日本語フォントの種類とその活用法について解説しました。
しかし、フォント選びとサイト全体のデザインをうまく調和させ、本当にユーザーに響くデザインを作るには、知識だけでなく実践経験とプロからの客観的なアドバイスが欠かせません。
「自分の作品に最適なフォントがわからない」「デザインのクオリティをもう一段階あげたい」
そんな悩みをお持ちなら、ぜひ日本語フォントの活用方法を含めて、デザインについて学び直してみませんか?
WEBCOACHは、タイポグラフィについてはもちろんWEBデザインやグラフィックデザインなどの学習が可能なWEBスクールです。
デザインを含めた47種類以上のWEBスキルと11種類のビジネススキルが学べます。
今のスキルのブラッシュアップは勿論、新たなスキルへの挑戦も可能です。
まずはWEBCOACHの無料カウンセリングでお気軽にご相談ください!