【デザイナー監修】WEBデザイナーのAI活用術!実際にAIでデザイン生成した結果

- AIを活用したいけどどう使えばいいのかわからない…
- AIで作ったWEBデザインって使えるの?
- AIを使って訴訟とか著作権問題とか起きない?
本記事ではこれらの悩みに、「WEBCOACH」で授業をしている現役講師村上さんが解決します!
この記事を読めば、WEBデザイナーとしてどうAIを活用すべきか知ることができます!
- AIは部分的に使え!
- 現役WEBデザイナーのAI活用方法
- 実際にAIで作ったデザインのクオリティ
- WEBデザイナーがAIを活用する際の注意点
- WEBデザインとAIの活用方法を両方学ぶ方法
 WEBCOACH 編集部
WEBCOACH 編集部実際どんな業務でAIを使っているのか、具体的な活用方法についてお聞きしました!


監修 WEBCOACH 編集部
WEBCOAHは、WEBデザイナーやWEBマーケターなどさまざまなWEBに関する職業へのキャリアチェンジまでの全てを学び理想の”収入と働き方”、どちらも叶えるためのマンツーマンWEBスクールです。当メディアでは、WEBデザイナーやWEBマーケターに必要なスキルの身につけ方から、転職に関するノウハウ、ちょっとしたTipsまで幅広いコンテンツを発信しています。
現役WEBデザイナーに聞いたAIの活用方法
AI技術は日進月歩で進化しており、WEBデザインの現場でもその活用が進んでいます。
しかし、具体的にどのような場面でAIが役立つのか、疑問に感じる人も多いでしょう。
以下ででは、WEBCOACHで講師を務める現役WEBデザイナーの村上さんに、AIの具体的な活用方法について聞きました。



普段業務においてAIを活用していますか?



活用しています!
WEB制作のテキストライティングの部分で主に使用しています!



やはり使うものなんですね!
具体的に「AIを活用して、この作業が劇的に楽になった」と感じる業務はありますか?



ChatGPTでテキストライティングのヒントをもらったり、制作したライティングの内容に誤字脱字漏れはないかの校正チェックをしてもらっています!
ヒントをもらうことで考える時間の短縮にもなりますし、アイデアの幅が広がります!



なるほど!
普段AIを使う上で意識している点はありますか?



全てを鵜呑みにしてコピペするということはしないようにしています。
ヒントをいただく形で実際の文章などは自分で組み立てるとか!



リスクもありますもんね…
AIを活用する上で「ここはWEBデザイナーが担当するべき」といった、自身とAIの役割について教えてください。



あくまでヒントやサポート的な使用方法で最終決定は制作者にあり責任持って制作することが大切だと思っています!



AIはサポート役ってことですね!
今後、AIを使わない・使えないデザイナーは厳しいでしょうか?



厳しいですね…
時短という部分は非常に大きいと思うのでうまく活用していけるとスピードも上がり生産性が上がります。
なので、使用しない場合と比べると効率という点においてはどうしても不利になるかと思います。



なるほどです…
AIを使っていないWEBデザイナーに向けてアドバイスをお願いします!



まずは触ってみることが大切だと思います!
ChatGPTで今聞いてみたいことを尋ねてみてください。(例えば「WEBデザイナーとして活躍するには何をすればいい?」など漠然とした質問でもOK!)
提案された内容にさらに質問していくと、どんどん深掘りしていくことができて自分の方向性などのヒントにつながってくるかと思います。
是非楽しみながら質問していってください!
村上さんから貴重なリアルなお話を聞けましたが、やはりWEBデザイナーとしてAIの活用は日に日に重要になっていることが伺えます。
WEBCOACHでは、生成AIの活用方法とWEBスキルを学べる「WEB×生成AIコース」を用意しています!
WEBCOACHを運営する株式会社アップグレードが生成AIを用いた課題解決の事業を展開しているからこそ、最新の技術が学べます。
生成AIの活用ができていないことに不安を抱いている人は、まずはお気軽にWEBCOACHの無料カウンセリングで詳細について聞いてみてください!
WEBデザイナーの制作物をAIを活用して作ってみた!
以下では、WEBデザイナーが日常的に制作する様々なものを、AIを活用して実際に作成した事例を紹介します。
AIがどのようなクオリティのものを、どれほどのスピードで生成できるのか、ぜひご覧ください。
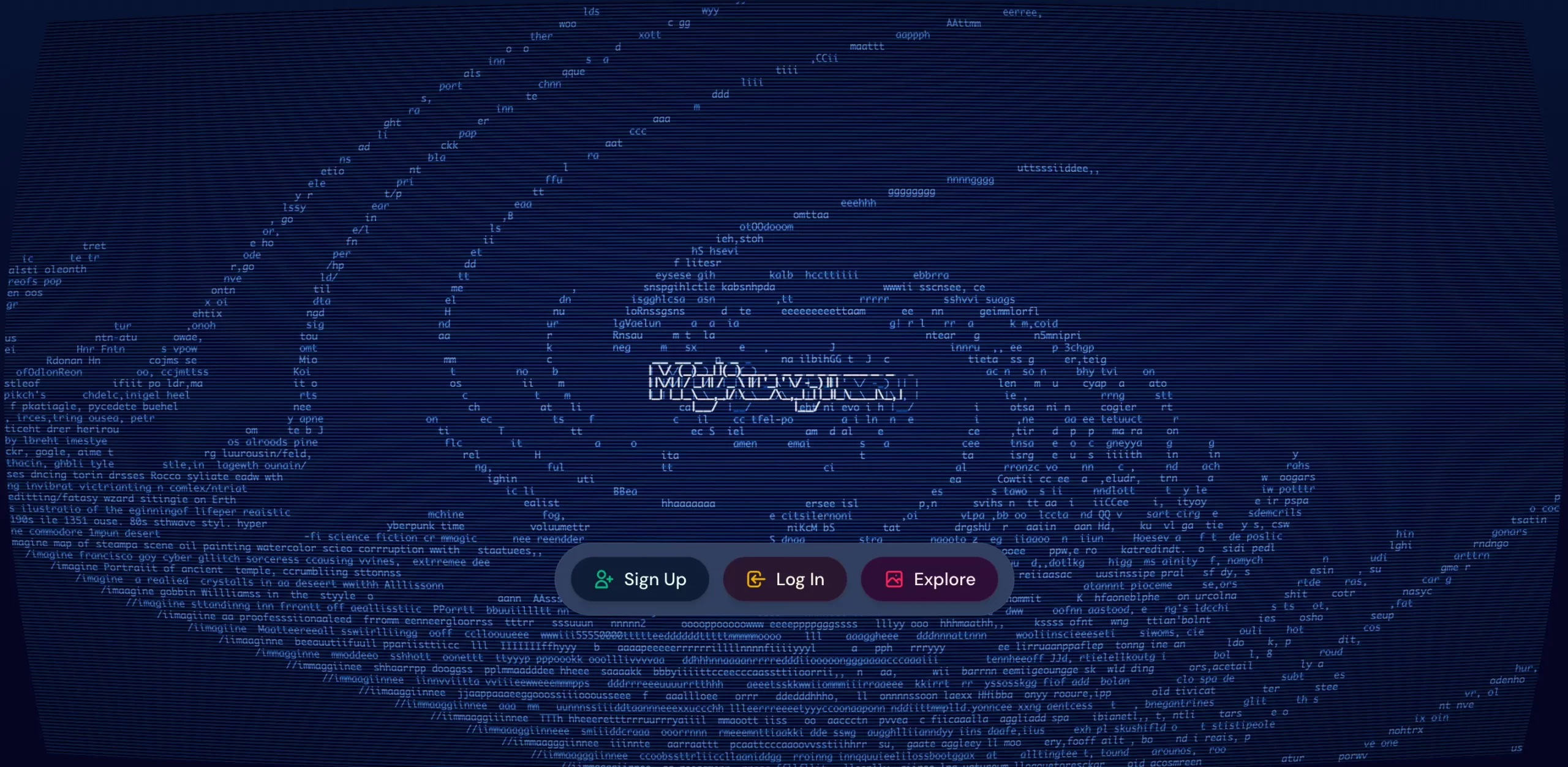
AIを活用して画像制作
WEBデザイナーの業務において、画像の制作は欠かせない要素の一つです。
特に画像生成AIの進化は目覚ましく、簡単な指示(プロンプト)を与えるだけで、高品質な画像を短時間で作成できます。
広告バナーやSNS投稿など、用途に応じた様々な画像を効率的に生み出す方法を解説します。
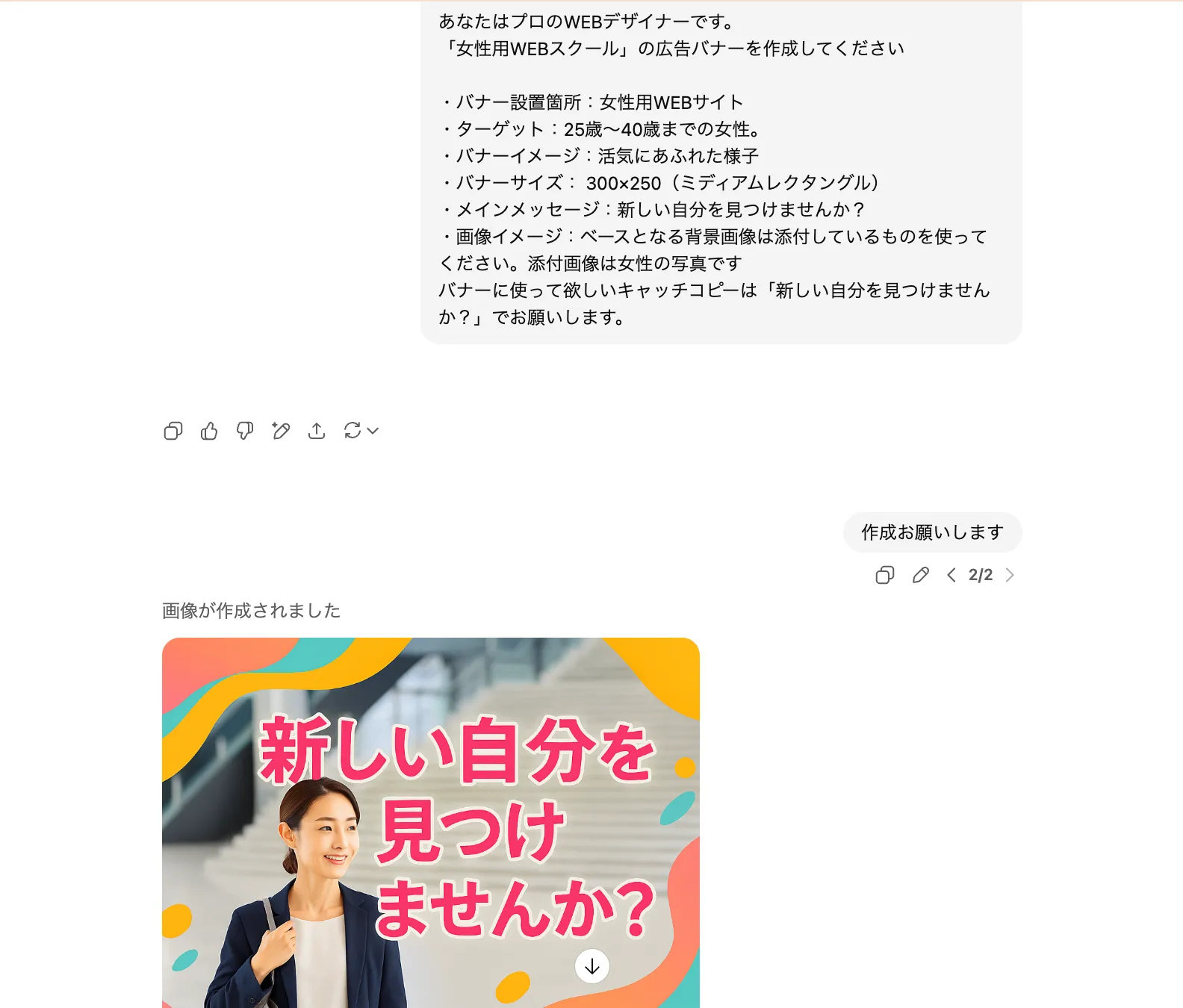
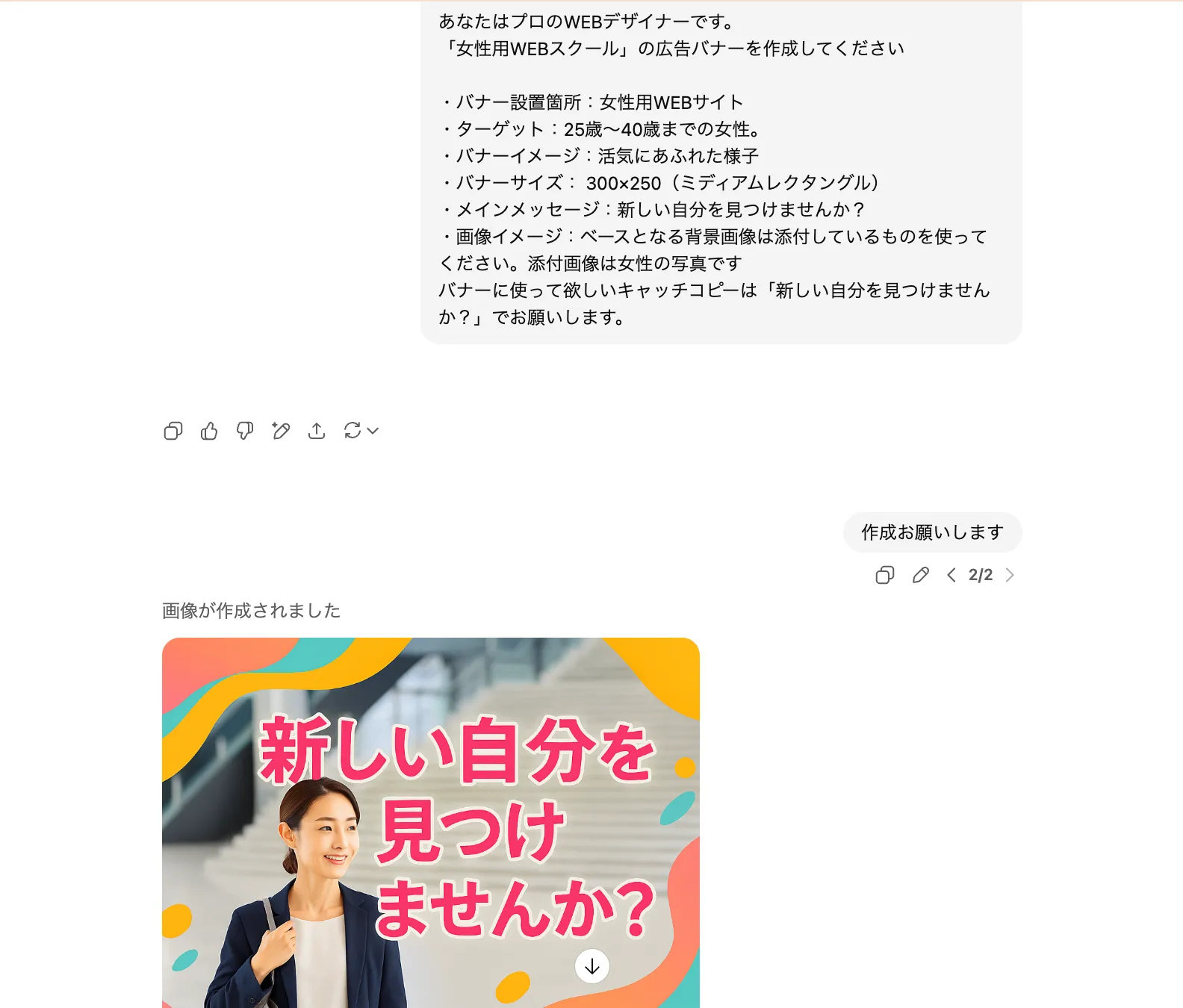
広告バナー
AIを活用すれば、広告のABテストに必要な大量のバナーデザイン案を、数分で生成可能です。
従来のデザイン制作プロセスを大幅に短縮し、より効果的な広告クリエイティブを迅速に見つけられるようになるでしょう。




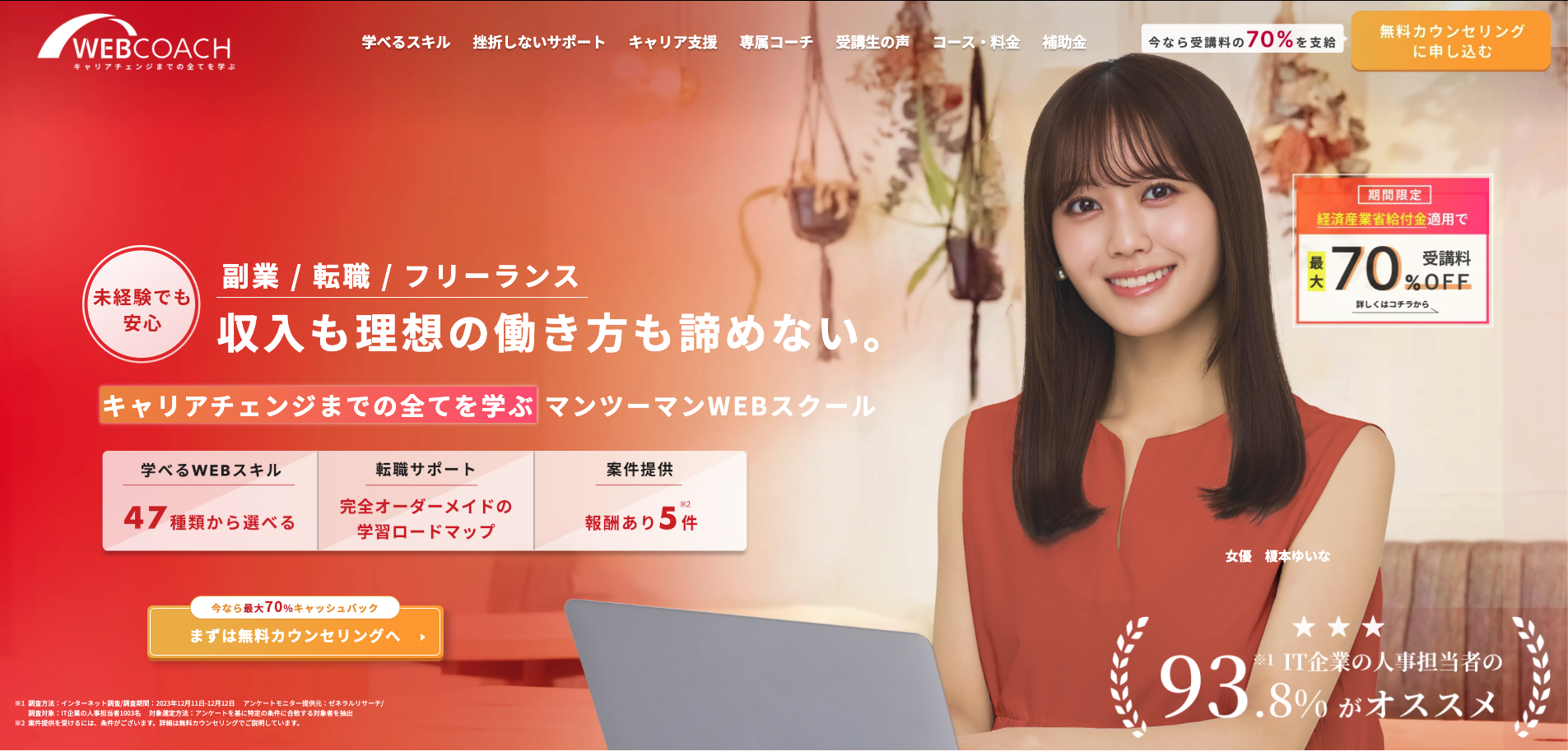
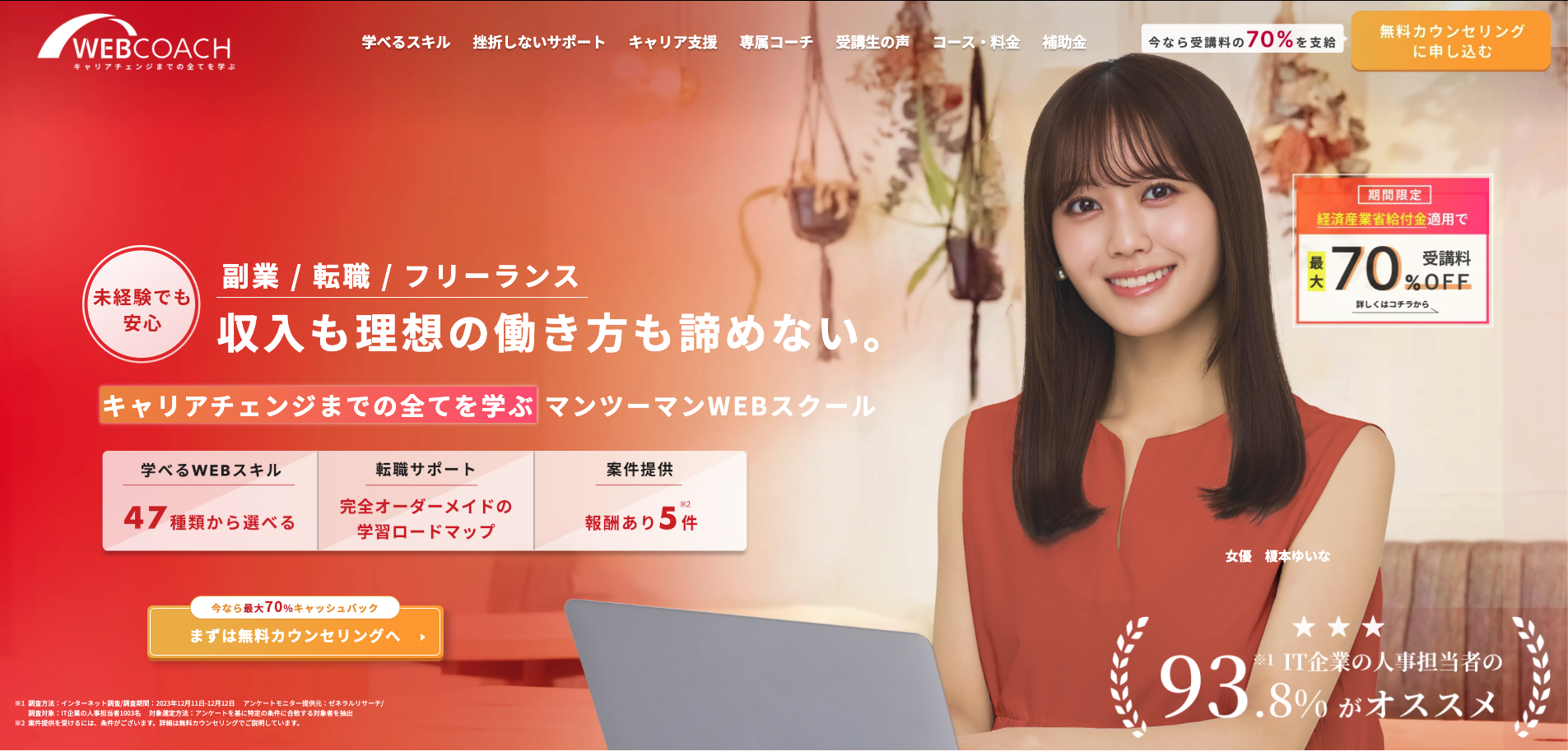
上記は「女性向けWEBスクール」の広告バナーの背景画像をイメージして作成した画像です。
まだ改善の余地はありますが、初稿としては十分な内容と言えるでしょう。
YouTubeサムネイル
視聴者のクリック率を左右するYouTubeサムネイルも、AIを使えば魅力的なデザインを効率的に作成できます。
動画の内容を要約したテキストやキーワードから、視聴者の興味を引くデザイン案を複数得られます。




上記は「WEBデザイン学習方法」をイメージして作成したサムネイルです。
使用している女性の画像はフリー画像を用いています。
SNS投稿画像
InstagramやX(旧Twitter)など、各SNSプラットフォームの特性に合わせた投稿画像を、AIで素早く作成可能です。
トンマナ(トーン&マナー)を統一した画像を量産できるため、アカウントのブランディングにも貢献するでしょう。




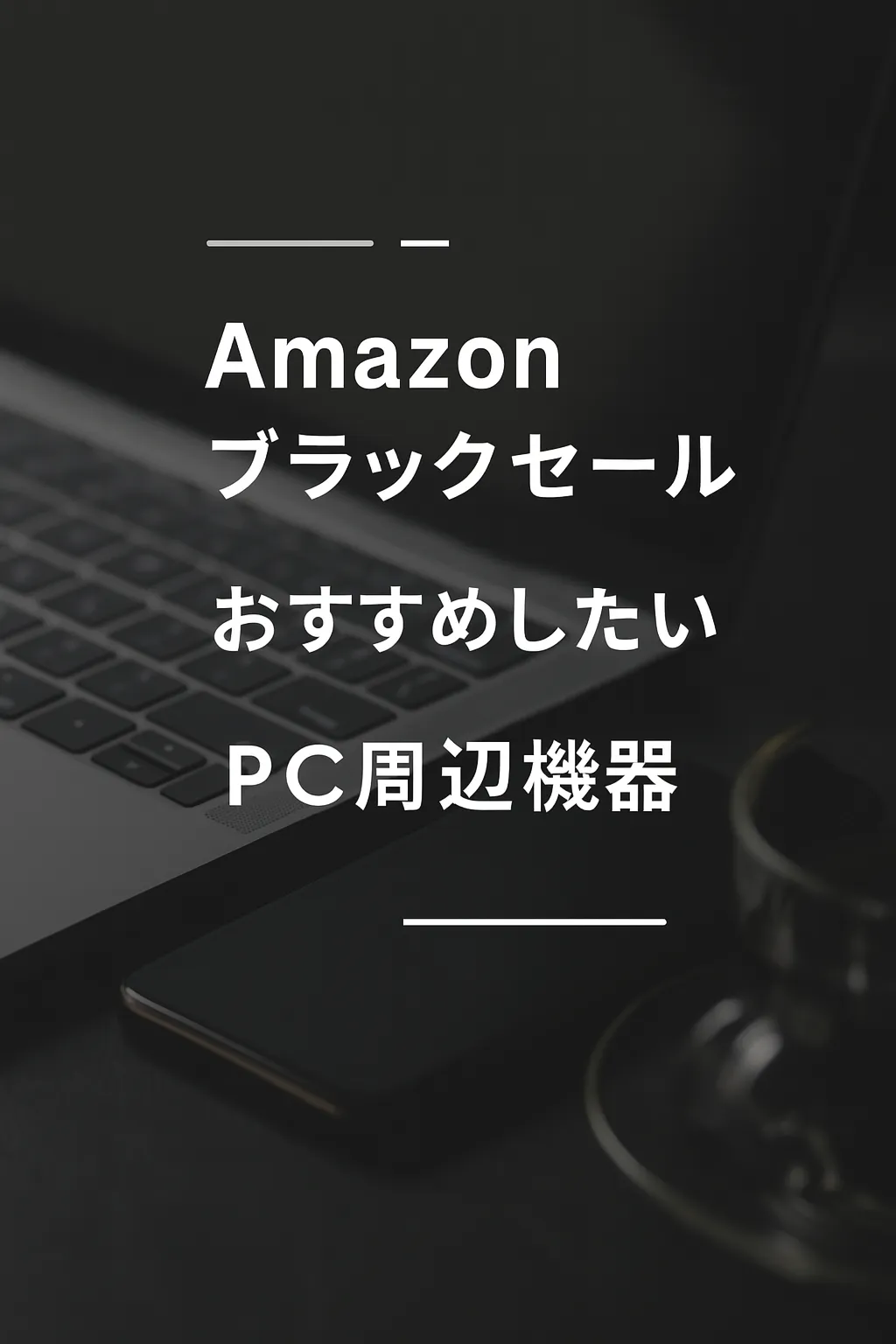
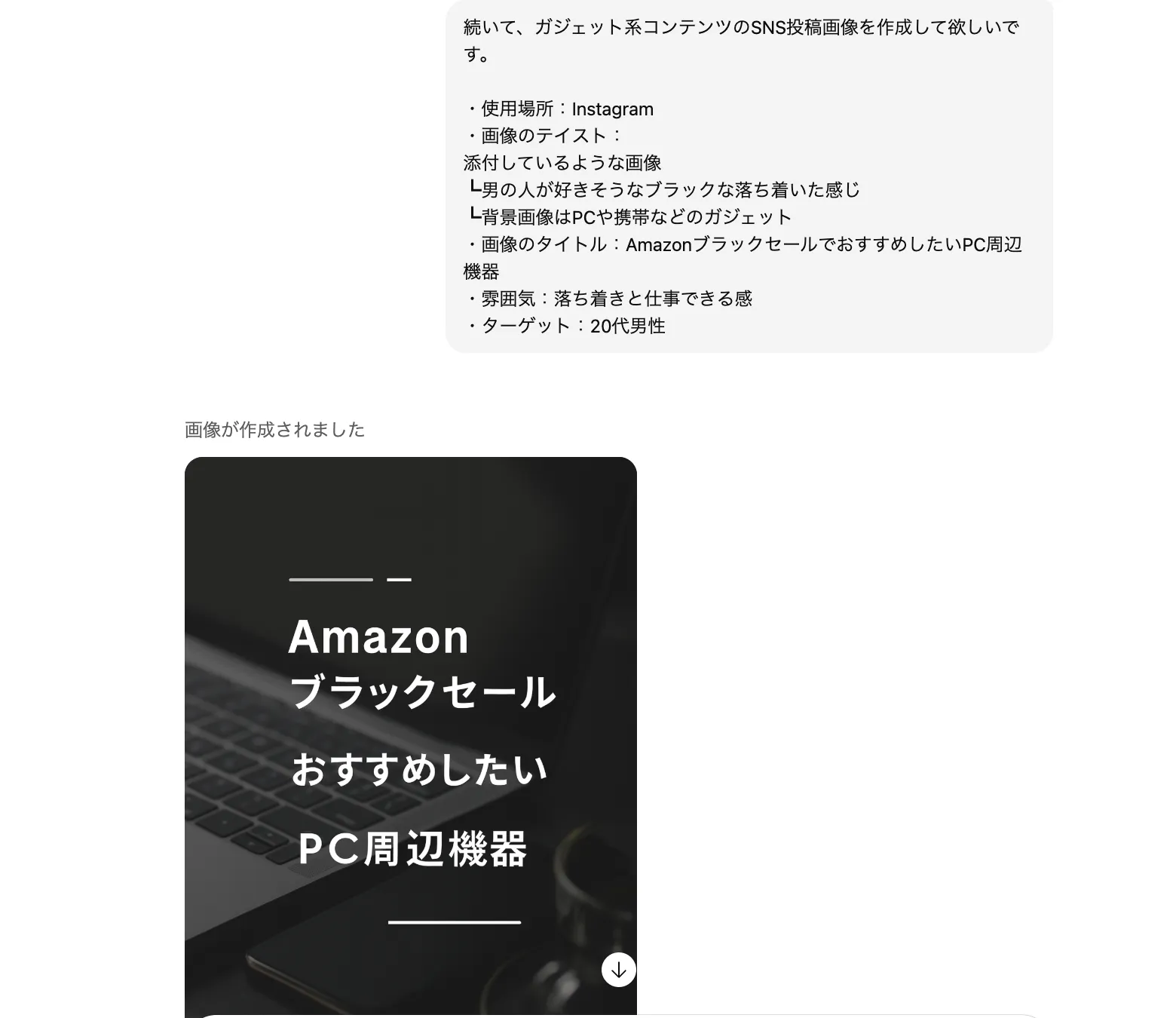
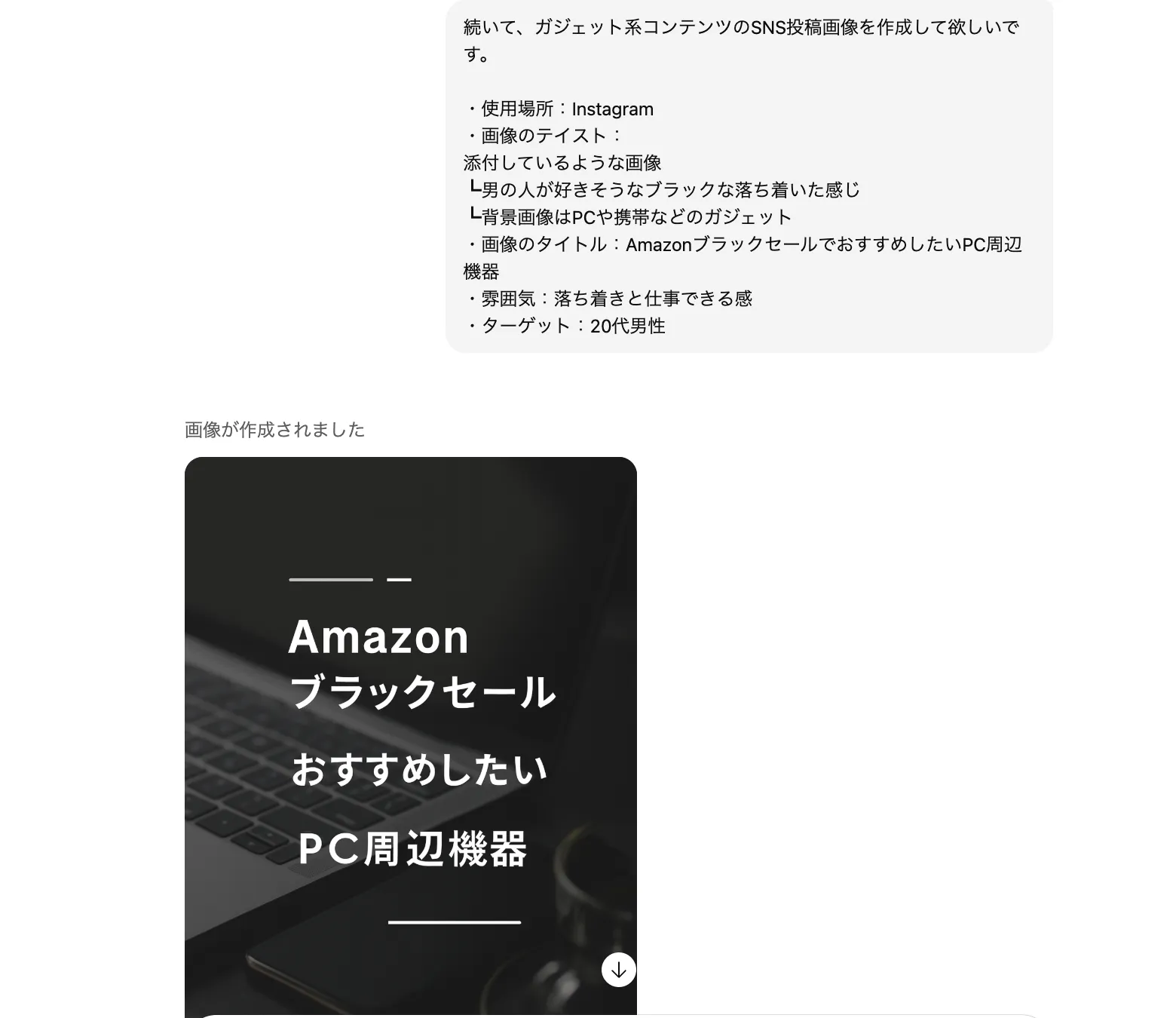
上記は「ビジネス系コンテンツのSNS画像」をイメージして作成したSNS画像です。
アイコン
WEBサイトやアプリケーションのUIデザインに不可欠なアイコンも、AIで手軽に作成できます。
必要なアイコンのイメージをテキストで伝えるだけで、統一感のあるアイコンセットを瞬時に生成可能です。


上記はバイクブログのファビコンやアイコンとして使うイメージで生成しています。
CanvaのAIを用いて生成し、チャットが削除されてしまったため、チャットの画像は割愛します。
AIを活用してWEBサイト制作
AIの活用は、画像制作だけでなくWEBサイト制作の領域にも及んでいます。
ワイヤーフレーム作成からデザインカンプ、さらにはコーディングの一部まで、制作の各工程でAIをアシスタントとして利用することで、開発プロセス全体の効率化が可能です。
今回は簡単なページをAIで作成してみました。
カフェのメニューをイメージしています。




細かいデザインの指示などはしていないため、質素ではありますが、画像を入れてこだわりを入れれば一瞬で良いものができそうです。
1からワイヤーを考えてデザインを作成する大変さを考えると、非常に便利な機能と言えるでしょう。
その他AIを活用してできること
デザインのリサーチやアイデア出し
デザイン制作前のリサーチやアイデア出しのフェーズでAIを活用すると、自分一人では思いつかなかったような発想を得られる可能性があります。
AIは、発想を広げるための優秀な壁打ち相手です。
例えば、以下のような手順で活用できます。
- 競合となるWEBサイトのURLを複数提示し、それらの共通点や特徴をAIに分析させ要約します
- 手順1の内容を微調整し、競合サイトの内容をまとめます
- 手順2を参考にしつつ、抽象的なコンセプトやターゲットに伝えたいイメージを提案してもらいます
- 手順3を微調整し、お客さまや上司などステークホルダーと合意をとります
- 手順4の情報を元に、トレンドの配色パターンやフォントの組み合わせなどを提案してもらいます
提案資料の骨子作成
お客さまへの提案に必要なプレゼンテーション資料も、AIを使えば骨子を短時間で作成できます。
ある程度概要や伝えたい内容をAIに共有すると、資料で入れるべき情報をまとめ、ページ設計をしてくれるでしょう。
その内容に問題がなければ、使いたい色などの提案をしてもらい、パワポ形式で出力してもらえれば骨子がすぐに出来上がります。
資料作成は、Canva(無料あり)やSkywork AI Agentがおすすめです。
動画作成
WEBサイトに埋め込む紹介動画や、SNSで活用するプロモーション動画なども、AIツールを使えば専門的な知識がなくても作成可能です。
以前は専用のAIツールでないと難しかったですが、現在はChatGPTでも可能となりました。
複雑なプロンプトを使わなくても、意図に沿った動画をものの数秒で生成してくれます。
WEBデザイナーにおすすめのAIツール9選
以下では、WEBデザイナーの業務効率を飛躍的に向上させる、おすすめのAIツールを10種類紹介します。
多くは無料で試せるため、気軽に導入を検討できるでしょう。
有料ツールも、その価格に見合う高度な機能を備えています。
無料ツール
ChatGPT


OpenAI社が開発した、非常に有名な対話型AIです。
自然な文章の生成、アイデア出し、翻訳、要約、プログラミングコードの生成など、用途は多岐にわたります。
おそらく誰もが使ったことのある生成AIでしょう。
リリース当初は自然な文章作成や壁打ちなどがメインの活用方法でしたが、現在は様々な使用用途が可能になりました。
当初触ってみて、「これじゃダメだ」と思っていた人も、ぜひ再度活用してみてください。
驚くべき進歩を遂げています。
Figma


Figmaは多くのWEBデザイナーが利用する、共同編集可能なデザインツールです。
近年、AIアシスタント機能(FigJam AIなど)が強化されています。
ブレーンストーミングや情報整理の自動化、ワイヤーフレーム、図表の自動生成などに使えるでしょう。
その他、公式サイトでは下記の用途を挙げられています。
- テキストの書き換え
- テキストの翻訳
- テキストの要約
- 画像の作成
- 背景の削除
- 解像度を上げる
- 画像を編集
- コンテンツを置換
- テキストの提案
- レイヤー名を変更
- インタラクションを追加
- AI検索
- First Draft
参考:Figma公式
Canva


Canvaは、専門知識がなくても、直感的な操作でプロ品質のデザインが作れるツールです。
Canvaの登場で簡単に画像のデザインができるようになり、小さな作業であればデザイナーに依頼しない企業が増えたのは間違いありません。
「Magic Design」をはじめとするAI機能が豊富に搭載されています。
無料で利用できますが、素材や機能の拡張をするには有料プランの加入が必要です。
Petalica Paint


線画をアップロードするだけで、AIが自動で着色してくれるツールです。
ラフスケッチから完成イメージを素早く作成したい時に便利です。
アイコンやイラストのラフ案への自動着色や配色パターンの検討に使われることが多いでしょう。
Runway


動画生成・編集に特化した多機能AIツールです。
テキストからの動画生成、動画の一部を別のものに差し替えるなど、高度な動画編集がブラウザ上で簡単に行えます。
WEBサイト用の背景動画、プロモーション動画の生成、既存動画の不要なオブジェクトの削除などが主な使用用途になります。
プロンプトとしてテキストや画像を入力すれば、意図に沿った動画をものの数秒で生成してくれる、非常に優れたツールです。
本来動画制作と言えば「撮影→編集→素材挿入」といった多くのステップが必要ですが、Runwayを使えばそれらが全て不要になります。
無料版でも試しに使うことは可能ですが、本格的に使用するなら有料版が必須です。
Wix ロゴメーカー


ロゴデザインに特化した無料のAIツールです。
いくつかの質問に答えるだけで、多数のロゴデザイン案を提案してくれます。
企業のロゴはもちろん、WEBサイトのファビコンやSNSのアイコンなど、様々なロゴを作成することができるでしょう。
Ideogram


テキストを正確に画像内に描写することを得意とする画像生成AIです。
ロゴやポスターなど、文字情報を含むデザインの作成に強い特徴があります。
ロゴデザインの作成や文字入りのバナー、SNS投稿画像の生成などにおすすめです。
有料ツール
Adobe Firefly


Adobe社が開発した画像生成AIです。
Adobeのストックフォトサービス「Adobe Stock」の画像で学習しており、著作権侵害のリスクが低いのが最大の特徴です。
PhotoshopやIllustratorなど、既存のAdobe製品との連携も強力です。
著作権を気にせず高品質な画像の作成が特におすすめの理由です。
Adobe Creative Cloudに統合されているため、既にAdobe製品を使っている人にとっては、コストを抑えて高品質なツールが使えるということになります。
Midjourney


非常に高品質で、芸術的・幻想的な画像の生成を得意とするAIです。
Discordというチャットアプリ上で操作するのが特徴です。
独創的なデザインアイデアのインスピレーション源として活用するのが良いでしょう。
有料プランの内容によって、GPUのスピードや同時生成枚数が変わってきます。
WEBデザイナーがAIを活用する上での注意点
AIは非常に便利なツールですが、万能ではありません。
その特性を理解せずに使うと、思わぬトラブルにつながる可能性もあります。
以下では、AIを効果的かつ安全に活用するための注意点を解説します。
完璧を求めない
どんな用途にしろ、AIの制作物に完璧を求めてはいけません。
AIはまだ発展途上のため、あくまで自分のアシスタントとして考えるべきです。
自分の代替になるのではなく、工数削減のためのサポート役に過ぎません。
生成したものに対して修正依頼を繰り返しても、求めるものにはならないでしょう。
何度も修正しているうちに、どんどんずれていくのもよくあることです。
修正は自ら行う意識を持ちましょう。
あくまで下書きや叩き台として考えて、最終的なクオリティの担保はWEBデザイナーであるあなたが行うべきです。
権利侵害のリスクヘッジをする
AIが生成したものが、意図せず第三者の著作権を侵害してしまうリスクはゼロではありません。
そのため、商用利用する際には、生成したもののコピペチェックや権利チェックは必ず行ってください。
AIは基本的にWEB上にあるものからヒントを受けて生成するため、参考にしているデザインやテキスト、内容が大抵あるものです。
一度、同じような検索をかけてヒットするものがないかなどを確認しましょう。
もしくは、AIツールによってはそれらについての利用規約や専用ツールをまとめられている場合があるので、それらを活用してください。
倫理観が欠ける場合もある
基本的には指示に倫理観に欠けた指示がなければ問題ありませんが、ごく稀に道徳などを無視した制作物を生成することもあります。
そのため、必ず人間の目でチェックしてください。
差別的な表現や誤解を招く表現などは特にAIが苦手としています。
そのあたりを注意深く見るのが大切です。
誤った情報がないか確認する
対話型AIは、時に事実と異なる情報を、さも本当であるかのように生成することがあります。
これはハルシネーションと呼ばれます。
よく海外サイトを参考に情報を提供しているが、そのサイトのURLは存在しないもの、といったケースもよくあります。
出力した情報のファクトチェックは必ず行いましょう。
WEBデザインのAI活用方法を学ぶならWEBCOACHがおすすめ!


ここまでAIの活用方法やツールを紹介してきましたが、これらの知識やスキルを体系的に学び、実践レベルまで引き上げたいと考えるなら、WEBスクールの活用が有効な選択肢となります。
中でも、WEBデザインとAI活用を学ぶなら「WEBCOACH」をおすすめします。
WEBCOACHなら、「WEB×生成AIコース」があり、非常にハイレベルな内容を学べます。
- 運営会社が生成AI事業を展開
- 生成AIとWEBデザインが学べる「WEB × 生成AIコース」
- AIを活用している現役WEBデザイナーから指導してもらえる
運営会社が生成AI事業を展開
WEBCOACHの運営会社である株式会社アップグレードは、生成AIのシステム開発などを手掛ける専門企業です。
生成AIを使って多くの企業の課題解決を実施しています。
いわばその道のプロが運営しているため、生成AIに関する情報量が他スクールの比になりません。
それらの情報がしっかりと教材に組み込まれているからこそ、AIコンサルタントたちの最新知識が盛り込まれています。
生成AIとWEBデザインが学べる「WEB × 生成AIコース」
WEBCOACHには、WEBデザインと生成AIの活用スキルを同時に学べる専門のコースが用意されています。
通常、WEBスキルを学べるスクールでは生成AIの入門程度の知識は学べても、活用編などは学べないことが多いです。
これは、それぞれが独立してビジネスとして成功できる内容だからこそ、運営企業にとって損しているという背景があるため、他スクールではあまり行われていません。
しかしWEBCOACH、株式会社アップグレードは「生成AIとリスキリングを用いて日本をアップグレードしたい」という思いがあるからこそ、このようなコースを提供しています。
AIを活用している現役WEBデザイナーから指導してもらえる
WEBCOACHでWEBデザインの指導をする講師たちは、現役のWEBデザイナーです。
過去にWEBデザイナーとして活躍していた講師ではなく、現役だからこそ現場でAIを活用している人たちから、生きた情報やノウハウを直接学べるのです。
冒頭でAIの活用方法について教えてくださった村上さんなどもその一人です。
さらに、そもそもWEBCOACHの講師は採用率6.7%という狭き門を潜り抜けたエリート講師のみ。
非常に素晴らしいコーチングを受けられるでしょう。
WEBCOACHで生成AIとWEBデザインについて学んでみる!
ぜひ少しでもWEBCOACHに興味を持った人はWEBCOACHの無料カウンセリングをご活用ください。
無料カウンセリングでは、WEBデザインや生成AIに関する教材やカリキュラムはもちろん、実際にどんな指導をしているのかなど、すべてお伝えします。
また、すでにWEBデザイナーとして活躍している人でも学び直しの選択肢としておすすめです。
WEBCOACHではWEBデザインに限らず47種類以上のWEBスキルが学べるからこそ、WEBマーケティングや動画編集など他のWEBスキルも学びなおせつつ生成AIについても学べます。
まずはお気軽に無料カウンセリングにご参加ください