Webデザイン初心者におすすめのパソコンはどれ?最新のランキングを紹介

「Webデザインを始めたいんだけどどのパソコンを買えばいいかわからない」
という方は多いのではないでしょうか。
初心者の方におすすめなパソコンは
- Apple MacBook Air M2
- DAIV Z4-I7I01SR-A
- HP envy x360 14
になります。
この記事では他にも安いのがいい、とにかくハイスペックなものが欲しいなど要望に合わせたパソコンを紹介しています。
また、パソコンの他に必要なものや道具が揃ったらまず何をすればいいかについても解説しています。
ぜひ最後までご覧ください。
webデザイナー初心者におすすめなパソコンランキング

Webデザインを始める初心者に最適なパソコンをランキング形式で紹介します。
これらのパソコンは、デザイン作業に必要なスペックをしっかりと備えており、どれを選んでも問題ありません。
価格を重視する方にはコストパフォーマンスの良いモデル、機能や性能を重視する方にはハイエンドモデルも紹介しているので、用途に合わせて最適なパソコンを選んでください。
【2024年版】総合ランキング
| 商品 | 特徴 | 価格 | スペック |
|---|---|---|---|
 1位 Apple MacBook Air M2 | 処理速度が非常に速い 多くのデザイナーが愛用 | 178,800円 | CPU:M2チップ メモリ:8GB ストレージ:512GB |
 2位 DAIV Z4-I7I01SR-A | 圧倒的な軽量 大容量のバッテリー | 189,800円 | CPU:インテル® Core™ i7-1360P メモリ:16GB ストレージ:500GB |
 3位 HP envy x360 14 | 他二つと比べ安価 タブレットモードがある | 139,800円 | CPU:インテル® Core™ Ultra 5 メモリ:16GB ストレージ:512GB |
Webデザイナー初心者におすすめのパソコンを、2024年の最新情報に基づいた総合ランキングで紹介します。
いずれのモデルもWebデザインに必要な高スペックを満たしており、快適に作業できることを保証します。
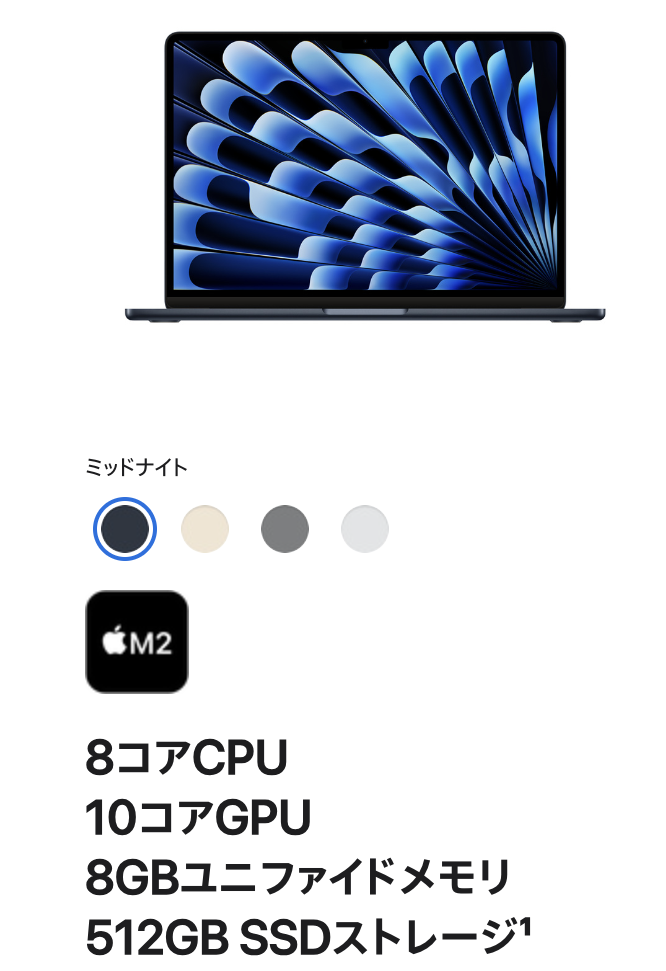
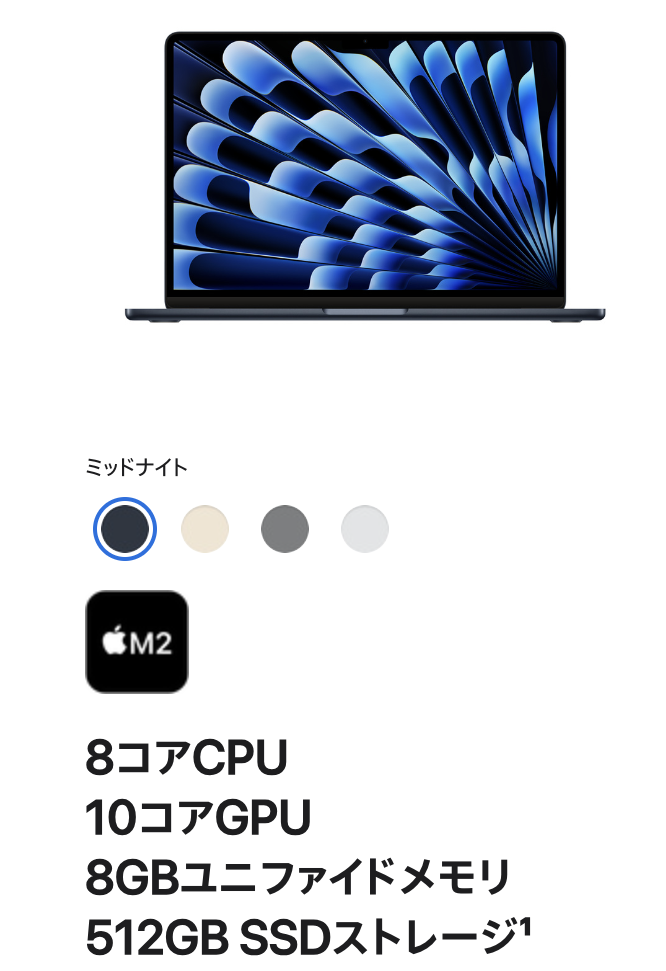
1位 Apple MacBook Air M2

Appleの「MacBook Air M2」は、価格178,800円で、多くのWebデザイナーに愛用されています。
使い勝手に定評があり、特にiPhoneユーザーにはその互換性の高さが魅力です。
M2チップにより処理速度が非常に速く、重いソフトを使うWebデザインの作業もストレスなく進められます。
購入の際は、メモリ16GB以上、ストレージ512GB以上のモデルを選ぶと安心です。
2位 DAIV Z4-I7I01SR-A

次におすすめするのは、マウスコンピュータから発売された「DAIV Z4-I7I01SR-A」。
価格は18万9800円で、わずか1kg未満の軽量設計が特徴です。
持ち運びがしやすく、外出先でもデザイン作業をこなしたい方に最適です。
また、優れたスペックにより、どんなに多くのアプリケーションを立ち上げても動作が重くなることはありません。
3位 HP envy x360 14

HPが提供する「HP envy x360 14」は、13万9800円で購入できるコストパフォーマンスの高いモデルです。
余分なソフトウェアがプリインストールされていないため、シンプルで直感的に使える点が初心者に好評です。
価格は比較的リーズナブルですが、Webデザインに必要なスペックを十分に満たしており、長期的な使用にも耐えられます。
価格重視の方におすすめな高コスパモデル

初期投資を抑えつつ、Webデザインを始めたい方におすすめの高コスパモデルが「Dell Inspiron 15」です。
Dellから発売されており、価格は約7万円と非常にリーズナブルです。
このモデルはWebデザインに必要な基本的なスペックを満たしているため、通常の作業には問題なく使用できます。
しかし、他の用途で多くのアプリケーションを開いたり、大きなデータを扱ったりすると、メモリの少なさが原因で処理速度が遅くなる可能性があります。
また、グラフィック性能は上位機種と比較してやや劣るため、特にビジュアルにこだわるデザイン作業を行う場合は注意が必要です。
それでも、Webデザインを学び始める段階では十分な性能を持っているので、まずは手頃な価格でデザインを始めたい方には非常におすすめです。
機能・性能を重視する方におすすめなハイエンドモデル

Webデザインや動画編集など、多機能な作業を快適にこなしたい方におすすめのハイエンドモデルが「Apple MacBook Pro M3」です。
このモデルは24万8800円〜と高価ですが、その圧倒的な性能で価格に見合う価値を提供します。
MacBookシリーズの中でも特にデザイン作業に優れたスペックを誇り、動画編集やWebデザインを同時に進行しても一切のストレスを感じることはありません。
さらに、M3チップにより処理速度が驚くほど速く、重いソフトウェアをいくつも立ち上げてもサクサク作業が進みます。
また、グラフィック性能は最高レベルで、色彩の美しさやディテールの精度が求められるデザイン作業にも最適です。
バッテリーの持ちも非常に良く、外出先での長時間作業にも対応可能です。
長期的に使える安定性と性能を求める方には、これ以上ない選択肢と言えるでしょう。
パソコンを安く手に入れる方法
高性能なパソコンを少しでも安く手に入れたい場合、いくつかの方法があります。
まず、旧モデルが型落ちとしてセールに出ることがあるため、新モデル発売直後を狙うのも賢い選択です。
また、AppleのMacBookシリーズには「Apple認定整備済製品」として、修理済みでお得に購入できるモデルもあります。
さらに、夏や年末のセール、あるいは決算期前の特売セールなども利用すると、ハイエンドモデルをより手頃な価格で手に入れるチャンスです。
Webデザイン向けのパソコンの選び方を解説

これまでに5つのパソコンを紹介しましたが、最適なパソコンを選ぶにはスペックをよく確認することが大切です。
特に、メモリやストレージ容量、グラフィック性能に注目しましょう。
紹介したモデル以外にも、たくさんの優れたパソコンがありますので、自分の作業スタイルに合うものを探してみてください!
数値で見る必要なスペック
Webデザイン用のパソコンを選ぶ際には、CPU、メモリ、ストレージの3つの要素が非常に重要です。
まず、CPUはパソコンの頭脳とも言われる部分で、処理速度に直接影響します。
Windowsを使用する場合、Intel社製なら「Core i5」、AMD社製なら「Ryzen 5」以上のCPUが推奨されます。
Macの場合には「Apple M1チップ」以上のモデルが最適です。
これらのCPUを搭載することで、複雑なデザイン作業もスムーズに行えます。
次に、メモリは、同時にどれだけの作業ができるかを決める要素です。
作業スペースに例えると、メモリが大きいほど一度に多くのタスクをこなせます。
Webデザインでは16GB以上のメモリを搭載したモデルを選ぶことをお勧めします。
最後に、ストレージは、作業成果を保存しておく容量です。
512GB以上のSSDストレージを搭載しているパソコンなら、大量のデザインファイルやソフトウェアを快適に保存・管理できます。
HDDよりもSSDのほうが、読み書き速度が速いため、ストレスフリーな作業環境を作れます。
パソコンを選ぶ際は、例えば「Core i5 メモリ16GB SSD512GB ノートパソコン」などのスペックで検索して、評価が高く、価格も予算に合ったものを選ぶのが良いでしょう。
パソコン選びでよくある質問

パソコン選びでよく聞かれる質問、特によく比較される点を分かりやすく解説します。
デスクトップとノートパソコンどっちがいい?
Webデザイン初心者にとって、ノートパソコンがおすすめです。
理由は、生活リズムに合わせて柔軟に使えるからです。
例えば、外出先で働くことが多い方には、持ち運び可能なノートパソコンが便利です。
ノートパソコンは、ミーティングやカフェ、旅行先など、どこでも作業ができる自由度が大きなメリットです。
一方で、デスクトップは同じスペックなら価格が安く、モニターの大きさも生産性向上に役立ちます。
自宅での作業がメインの方や大画面での作業を重視する方には、デスクトップも良い選択肢です。
ただし、ノートパソコンにモニターを追加すれば、画面の生産性は同等に保てます。
そのため、外出の機会が多い方にはノートパソコンを、家で作業することがメインの方にはデスクトップを選ぶのが良いでしょう。
MacとWindowsはどっちがいい?
Webデザイン初心者が悩む質問の一つが、MacとWindowsのどちらを選ぶべきかです。
まず、値段重視で考えるならWindowsがおすすめです。
多くのクライアント企業がWindowsを使用しているため、互換性も高く、特にビジネス環境での作業では安心感があります。
一方で、デザイン重視の方にはMacが人気です。
Macは軽量で持ち運びがしやすく、専用のデザインソフトが豊富に揃っているほか、グラフィックの美しさにも定評があります。
そのため、デザインに集中したい方や、クリエイティブな作業に重きを置く方にはMacが適しているでしょう。
しかし、最終的な結論としては、どちらも優れたパソコンであり、好みや使い慣れたOSに合わせて選ぶのがベストです。
実際にWebデザイナー1500人へのアンケートでも、約半数がMac、もう半数がWindowsを使用しており、特に優劣はありません。
パソコン以外に用意すべき製品やアプリケーション

Webデザイナーになるために必要なものはパソコンだけではございません。
大きく分けると以下の4つを揃える必要があります。
- パソコンの周辺機器
- デザインソフト
- ドメインとサーバー
- 作業環境関連用具
マウスやキーボードなどのPC周辺機器
Webデザイン作業を効率的に進めるためには、マウスやキーボード、モニターなどのPC周辺機器が非常に重要です。
特に、マウスは感覚的な操作がしやすく、デザイン作業ではマウスの方が精度が高くなるため、最初から購入するのがおすすめです。
また、モニターは、複数のウィンドウを同時に開いて作業できるため、作業効率を大幅に向上させます。
特にデザイン作業では、細かいディテールを確認するために大画面が重宝します。
さらに、キーボードは、ノートパソコンの内蔵キーボードよりもサイズが大きく、打ち間違いを減らす効果があります。
外付けのキーボードを使用することで、タイピングスピードが向上し、結果的に作業時間の短縮にもつながるでしょう。
figmaやIllustratorなどのデザインソフト
Webデザイナーを目指す際には、自分でデザインソフトを用意することが非常に重要です。
現在、Webデザイン業界で広く使われているのが、figmaやAdobe社のソフトウェアです。
特にfigmaは、クラウドベースのツールで、複数のデザイナーが同時に作業を進めることができるため、チームでのプロジェクトに非常に適しています。
また、Adobe社のPhotoshopやIllustratorは、画像編集やロゴ作成、グラフィックデザインに欠かせないツールです。
これらのソフトを使いこなすことで、デザインの幅が広がり、プロジェクトのクオリティも向上します。
Webデザイナーを目指すなら、この3つのソフト、figma、Photoshop、Illustratorを必ず揃えておくべきです。
ドメインとレンタルサーバー

Webデザインでホームページを公開するためには、ドメインとレンタルサーバーが必須です。
まず、ドメインはインターネット上の「住所」にあたるもので、たとえば.com、.net、.jpなど、あなたのサイトのURLになります。
ドメインは、サイトの内容に合ったものを選ぶことが重要です。
ドメインの取得と維持費用は、年間数百円から数千円程度で済むため、比較的手軽に始められます。
次に、レンタルサーバーは、作成したWebページのデータを保管し、インターネット上に公開するための「土地」のような役割を果たします。
Webページのファイルをサーバーにアップロードすることで、誰でもインターネット上で閲覧できるようになります。
レンタルサーバーの費用は、月額数百円から1,500円程度で、ドメインと同様に手軽に利用可能です。
これらの2つを揃えることで、あなたのホームページを世界中に公開する準備が整います。
デスクと椅子などの作業環境に必要なもの
Webデザインの仕事はほとんどがデスクでの作業となるため、快適な作業環境を整えることが重要です。
特に、疲れにくいデスクと椅子は、長時間作業を行うWebデザイナーにとって欠かせません。
適切な椅子と机を選び、クッションや照明なども工夫することで、ストレスを軽減し、集中力を保ちやすくなります。
また、フリーランスとして働くWebデザイナーは、自宅での作業が多いため、体調管理も自分自身で徹底する必要があります。
椅子や机は「ただの家具」ではなく、作業効率や健康に直結する重要なアイテムです。
自分が最も集中できる環境を作り上げることが、作業の質や生産性向上に繋がります。
【次のステップ】道具を揃えたらまずはfigmaで模写しよう

Webデザインに必要な道具を揃えたら、次に重要なのは実際にデザインツールを使ってスキルを磨くことです。
その中でも特におすすめなのがfigmaです。
figmaは他のデザインソフトに比べて利用頻度が非常に高く、現在では多くのWebデザインプロジェクトがfigmaを活用して進められています。
figmaの基本操作は、YouTubeや公式マニュアルなどで簡単に学ぶことができるので、初心者でも手軽に始められます。
そして、デザインスキルを身につけるために最も効果的なのが、「模写」です。
まずは、インターネットや広告で目にするバナーを選んで、全く同じものを再現する模写から始めましょう。
これにより、デザインツールの使い方に慣れながら、実際のプロのデザインを深く理解することができます。
模写の対象となるバナーは、デザインの参考書や、Pinterestなどのプラットフォームで探すことができます。
これらのツールやデザインを再現することで、操作スキルやデザイン感覚が自然と身についてきます。
模写は、単なるコピーではなく、ツールの機能を理解し、デザインスキルを磨くための最初のステップです。
デザインの世界に足を踏み入れる第一歩として、まずはfigmaを使って自分の手を動かし、実際に作り上げてみることが成功への鍵です。
未経験からwebデザイナーになるまでに必要なステップを紹介

Webデザイナーを目指すためには、ステップごとにスキルを身につけ、実績を積むことが大切です。
以下のステップを参考に、未経験からWebデザイナーとしてのキャリアをスタートさせましょう。
LPの作成
まず、バナー作成に慣れてきたら、次のステップとしてLP(ランディングページ)作成に挑戦してみましょう。
LPはバナーと比べてサイズが大きく、構成やデザインのバランスを考えながら作成する必要があります。
そのため、作業の難易度が上がりますが、LP作成はWebデザイナーとしての成長に欠かせない技術です。
実績を作る
次に、バナーとLPが作成できたら、実績作りに取り組みましょう。
複数のバナーやLPを作成し、さまざまなテイストやジャンルのデザインに挑戦していくことで、スキルを幅広く磨くことができます。
こうして自分の作品を増やしながら、実績を積んでいくことが重要です。
ポートフォリオの作成
その後は、作成した作品をまとめてポートフォリオを作成します。
ポートフォリオは、Webデザイナーにとっての「履歴書」のようなもので、自分のスキルや経験をクライアントにアピールするために最も重要な要素です。
WebサイトやPDF形式など、見やすく整理されたポートフォリオを作りましょう。
案件を獲得する
最後に、案件の獲得に向けて動き出します。
クラウドソーシングやエージェントサービスを利用して、案件を取得する方法が一般的です。
これにより、実際のクライアントと仕事をする経験を積み、さらに実績を増やすことができます。
このように、段階を踏んでスキルを磨き、実績を積むことで、未経験からでもWebデザイナーとしてのキャリアを築くことが可能です。
webデザイナーになるには独学とスクールでの学習どっちがいい?

Webデザイナーになるためには、紹介したような工程を踏む必要があり、独学かスクールで学ぶかという選択肢があります。
しかし、Webデザインの学習には多くのステップがあり、独学で進めるのは難易度が高いです。
特に、作成したバナーやLPが正しく作られているか、独学では正確に判断することが難しいため、途中で挫折する可能性もあります。
そのため、未経験の方にはWebデザインスクールで学ぶことをお勧めします。
スクールでは、専門のカリキュラムに沿って学習を進めることができ、必要なスキルを体系的に習得できます。
また、プロの講師からフィードバックを受けられるため、確実に成長することができます。
効率的に学びたい方や、サポートが欲しい方にはスクールでの学習が最適です。


まずはWEBデザイナーの適性を見極めるのもおすすめ!
本当に私はWEBデザイナーとして活躍していけるのだろうか…
そんな不安を抱いてしまう人もいらっしゃるのではないでしょうか。
そんな人のために、WEBCOACHではWEBデザイナー適性診断を無料で提供しています!
- 適性やどんなタイプのデザイナーになれるかがわかる!
- どういう手順で目指していくべきかわかる!
- おすすめの勉強方法がわかる!
無料でご利用できるのでぜひお使いください!
よくある質問
パソコン初心者なのですが初心者向けのパソコン教室ってありますか?
パソコン教室パレハは苦手な方専門のパソコン教室です。
苦手な方向けのオンラインレッスンが好評をいただいております。
オンラインでありながら、動画視聴ではない
直接生で質問レッスンが好評です。
またパソコンに役立つ情報も発信されています。
下記のページはExcelの関数について初心者向けに書かれたものです。