【AIは知らない】WEBデザインに必要なのはセンスではなく知識という事実

WEBデザイナーは興味あるけどデザインセンスないんだよな、、、
自分にデザインセンスがあるかわからない、、、
そもそも知識の身につけ方がわからない
などデザインセンスが原因でWEBデザイナーになることを諦めたなんて方もいらっしゃるのではないでしょうか?
上記のような悩みを抱えている人も多いのではないでしょうか。
本記事では、WEBデザインスクール「WEBCOACH」の運営スタッフがWEBデザインに必要なのはスキルではなく知識であるという事実について徹底解説します。
是非最後までご覧ください!
- デザインにセンスが必要ない理由
- デザイナータイプ診断
- 誰でもWEBデザイナーになれるロードマップ
センスは不要で、必要なのは知識だと言われても「本当に自分に向いているのだろうか?」という不安はなかなか消えないものですよね。
そんな方のために、学習を始める前にご自身の可能性を手軽にチェックできる「WEBデザイナー適性診断」をご用意しました。
この診断は、数千人のWEBデザイナーを輩出してきたWEBCOACH独自のノウハウを基に、あなたの強みや思考のクセからWEBデザイナーとしての適性を分析します。
学習を始めてから「向いていなかった」と後悔する前に、まずは無料診断であなたの可能性を確かめてみませんか?
Webデザインにセンスはいらない!

「Webデザインにセンスが必要か」という疑問を持つ人は多いですが、実はセンスは必要ありません。
Webデザイナーの仕事で最も重要なのは、ユーザーが見やすく、かつ商品やサービスを購入したいと思わせるようなサイトを作ることです。
Webデザインはすべて心理学的に研究されており、センスではなく、知識や技術によって成り立っています。
つまり、デザインのセンスが元々ある人はいません。
誰もが事実を学び、実践を繰り返すことで、効果的なWebデザインができるようになるのです。
また、Webデザインで奇抜なデザインはほとんど求められません。
むしろ、ユーザーにとって使いやすく、わかりやすいデザインが最も重視されます。
派手さよりも機能性が求められるため、独自の創造性を発揮する場面は少ないでしょう。
多くの場合、クライアントの要望に応じて、早くて正確な対応が求められます。
クライアントの指示に従うことで、クリエイティブな発想よりも、実用的なデザインスキルが重視されるのです。
もちろん、得意分野や不得意分野は人それぞれあります。
だからこそ、自分に合ったスタイルのWebデザイナーを目指すことが重要です。
創造的なデザインに自信がない場合でも、他の強みを活かして、プロフェッショナルなWebデザイナーとして活躍する道は十分にあります。
Webデザインに必要なのはセンスではなく知識
Webデザインにはセンスよりも、知識とルールの理解が重要です。
たとえば、大衆向けの居酒屋のウェブサイトでは親しみやすいフォントを使い、高級レストランでは洗練されたフォントを選びます。
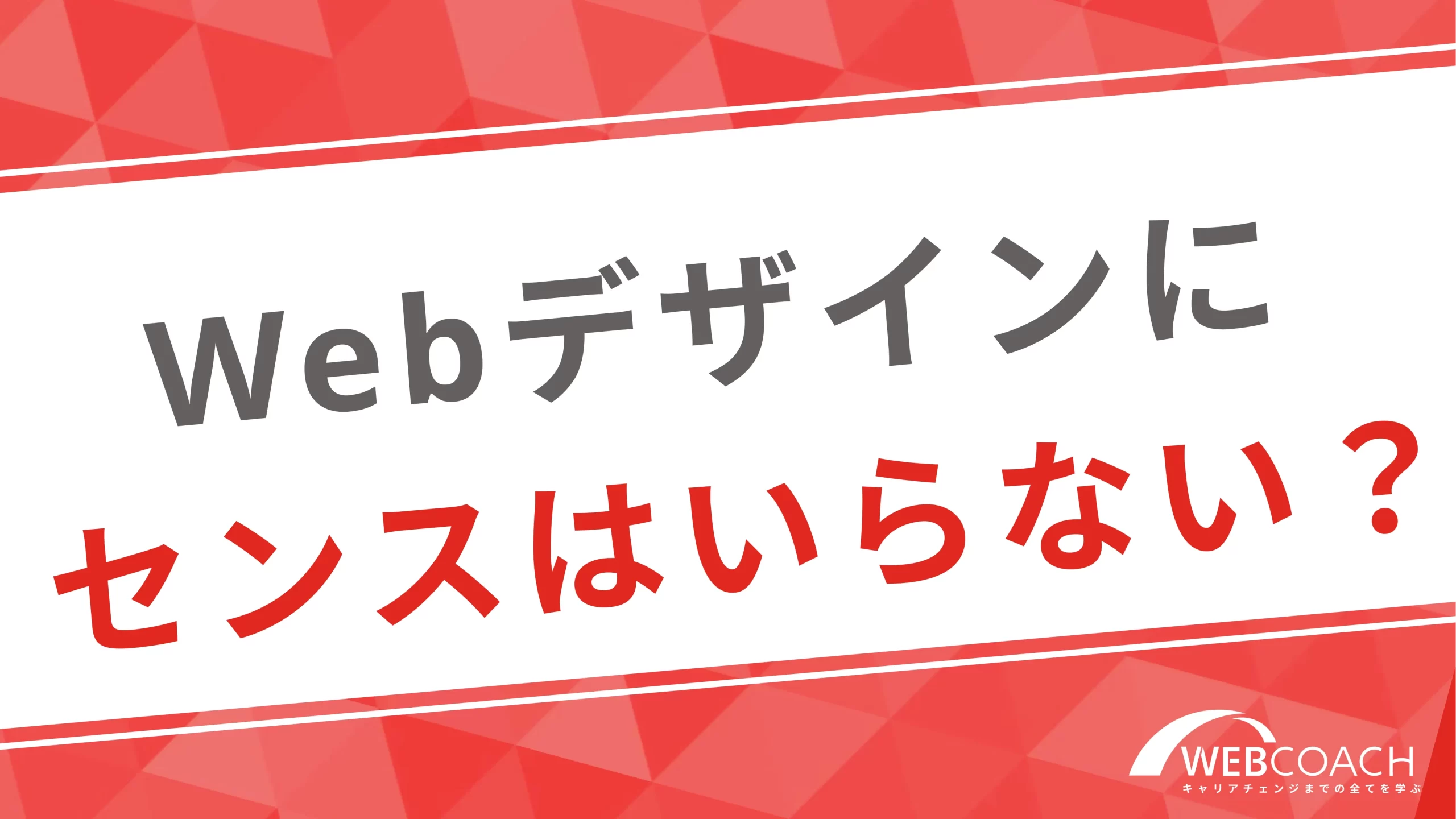
色の選択も同様で、相性の良い色の組み合わせはすでに決まっており、それらを学ぶことで「センスが良い」と思われるデザインが自然に作れるようになります。
以下の画像を見ると少し納得できるはずです。

また、数多くのデザインに触れるうちに、見やすいサイトや見にくいサイトの違いに気づくようになります。
その理由を考えることで、どのデザインが効果的かという判断軸が自分の中に形成されます。
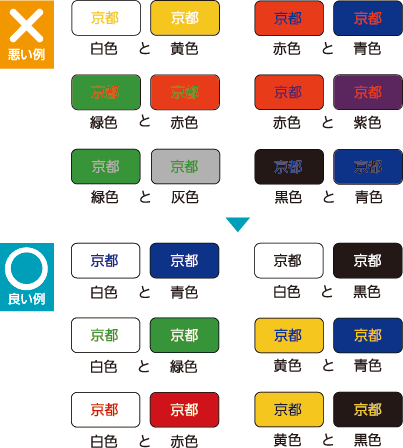
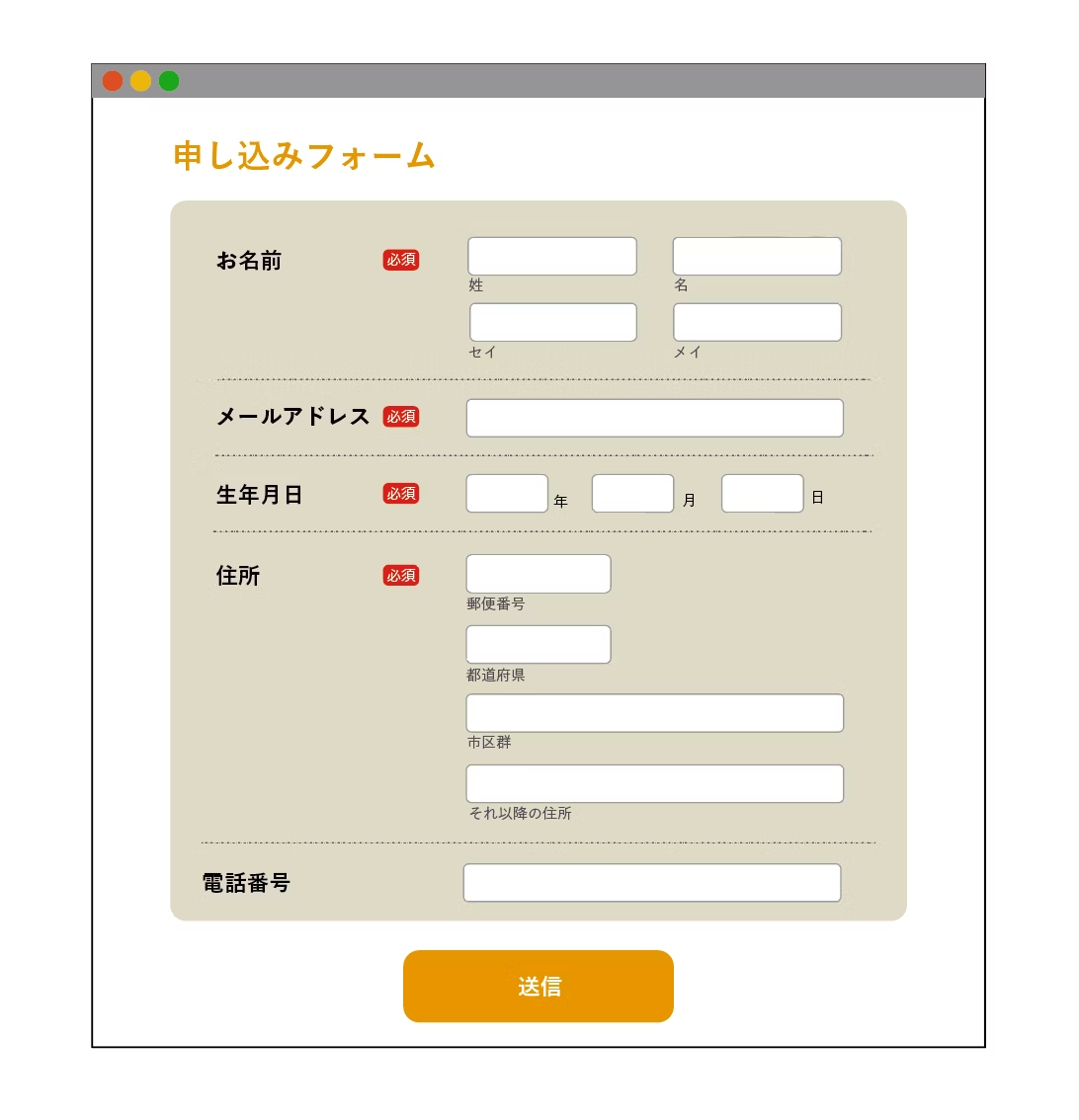
以下の二つはどちらの方が見やすいと感じますでしょうか?


右のデザインの方が明らかに見やすいですよね、これは揃えるというデザインの知識があれば右を選択できることがわかります。
さらに、優れたホームページのデザインを模倣してみることも効果的です。
こだわりや細かいポイントに気づくことで、自分のスキルが向上します。
そして、実際に業界で働く際に、その経験が役立つ瞬間が必ず訪れるでしょう。
最初はルールに従って学び、経験を積むことで、徐々に自分らしいデザインができるようになります。
センスには自信がなかったがWebデザイナーとして活躍している方の声
私は在宅で働きたくてWebデザイナーになりました。センスはないし、パソコンは苦手だけどインスタとか見ると未経験でというのが多いので、憧れもあったしやってみようと思ったんですよね。実際やってみるとわからないこととか多いんですけど、大体のことが調べたら出てくるのでPCが苦手とかセンスがないとかは関係ないと思いました。正直努力できるかどうかみたいな感じだと思います。できるようになるとすごく楽しいですよ(20代Kさん)
Webデザイナータイプ診断で自分の得意な分野を見極めよう!
Webデザイナーを長年見てきた当社が独自に開発した「Webデザイナータイプ診断」をご紹介します。
この診断では、あなたの強みや得意分野に基づき、4つのタイプに分類されます。
自分の特性を理解し、最適なWebデザイナーとしてのキャリアを見つける手助けになります!
-scaled.webp)
クリエイティブなアイデアや創造性|アーティストタイプ
アーティストタイプのあなたは、クリエイティブなアイデアや独自の創造性に溢れた特徴を持っています。
周りの人から「センスが良いね!」と褒められることも多いのではないでしょうか?
あなたは、ゼロから何か新しいものを生み出す力を持ち、Webデザインの分野でも他にない斬新なデザインを考え出すことが得意です。
そのため、個性的でクリエイティブな表現が求められるプロジェクトでは、抜群のパフォーマンスを発揮できるでしょう。
アーティストタイプの強みをさらに活かすためには、アートディレクターを目指すことをおすすめします。
アートディレクターは、プロジェクト全体のデザインコンセプトを考え、チームを導く役割を担います。
創造性だけでなく、ディレクションスキルを磨くことで、デザインの現場でより高いポジションを目指すことができます。
また、あなたのセンスやアイデアを活かして、ブランドや企業のビジュアルイメージを形にするのは、非常にやりがいのある仕事です。
次の一歩
次に進むべきステップとして、最近のWebデザインの制作現場で頻繁に使用されているFigmaという無料ツールを使い始めることを推奨します。
最近のWebデザインの制作現場では、Figmaと呼ばれる無料ツールが広く使用されています。
Figmaは他のデザインソフトに比べて使い勝手が良く、コラボレーション機能が充実しているため、現在ではほとんどのWebデザインの仕事がFigmaを使って行われています。
基本操作はYouTubeや公式マニュアルで簡単に確認できるので、初心者でも始めやすいです。
まずは、世の中に出ているバナーを模写してみましょう。
これにより、実際のデザインプロセスを体験しながらスキルを磨くことができます。
具体的には、以下の手順で進めると良いでしょう
このように、Figmaを使った模写練習を通じて、Webデザインの基本を効
地道な作業が得意|コーディングタイプ
コーディングタイプのあなたは、集中して黙々と作業に取り組むことが得意で、地道に努力を積み重ねられる性格が特徴です。
周囲から「努力家だね!」と言われることも多いのではないでしょうか?
そんなあなたは、この特性を活かして、コーディングスキルを持ったWebデザイナーとして成長する可能性があります。
コーディングとは、プログラミング言語を使ってコードを書き、ウェブサイトがブラウザ上で正しく表示されるようにする作業のことを指します。
具体的には、仕様書に基づきHTMLやCSSといった言語を使って、サイトのレイアウトやデザインを構築していきます。
一般的に、Webデザインとコーディングは別々の専門分野とされ、Webデザイナーにはコーディングスキルが不要だと思われがちですが、実はそれは大きな誤解です。
Webデザインにおいても、HTMLやCSSといったコーディングの基本的なスキルは非常に重要であり、これらを習得することで、単なるデザイナーから一歩進んだ「コーディングもできるWebデザイナー」として、他との差別化が図れます。
このスキルを持ったWebデザイナーは、デザインから実装まで一貫して行うことができ、非常に貴重な存在です。
結果として、企業やクライアントにとっても、頼りがいのあるプロフェッショナルとして評価されやすくなるでしょう。
次の一歩
次のステップとして、まずはHTMLから始めることをお勧めします。
コーディングの最も基礎となる言語はHTMLです。
HTML(HyperText Markup Language)は、Webページの構造を作るための言語であり、Webデザインにおいても非常に有用なスキルです。
基本的な使い方やタグの意味は、YouTubeやオンラインのチュートリアルで簡単に確認することができます。
まずは、パソコンのメモアプリを使ってコードを書いてみましょう。以下の手順で進めると良いでしょう
メモアプリで基本的なHTMLコードを書く
パソコンに標準でインストールされているメモ帳やテキストエディタを開きます。
以下のような基本的なHTMLコードを入力してみてください。
html
<!DOCTYPE html>
<html>
<head>
<title>初めてのHTML</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは初めてのHTMLページです。</p>
</body>
</html>
ファイルを保存しブラウザで確認
ファイル名を「index.html」として保存します。保存場所はデスクトップなどわかりやすい場所にすると良いでしょう。
保存したファイルをダブルクリックすると、デフォルトのWebブラウザで開かれます。
先ほど入力した内容が表示されるはずです。
動画を参考にしてコードを書いてみる
次に、YouTubeに載っている簡単なHTMLチュートリアルを参考にして、さらにコードを追加してみましょう。
例えば、画像を表示したり、リンクを追加したりすることで、HTMLの基本的なタグとその使い方を学ぶことができます。
以下のようなコードを追加してみると良いでしょう:
html
<img src=”https://example.com/image.jpg” alt=”サンプル画像”>
<a href=”https://example.com”>リンクテキスト</a>
自分で色々な要素を表示させることで、HTMLの理解が深まり、Webページの基本構造を作成するスキルが身につきます。
HTMLを学ぶことで、Webデザインや他のプログラミング言語を学ぶ際の基礎が固まるので、ぜひ挑戦してみてください。
オススメ書籍↓
コミュニケーション能力が抜群|ディレクションタイプ
ディレクションタイプのあなたは、周りと協力しながらプロジェクトを進めることが得意で、そのコミュニケーション能力が際立つタイプです。
周りの人から「コミュニケーション能力が高いね!」と言われることが多いのではないでしょうか?
この能力はWebデザインの世界において非常に重要であり、特にフリーランスとしてクライアントと直接やり取りをする際や、複数のメンバーで進めるプロジェクトにおいて、あなたの強みが活かされる場面がたくさんあります。
Webデザインには、単なるデザインスキルだけでなく、プロジェクト全体をスムーズに進行させるための調整能力も必要です。
例えば、デザイナー、コーダー、マーケターといった複数の専門職が協力して1つのWebサイトを作り上げる際、全員が同じ方向に進むためのリーダー役が不可欠です。
そこで、あなたのように高いコミュニケーション能力を持った人が、プロジェクト全体をまとめ、効率的に進める役割を担います。
また、あなたはこれまでの人生でリーダーシップを取る場面が多かったのではないでしょうか?
学校や職場で、自然と指示を出すポジションになったり、皆の意見をまとめる役割を果たした経験があるかもしれません。
そうした経験がある場合、あなたはWebディレクターのようなディレクション業務に適性があるといえるでしょう
Webディレクターは、デザイナーやエンジニアと連携し、クライアントの要望を形にする役割を果たします。
そのため、リーダーシップや調整能力、そしてコミュニケーションスキルが欠かせないポジションです。
次の一歩
次のステップとして、これまでの自分の経験を振り返り、リーダーシップを発揮してきた場面や、人の意見を取りまとめて成功した経験を思い出してみてください。
それらの経験は、Webディレクションの仕事で大いに活かされるでしょう。
もし、すでにその素質があると感じているなら、Webディレクターとしてのキャリアに挑戦してみるのも一つの手です。
今の時代、Webディレクターは非常に需要が高く、プロジェクトの中心として活躍できるポジションです。
あなたの高いコミュニケーション能力とリーダーシップを武器に、Webデザイン業界でさらなるキャリアアップを目指してみてはいかがでしょうか?
好奇心旺盛で分析が得意|マーケティングタイプ
マーケティングタイプのあなたは、好奇心旺盛でありながら、物事を冷静に分析し、論理的に考える力を持っています。
周りの人から「頭が良いね!」と言われることも多いのではないでしょうか?
この特性は、Webデザインにおいて非常に強力な武器となります。
なぜなら、優れたデザインはただ見た目が良いだけでなく、ユーザーのニーズを理解し、それに応えることが求められるからです。
マーケティングスキルを持ったあなたは、ユーザーの行動やニーズを分析し、それに基づいてデザインを行うことが得意です。
例えば、どんな色やレイアウトがコンバージョン率を上げるか、どのような構成がユーザーにとってわかりやすいかなど、デザインにおけるすべての要素をデータや理論に基づいて考えることができます。
この能力を活かせば、単なる美しいデザインではなく、多くの人を惹きつけ、成果を生み出すデザインができるようになるでしょう。
Webデザインの現場では、デザイナーがマーケティングの知識を持っていることは大きな強みです。
特に、ユーザーの行動データをもとにしたA/Bテストや、コンバージョン率の向上を目指すデザイン改善など、論理的なアプローチが重視される場面が増えています。
あなたのように分析能力と論理的思考に長けた人材は、マーケティング視点を持つデザイナーとして、非常に価値の高い存在となるでしょう。
次の一歩
次の一歩として、マーケティングに関する書籍を一冊読んでみることをお勧めします。
特に「マンガでわかるWebマーケティング 改訂版 Webマーケッター瞳の挑戦!」は、初心者でも理解しやすい内容で、マーケティングの基本を楽しく学べます。
自分がその内容に興味を持てたなら、マーケティング寄りのデザイナーを目指すのも一つのキャリアパスです。
WebデザインとWebマーケティングの両方を身につけることができれば、ユーザー目線で評価の高いデザインを、理論的に作成できるようになります。
デザインが見た目だけでなく、ビジネスの成果に直結するものとなり、クライアントからの評価も高まるでしょう。
【全タイプ共通】未経験からでもWebデザイナーになれるロードマップ

未経験からWebデザイナーになるためには、基本的なデザインスキルとツールの習得が重要です。
まずはPhotoshopやFigmaなどのデザインツールを使いこなし、HTMLやCSSなどの基本的なコーディングスキルも学びましょう。
Webデザインの実務で使用するツールを準備する
Webデザインの実務では、いくつかの必須ツールを揃えることが重要です。
まず、一定以上のスペックを持つパソコンが必要です。
Webデザイン作業を効率よく進めるためには、Intel Core i5以上のCPUや、16GBのメモリ、そして256GB以上のSSDを搭載したパソコンが推奨されます。
画面サイズは15インチ以上が理想で、作業スペースが広くなることで細かいデザイン作業がしやすくなります。
次に、Adobe IllustratorやPhotoshop、figmaなどのグラフィックデザインソフトウェアが不可欠です。
Illustratorはロゴやアイコン作成に適しており、Photoshopは写真の編集や複雑な画像処理に強みがあります。また、FigmaはUI/UXデザインに特化したオンラインツールで、リアルタイムの共同作業が可能です。
さらに、コーディングを行うためのテキストエディタも必須です。
HTMLやCSS、JavaScriptといったコードを書く際に、視認性を向上させたり、入力補助機能を使って作業効率を高めることができます。

必要なスキルや知識を身につける
Webデザイン未経験の方には、体系的に学べるスクールでの学習がおすすめです。
Webデザインで必要なスキルとして、まずはデザインの基本やデザインツールの操作方法を習得することが重要です。
しかし、より高い収入を目指すなら、コーディングスキル、マーケティングスキル、そしてディレクションスキルを身につけることが大切です。
独学にはコストを抑えられるというメリットがありますが、必要なスキルや教材を自分で探さなければならず、学習が非効率になりがちです。
挫折する人も少なくありません。
一方、スクールでは、レベルに合わせたカリキュラムが用意されており、効率的に必要なスキルを学べます。さらに、収入を上げるために必要な周辺スキルも包括的に学べる点が大きなメリットです。
企業に勤める、またはフリーランスとしてWebデザイナーになる
Webデザイナーとしてキャリアを築く際、選択肢は主に2つあります。
1つは企業に正社員として勤める道、もう1つはフリーランスとして独立する道です。
企業での勤務は、安定した収入やキャリア成長の機会があり、組織の一員としてチームで働く経験が得られます。
一方、フリーランスは柔軟な働き方ができ、取り組むプロジェクトの自由度が高いのが特徴です。自分のライフスタイルやキャリア目標に応じて、どちらを選ぶかが重要です。
どちらの道を選ぶにしても、まずはクラウドワークスなどのクラウドソーシングサービスを活用して実績を積むことがおすすめです。
企業勤務でもフリーランスでも、実績を重ねていくことでより大きな案件や安定した仕事に繋げることが可能です。
WEBCOACHなら47のスキルが学べるのでどのタイプのWebデザイナーでも目指せる!
WEBCOACHでは、Webデザイナーを目指すあらゆるタイプの方に対応できるカリキュラムを提供しています。
特に魅力的なのは、マンツーマンレッスンで個々のニーズに合わせたカリキュラムを作成する点です。
これにより、自分のペースで学習でき、効率よくスキルを身につけることができます。
また、アウトプット重視の学習方法なので、実際に自分で作成しながらスキルを習得することができ、達成感を感じながら確実に成長できます。
さらに、WEBCOACHでは47のスキルを学ぶことができ、デザインだけでなくコーディングやマーケティングなど、Webデザインに必要な周辺スキルも身につけられます。
WEBCOACH受講生の作品紹介



学習を始める前に!WEBデザイナーとしての可能性を無料で診断
WEBデザインにセンスは不要で、知識が重要だと分かっても、「本当に自分にできるだろうか?」「自分はデザイナーに向いているタイプなのかな?」といった不安がよぎりますよね。
そんな不安を解消するために、WEBCOACHが提供する「Webデザイナー適性診断」をぜひお試しください。
この診断は、WEB業界の第一線で活躍する現役デザイナーが監修し、数千人のデザイナーを輩出してきたWEBCOACHの全ノウハウを用いて作成されています。
いくつかの簡単な質問に答えるだけで、あなたの思考のクセや強みを分析し、WEBデザイナーとしてのポテンシャルを客観的に知ることができます。
学習を始めてから「想像と違った」と後悔することを防ぎ、自信を持って第一歩を踏み出すきっかけになります。
あなたの隠れた才能や可能性を見つけるために、まずはお気軽に診断を受けてみてください。
よくある質問に回答
webデザイナーに向いている人の特徴は?
Webデザイナーに向いている人は主に以下の三つの特徴を持つ方です。
細かい作業が嫌いではない人
Webデザイナーの仕事は、クリエイティブなイメージが強いですが、実際には細かい作業が多く含まれます。たとえば、サイズの微調整や空白の管理、Webサイトのコーディングなど、正確さが求められる作業が多いです。
細部にこだわることができる人は、デザイナーとして大きな強みとなります。
新しいことを学ぶことが好きな人
Webデザインは、流行の移り変わりが早く、常に最新のスキルやトレンドを取り入れる必要があります。
新しいツールや技術に興味を持ち、積極的に学び続けられる人にとって、この職業は非常にやりがいがあります。
自分のスキルを常にアップデートしたい人におすすめです。
オシャレなデザインを作るのが楽しいと思える人
Webデザインでは、ビジュアルの魅力も重要です。
カッコよさや可愛さが必ずしも必要とは限りませんが、見た目が良いと見る側も楽しめます。
自分が満足できる作品を、人にも「素敵」と思ってもらえることに喜びを感じる人は、Webデザイナーに向いています。
Webデザイナーに向いている人に関してより詳しく知りたい方は以下の記事を参照してください。