【初心者】Webデザイナーにおすすめのモニターを知りたい?安いものを中心に紹介!

Webデザインを学び始めた初心者にとって、適切なモニター選びは重要です。
モニターは決して安い買い物ではないため、できるだけ失敗したくないですよね。
ただし、Webデザイナーのモニターはなんでもいいわけではなく、適切なものを選ぶ必要があります。
この記事では
モニターなどの道具に限らず、WEBデザイナーを目指す上での学習方法や身につけるスキルも、自分の状況に合った適切なものにする必要があります。
WEBCOACHでは、10,000人以上に未経験からWEBデザイナーを目指す方法を提案してきた経験をもとに、多くの人が使えるWEBデザイナーロードマップを開発しました。
ぜひ活用して、自分に合った道具や学習方法でWEBデザイナーを目指してください!
一般的な作業モニターとデザイナー用のモニターの違い

一般的な作業モニターとデザイナー用モニターの大きな違いは、色の再現性です。
デザイナー用モニターは、より正確で広範囲な色域を持ち、モニターによって表現できる色の種類が違います。
そのため、一般的なモニターでは再現できない色があり、デザインの細かいニュアンスが伝わらないことがあります。
これを理解せずにデザインをお客様に納品してしまうと、色が違うなどのクレームが入り、最悪の場合は損害賠償が発生するリスクもあります。
また、解像度や機能性に関しても違いがあり、デザイナー用モニターは高解像度で細部まで鮮明に確認できることが求められますが、最も大きな課題はやはり色の再現率です。
Webデザイナー用のモニターに必要な要素

Webデザイナー用のモニターを購入する際には、以下のスペックが重要です。
それぞれ簡潔に解説します。
色域(再現性)
色域(再現性)は、デザイナー用モニターにとって重要な要素の一つです。
色域とは、人が認識できる色の範囲の中で特定の範囲を定めたもので、色の再現性に大きく関わります。
代表的な色域には「sRGB」「Adobe RGB」「NTSC」の3つがあり、特にWebデザインではsRGBが標準的に使用されています。
モニターはできるだけ多くの色域をカバーしているものが望ましいですが、初心者であればsRGB 100%対応のモニターを選ぶことで、正確な色再現が可能になります。
高解像度
Webデザイナーにとって、高解像度のモニターは非常に重要です。
2KまたはWQHD(2560×1440ピクセル)以上の解像度を持つモニターがおすすめです。
一般的なモニターはHD(1920×1080ピクセル)のものが多いため、細部の表現や作業の効率を考えると物足りない場合があります。
一方で、4Kモニターはさらに詳細に表示できますが、価格が一気に高騰するため、予算と用途に応じて選ぶことが大切です。
液晶パネル
Webデザイナー向けのモニターを選ぶ際、液晶パネルの種類も重要な要素です。
特におすすめなのはIPS方式です。
IPS方式は視野角が広く、色の再現性も高いため、デザイン作業に適しています。
他の液晶パネルとして、VA方式とTN方式があります。
VA方式はコントラストが高いのが特徴で、映像の深みを表現するのに向いています。
一方で、TN方式は応答速度が速く、コストパフォーマンスに優れていますが、色再現性は他の方式に劣ります。
以下の表で各方式の違いを簡単にまとめました。
| IPS方式 | VA方式 | TN方式 | |
| メリット | 視野角が広い 色の再現性が高い デザイン作業に◎ | コントラストが高い 映像表現に◎ | 応答速度が速い 低価格 |
| デメリット | 高価格 | 応答速度が低い | 低画質 |
それぞれの特徴を理解し、自分の用途に合ったパネルを選ぶことが重要です。
接続端子(ポート)
モニターを選ぶ際には、PC環境と相性の良い接続端子があるかどうかを確認することが大切です。
接続端子が合わない場合、別途変換器を購入する必要があり、余計なコストがかかってしまいます。
最近のモニターには、HDMI接続やUSB-C端子が一般的に搭載されていますが、古いモデルや一部のモニターにはVGA端子やDVI端子などもあります。
自身のPCのポートに対応する接続端子を持つモニターを選ぶことで、トラブルを避けることができます。
画面サイズ(ディスプレイ)
モニターの画面サイズは作業効率に大きく影響します。
最低でも24インチ以上のサイズを選ぶことで、広い作業スペースを確保し、複数のウィンドウを同時に開くことができます。
ただし、大きすぎるモニターはデスク上で場所を取り、使いづらいこともあります。
Webデザイナーの場合、iPadやペンタブレットを併用することもあるため、これらのデバイスとのバランスも考慮して画面サイズを選びましょう。
自分の作業環境に合ったサイズを選ぶことで、快適なデザイン作業が可能になります。
Webデザイン初心者向けのおすすめのモニター5選

ここでは、Webデザイン初心者向けにコスパが良いおすすめモニターを5つ紹介します。
初心者にとって初めてのモニター選びは不安がつきものですが、以下のモニターは学習と作業に最適な選択肢です。
手頃な価格でありながら必要な機能を備えたモデルを厳選しているので、ぜひ参考にしてみてください。
BenQ PD2705U

「BenQ PD2705U」は、台湾のBenQが製造しているモニターです。
BenQはプロジェクターやモニターなどのPC周辺機器を展開しているブランドで、機能性に優れ、スタイリッシュなデザインの商品が多く、幅広いユーザーに人気があります。
このモニターは4K UHD解像度を持ち、色域はsRGBとRec.709を99%カバーしており、デザイン業務にも最適です。
また、ノングレアIPSパネルを採用しているため、色の再現性が高く視野角も広いため、Webデザインにおいて正確な色を表示できます。
接続端子はHDMI、Display Port、USB-C、イヤホンジャックを備えており、多様な接続方法に対応しています。
Dell S2721QS

「Dell S2721QS」は、モニターの世界出荷台数で10年連続No.1を誇るDELL社が製造しているモニターです。
多くの企業で使用されており、その信頼性と品質の高さが評価されています。
特にコストパフォーマンスが良いと評判で、初心者にもおすすめのモデルです。
このモニターは4K UHD解像度を持ち、色域はsRGBを99%カバーしており、デザイン業務にも十分対応できます。
また、IPS非光沢パネルを採用しており、視野角が広く、映り込みも少ないため長時間の作業でも快適に使えます。
接続端子はHDMIが2つとDisplay Portを備えており、複数のデバイスを同時に接続することが可能です。
Pixio PX274

Pixio PX274は、コストパフォーマンスに優れたWebデザイナー初心者におすすめのモニターです。
このモデルはWQHD(2560×1440)の解像度を持ち、高精細な表示が可能でありながら、価格を抑えて提供されています。
また、Pixioは2年間の製品保証や30日間の返品無料などのアフターサポートがしっかりしているため、初めてのモニター購入に不安を感じる方でも安心です。
BenQ PD3205UA

BenQ PD3205UAは、先に紹介したBenQのモニターと同じく、デザイン用途に優れたモデルです。
このモニターは、フリッカーフリーやブルーライト軽減など目に優しい機能が充実しており、長時間の作業を快適にサポートします。
また、Macbookモードやデザインモードなど、用途に応じて画質を最適化できる様々なディスプレイモードが搭載されています。
さらに、エルゴモニター仕様で、モニターアームが不要なほど自由に位置を調整できるため、作業環境に合わせて最適な配置が可能です。
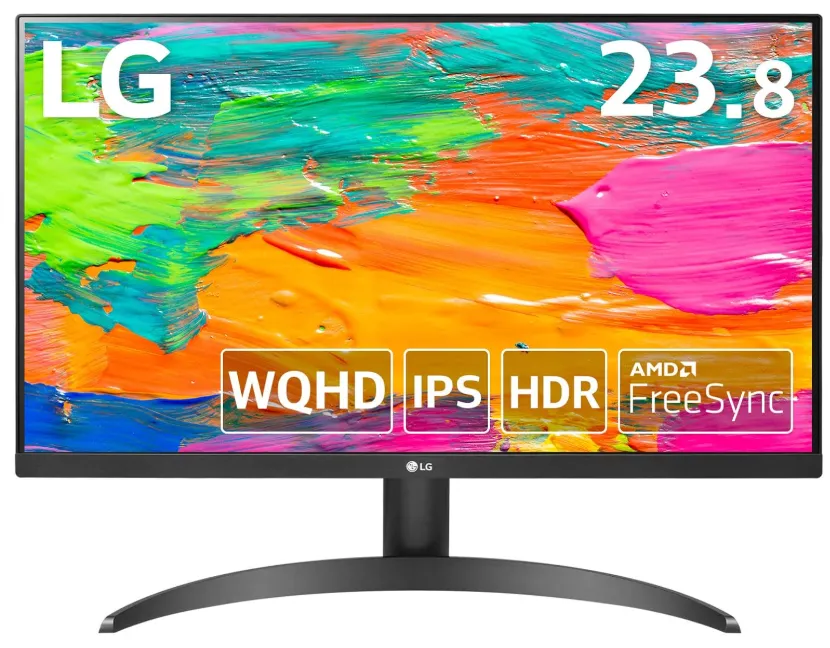
LG 24QP500-B

LG 24QP500-Bは、韓国の大手メーカーLGによるモニターです。
LGは世界中に142以上の拠点を持ち、高品質な製品を提供しています。
このモニターは、高スペックでありながら比較的手頃な価格で提供されていることが魅力で、Webデザインの学習や作業に最適なモデルと言えます。
この価格帯でWQHDの解像度を持つモニターは非常にコストパフォーマンスが高く、初心者Webデザイナーにもおすすめです。
【選び方】優先度別のおすすめモニター

モニター選びの基準は人それぞれ異なるため、ここでは上記で紹介した5つのモニターを優先度別に分類し、それぞれに適したおすすめを提案します。
安さで選ぶ場合:「LG 24QP500-B」がおすすめです。解像度はWQHDで、他の製品と比べると劣る部分もありますが、初心者には十分です。
色域の再現性を重視するなら:「BenQ PD2705U」や「BenQ PD3205UA」がおすすめ。sRGBやRec.709を高カバーしているため、デザインの正確性をサポートします。
機能性を求めるなら:「BenQ PD3205UA」がベスト。ブルーライト軽減やフリッカーフリーなど、多機能が揃っています。
画面のサイズを重視するなら:「BenQ PD3205UA」が最大の31.5型で大画面です。
サポート体制で選ぶなら:「Pixio PX274」がおすすめです。返品無料や製品保証が付いており、安心して使用できます。
これらの視点から、自分の用途に合った最適なモニターを選んでみてください。
モニター選びを失敗しないためのポイント

モニター選びで失敗しないためには、自分の用途や作業環境を明確にすることが重要です。
使用用途に応じた解像度や色域の再現性、接続端子の互換性、そして画面サイズを確認しましょう。
また、信頼できるメーカーから選ぶことも安心して長く使うためのポイントです。
使用用途を定める
モニターを選ぶ際、使用用途を明確にすることが重要です。
Webデザイナーとしての作業をメインに考える場合でも、他の業務で使うことがあるかもしれません。
例えば、動画編集を行うなら解像度の高さやフリッカー削減機能があれば便利です。
一重に「Webデザイナー用」とだけ考えるのではなく、自分がどのようにモニターを使いたいのかを具体的に定めることで、本当に必要なスペックが明確になります。
用途を考えることが、失敗しない選び方の第一歩です。
必要なスペックをチェックする
自分の用途に合わせて必要なスペックをチェックすることも大切です。
例えば、色の再現性が重視されるWebデザイン業務には、広色域をカバーするモニターが必要です。
一方、動画編集を行うなら高解像度とフリッカー削減機能があるものが便利です。
使用目的の範囲が決まれば、どのスペックが必要かも自然に明確になり、最適なモニター選びができます。
予算にあった選択をする
モニターは機能が増えるほど価格が上がります。
先ほど紹介したモニターも2万円から10万円と幅広く、場合によってはさらに高額なものもあります。
これらの価格差は、基本的に機能やスペックの充実度に依存しています。
すべての機能が必要なわけではない場合は、無理に高機能なモデルを選ぶ必要はありません。
自分が必要とする最低限の機能を満たしつつ、予算に合った選択をすることが賢明です。
信頼できるメーカーを選ぶ
モニター選びでは、安くて高機能な製品に惹かれるかもしれませんが、あまり聞いたことのないメーカーの商品は避けた方が無難です。
特に初心者の場合、信頼性の低いメーカーの製品はトラブルが発生するリスクがあります。
口コミやサポートの質なども含めて、信頼できるメーカーを選ぶことが重要です。
Amazonや楽天で購入する際は、口コミ数や評価を確認することで、信頼性の判断材料にしましょう。
その他にWebデザイン初心者におすすめしたい周辺機器

Webデザイン初心者にとって、モニター以外にも便利な周辺機器は多くあります。
今回はPC本体については割愛していますが、詳しく知りたい方は以下の記事を参考にしてください。
適切な周辺機器を揃えて、より効率的な作業を実現しましょう。
SSD
SSDは外付けハードディスクの一種で、データの保存やバックアップに便利です。
Webデザインのプロジェクトでは、納品後も一定期間データを保管することが求められるため、PC内部ストレージだけでなく外付けストレージが必須です。
特に、持ち運びが多い方にはSSDが最適です。
HDDも選択肢の一つですが、SSDは耐久性に優れており、モバイル用途には最適です。
一方、家にずっと置いておく用途であればコストパフォーマンスの良いHDDも検討すべきでしょう。
ハブ
PCによっては接続ポートが不足していることがよくあります。
そのような場合に便利なのがハブです。
例えば、SDカードリーダーとして使用したり、HDMI端子がないPCでHDMIモニターを接続するために活用できます。
また、USBポートの拡張にも役立ち、カメラや他のデバイスを接続する際に非常に便利です。
特にWebデザイナーは周辺機器を多く使うことがあるため、ハブがあると作業環境を整えるのに役立ちます。
PCスタンド
PCスタンドは、カフェやワーケーション先で作業を行う際に非常に役立ちます。
スタンドを使用することで、PCの高さを調整できるため、姿勢が改善され肩や首への負担を軽減できます。
特に長時間の作業時に姿勢が悪くなりがちなため、PCスタンドは快適な作業環境を作るのに必須のアイテムです。
また、ラップトップをモニター代わりに使用し、外付けのキーボードやマウスを使う方にもおすすめの周辺機器です。
モバイルモニター
外で作業をする際、PCのディスプレイだけでは生産性が低下しがちです。
しかし、大きなモニターを持ち歩くのは現実的ではありません。
そんな時におすすめなのがモバイルモニターです。
特に、自宅ではデュアルディスプレイで作業している方にとって、モバイルモニターがあると外出先でも効率的な作業が可能になります。
ただし、デザイン作業をする場合は、モバイルモニターも色再現性や解像度の高いデザイナー用を選ぶ必要があるので、その点には注意が必要です。
マウス
Webデザイン作業には、多機能マウスがおすすめです。
トラックパッドでも十分に思えるかもしれませんが、最近のマウスはカスタムボタンが設定でき、作業効率が大幅に向上します。
例えば、マウスの1つのボタンにコピーやペーストのショートカットを割り当てると、キーボードでショートカットを押す手間が省けます。
このようにカスタマイズすることで、日常的な操作を簡略化し、生産性が劇的に上がるのが特徴です。
デザイン作業の効率化に一役買ってくれる便利なツールです。
iPad
iPadはWebデザインの外出時に非常に便利なツールです。
仕事内容にもよりますが、IllustratorやFigmaなどのデザインソフトをiPadで使うデザイナーも多くいます。
また、ワイヤーフレームを手書きで作成しがちな方にとっては、iPadとApple Pencilを使うことで、効率的にデジタルワイヤーフレームを作成することが可能です。
重たいソフトの使用には向きませんが、軽めのソフトであれば問題なく作業が進められます。
携帯性と利便性を兼ね備えた頼れるデバイスです。
モニターアーム
モニターアームは、自宅のモニターを自在に動かすための器具で、デスク周りをすっきりさせたい方におすすめです。
モニターアームを使用することで、ディスプレイの高さや角度を自由に調整でき、さらにディスプレイを縦向きにするなど、用途に応じてレイアウトを変更できます。
特に複数のモニターを使用する場合には、スペースを有効活用しながら快適な作業環境を整えることが可能です。
自由度の高い作業環境を求めるWebデザイナーにはぴったりのアイテムです。
覗き見防止フィルム
覗き見防止フィルムは、カフェなどで作業をするWebデザイナーにとって必須のアイテムです。
特にクライアントワークを行う場合、機密情報を扱うことが多く、情報漏洩を防ぐことは重要なセキュリティ対策です。
PCを無防備に開いたまま離席するのがNGなのは当然ですが、外で作業する際に隣の席から画面が見られることも防がなければなりません。
たとえ隣の人が何気なく見ているだけに見えたとしても、もしその相手がクライアントの競合企業の関係者だった場合、あなたが扱っている情報が競合にとって大きな価値を持つ可能性があります。
その結果、サービスの更新などの対策をされ、機密情報漏洩の責任を問われてしまうこともあり得ます。
特にフリーランスの場合、会社のバックアップがないため、自ら損害賠償を支払うリスクが発生します。
そうしたリスクを避けるためにも、覗き見防止フィルムを利用して安全な作業環境を整えましょう。
サードパーティー充電器
純正の充電器は高性能ですが、その分サイズが大きく、持ち運びには不便です。
外で作業をすることが多いWebデザイナーには、サードパーティー製の充電器が非常におすすめです。
特にAnkerの充電器は人気があり、小型で軽量なためカバンの中に入れてもかさばらず、快適に持ち運ぶことができます。
効率よく充電できるだけでなく、移動の際の荷物の負担を軽減する優れた選択肢です。
WEBデザイナーを目指す上で気になるポイントを解消しよう!
ここまで読んで、初心者がWEBデザイナーを目指すために必要な機器について分かったと思います。
しかし、道具だけでなく、使用するツールや身につけるべきスキル、その学習方法まで一人ひとりに合ったものにすることも重要です。
そんな人には、初心者が気になるポイントが全てまとまっている、WEBデザイナーロードマップを読むのがおすすめです。
10,000人以上に未経験からのWEBデザイナーの目指し方を提案してきた経験をもとに開発しているので、初心者の気になるポイントを網羅的に解説しています。
ぜひ活用して、自分に合った方法で短時間で高レベルのWEBデザインスキルを身につけましょう!