【業界別】WEBサイト制作の参考サイト10選!デザイン分析と応用テクニックも解説!

「WEBサイトを作る時、どんなデザインを参考にすれば良いのかわからない」
「参考サイトを見つけても、どこが優れているのか、どう自分のデザインに活かせば良いのかわからない」
このような悩みを抱えてしまうことはありませんか?
WEBサイトを自分で作ろうと考えても、どのサイトのどこを参考にすれば良いか難しいですよね。
WEBデザインの参考サイトを見るときに大切なのは、優れたデザインの「理由」を読み解き、自分の制作に応用するための具体的な方法を知ることです。
この記事では、あなたのそんな悩みを解決するために、以下の情報を解説します。
- 業界別の優れたWEBデザイン参考サイト
- デザインの良し悪しを理解するための視点
- 参考デザインを制作に活かす方法
この記事を読めば、デザインのインプットからアウトプットまでの一連の流れが明確になり、自信を持ってWEBデザイン制作に取り組めるようになるでしょう。
また「今自分が制作しているサイトについての悩みを相談したい」という人はWEBCOACHの無料カウンセリングがおすすめです。
あなたが今作成しているサイトがもっと良くなる具体的なアドバイスを、経験豊富なプロのコンサルタントが直接行います。
【業界別】WEBデザインの参考サイト事例10選
ここでは、多様な業界の中から優れたWEBデザインのサイトを業界別に10個厳選しました。
各サイトのデザイン分析と、あなたのデザインに応用できるテクニックをセットで解説します。
ご自身の制作物に近い業界の事例から、ぜひチェックしてみてください。
コーポレートサイトの参考事例
企業の「顔」となるコーポレートサイトは、信頼性や情報の分かりやすさが特に重要です。
膨大な情報を整理し、企業のブランドイメージを的確に伝えるデザインが求められます。
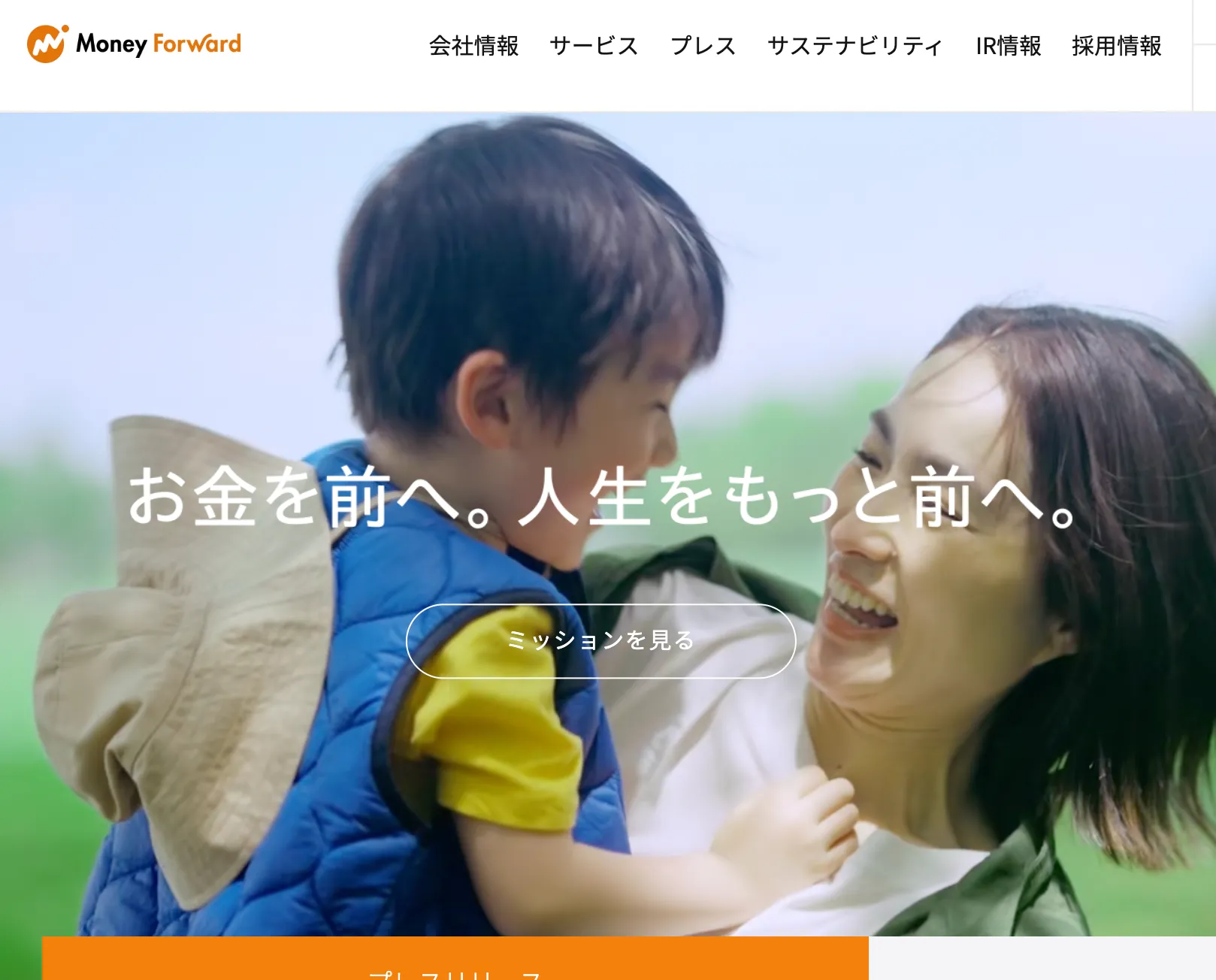
株式会社マネーフォワード

- 大型メニューで情報を整理
- グリッドレイアウトで視覚的な安定感を確保
- 信頼性を演出する配色
ヘッダーメニューにカーソルを合わせると、カテゴリー分けされた詳細なメニューが大きく表示される「メガメニュー」を採用しています。
これにより、ユーザーは膨大なサービス情報の中からでも、目的のページへ迷わずスムーズにたどり着けます。
また、コンテンツを格子状のガイドラインに沿って整然と配置する「グリッドレイアウト」を用いることで、視覚的な安定感と見やすさを生み出しています。
配色は企業のブランドカラーを基調として、金融サービス企業としての信頼感と専門性を効果的に演出しています。
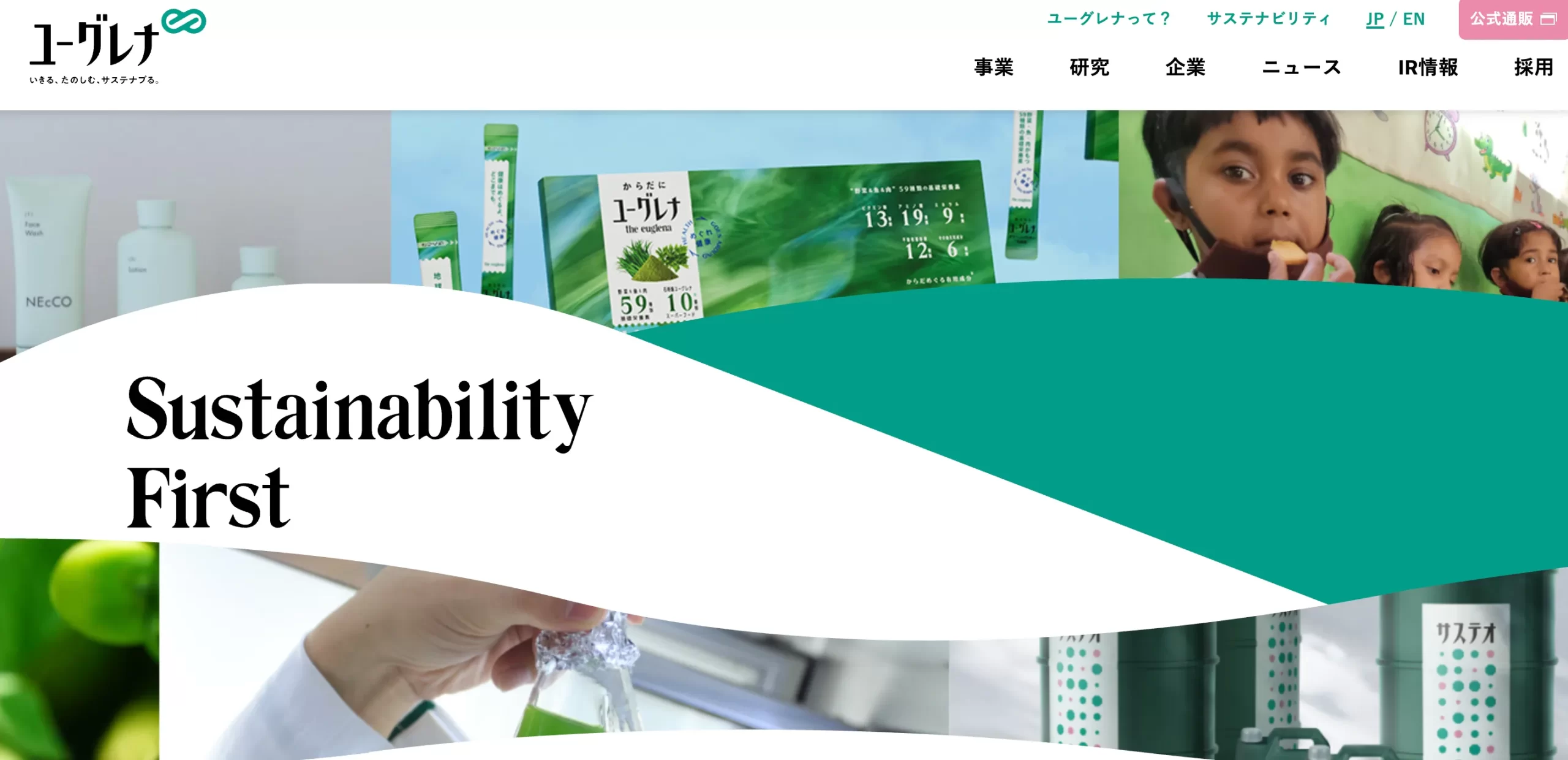
株式会社ユーグレナ

- パララックス効果で没入感を創出
- グローバルに対応したUI設計
- シャープで有機的なブランドイメージ
ユーザーがページをスクロールする動きに合わせて、背景と手前のコンテンツが異なる速度で動く「パララックス」という手法が使われています。
これにより、視覚的な奥行きが生まれ、ユーザーに企業の理念や事業内容のストーリーに引き込まれるような没入感を体験させられます。
また、多言語化サービスが導入されており、言語を切り替えてもデザインが崩れることなく、全てのユーザーに快適な閲覧体験を提供しています。
SVG形式の画像を活用し、滑らかな曲線や図形を多用することで、シャープでありながらも生命科学を扱う企業らしい有機的なブランドイメージを構築しています。
採用サイトの参考事例
採用サイトでは、求職者に対して企業の魅力や文化を伝え、共感を促すことが重要です。
テキスト情報だけでなく、写真やデザイン全体で「ここで働きたい」と思わせる工夫が求められます。
株式会社ZOZO

- パフォーマンスの最適化
- リアルな職場の雰囲気を伝える
パソコンやスマートフォンなど、閲覧するデバイスの画面サイズに応じて最適な画像を表示する<picture>タグを使用しています。
これにより、特にモバイル環境での表示速度を高め、ユーザーにストレスを感じさせない工夫がなされています。
また、働く社員の生き生きとした表情を捉えた写真をページの主役に構成することで、求職者はリアルな職場の雰囲気を感じ取ることができます。
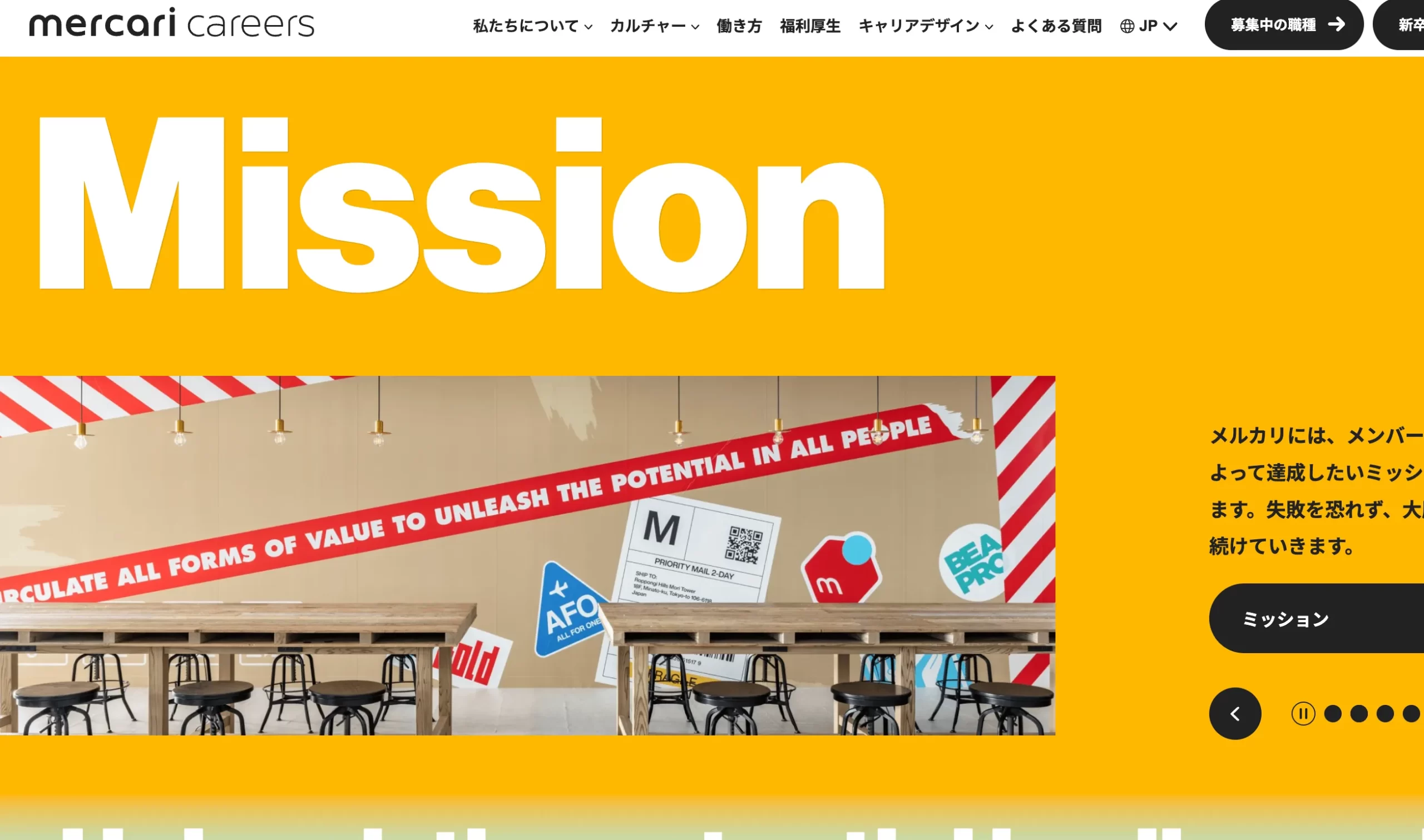
株式会社メルカリ

- 直感的に理解できるアイコン
- 豊富な社員インタビュー
シンプルで分かりやすいアイコンを効果的に使用し、国籍や文化の異なる多様な人材が直感的に情報を理解できるようサポートしています。
また、インタビューコンテンツの数も豊富です。
これにより、求職者は企業文化を深く理解し、入社後の自分の姿を具体的にイメージしやすくなります。
BtoB(SaaS)サイトの参考事例
BtoB(企業向け)サイト、特にSaaS(Software as a Service)プロダクトのサイトでは、サービスの機能や導入メリットを論理的かつ分かりやすく伝えることが不可欠です。
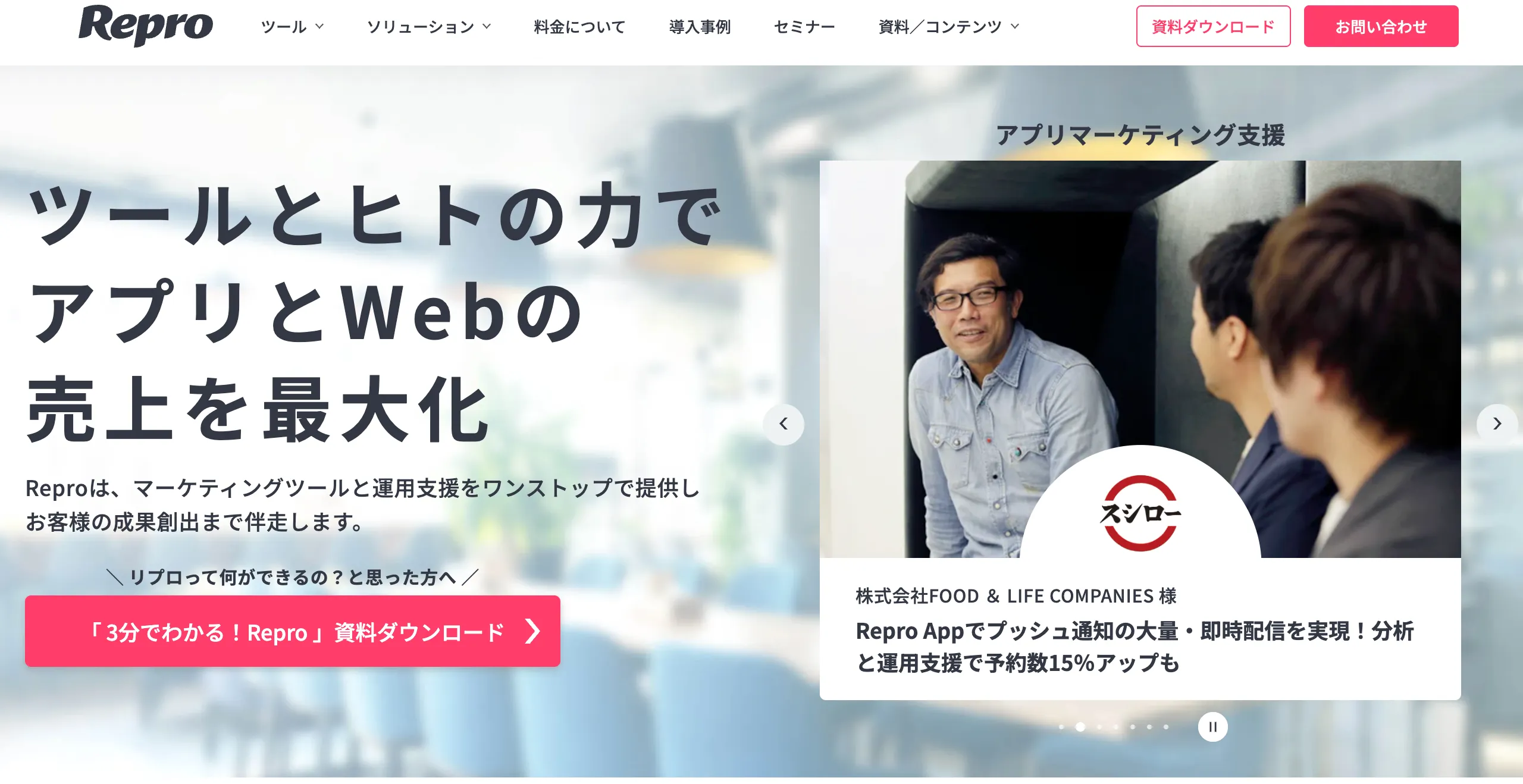
Repro株式会社

- 信頼性とメリットの提示
- 明確なCTAボタン
サービスの導入事例やお客さまの声をサイトの目立つ位置に配置しています。
これにより、サービスの信頼性や導入による具体的なメリットが明確に伝わり、見込み客の関心を強く引きつけます。
また、「資料請求」や「お問い合わせ」といった、ユーザーにとってほしい行動を促すCTA(Call To Action)ボタンが分かりやすく設置されています。
その結果、興味を持った見込み客をスムーズに次のステップへと誘導可能です。
freee株式会社

- 親しみやすいイラスト
- 快適な操作体験
会計や人事労務といった専門分野のサービスに対してユーザーが感じがちな「難しそう」というイメージを、親しみやすいイラストレーションで和らげています。
ボタンにカーソルを合わせた時の色の変化(ホバーエフェクト)など、細やかな「マイクロインタラクション」を随所に配置する工夫もされています。
これにより、ユーザーはサイトを操作する楽しさや快適さを感じることができます。
BtoC(ブランド・EC)サイトの参考事例
BtoC(一般消費者向け)サイト、特にブランドサイトやECサイトでは、製品の魅力を最大限に引き出し、ブランドの世界観を伝えることで、お客さまの購買意欲を高めるデザインが重要です。
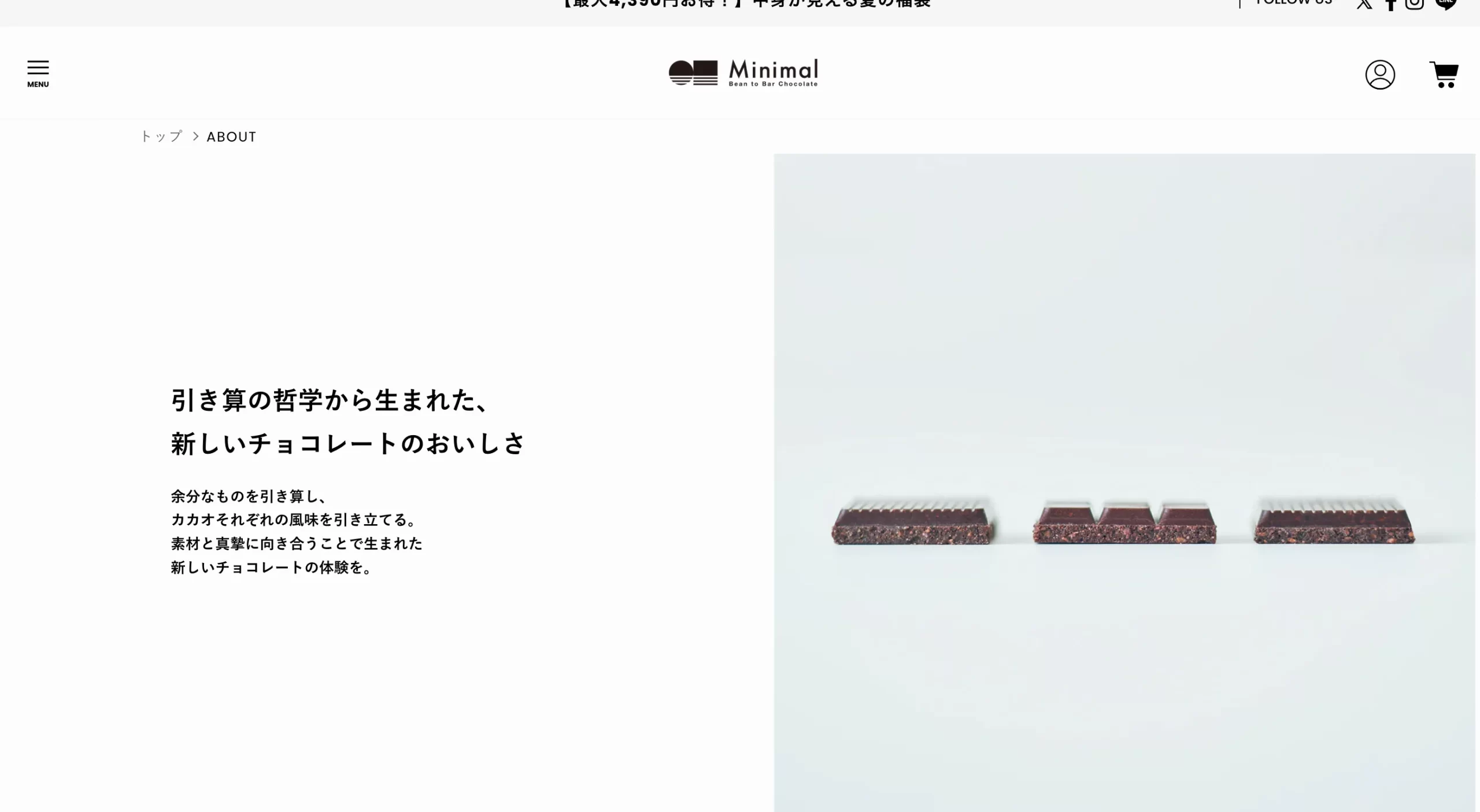
Minimal

- ミニマルなレイアウト
- 上質な世界観の構築
- 付加価値の伝達
要素を極力減らし、余白を効果的に使ったミニマルなデザインを採用しています。
これにより、高品質な製品写真が際立ち、ユーザーの視線が自然と製品に集まります。
フォントや使う色の数も考えられており、洗練されたフォントと、色数を抑えたカラーパレットで、ブランドの上質でミニマルな世界観を見事に作り上げています。
コンテンツでは素材や製法へのこだわりを丁寧に解説し、製品の背景にあるストーリーを伝えています。
これが製品への信頼と付加価値を高めることにつながっています。
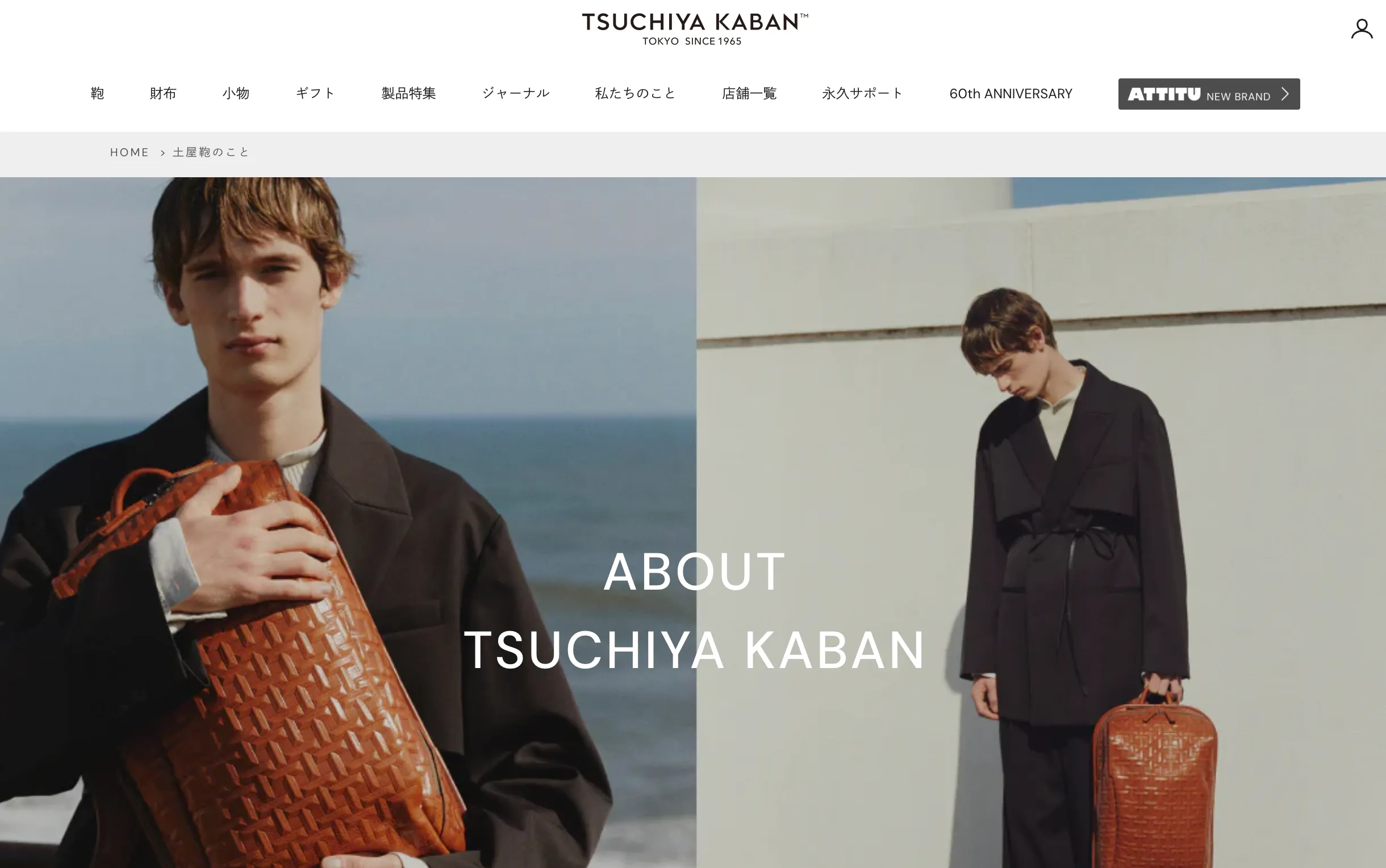
土屋鞄製造所

- 背景を見せるコンテンツ
- 「丁寧さ」と「高級感」の体現
- ユーザーを飽きさせない工夫
製品そのものだけでなく、職人の手仕事や工房の風景といった「ものが生まれる背景」を美しい動画や写真で見せることで、ユーザーの共感と「この製品を持ちたい」という所有欲を掻き立てます。
情報を詰め込みすぎず、ゆったりとしたレイアウトを採用しています。
これが、ブランドの持つ「丁寧なものづくり」の姿勢や「高級感」を体現しています。
一見すると静的なページの中に、さりげないアニメーションなどを加えることで、「時の流れ」や「発見の喜び」といった情緒的な価値を付与し、ユーザーを飽きさせない工夫が見られます。
クリニックサイトの参考事例
クリニックのサイトでは、清潔感や信頼性が不可欠です。
また、心身に不調を抱えたユーザーがストレスなく情報を探せる、分かりやすさと優しさも求められます。
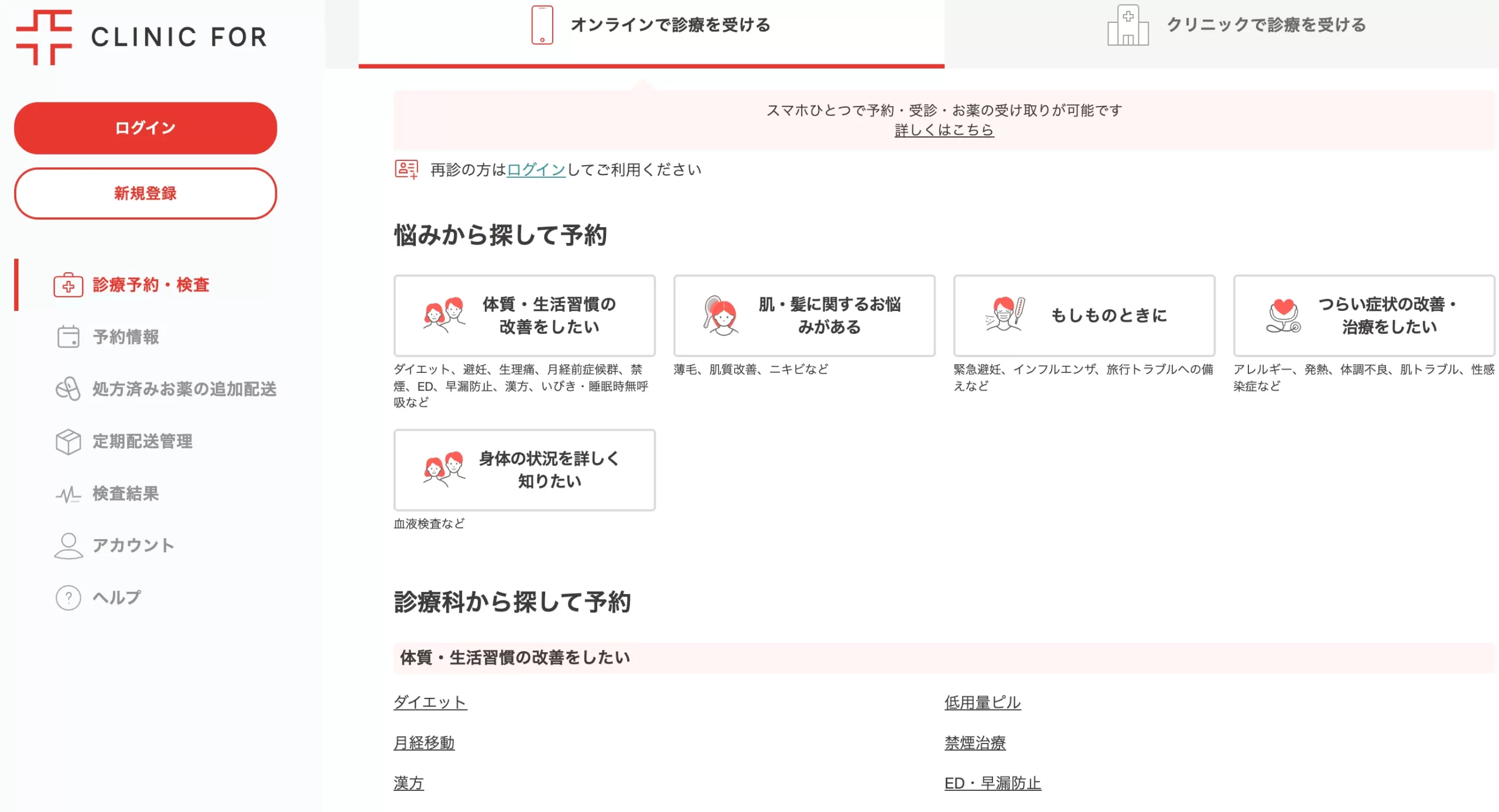
クリニックフォア

- 最適化された入力フォーム
- 安心感を醸成するデザイン
- ユーザー中心の情報設計
予約や問診の入力フォームがステップごとに分かりやすく区切られています。
これにより、ユーザーは入力の途中でつまずくことなく、離脱を防ぎ、ストレスのない予約体験を提供可能です。
白を基調とした清潔感のある配色と、整理されたレイアウトによって、医療機関としての信頼性と安心感を醸成しています。
「どの症状で悩んでいるか」「何をしたいか」といったユーザーの目的別に情報が構造化されています。これにより、ユーザーは適切な情報や診療メニューへ素早くたどり着けます。
にしたんクリニック

- 大胆な配色とグラフィック
- インフォグラフィックの活用
- 著名人の起用による安心感
医療機関のサイトとしては珍しい、大胆で鮮やかな配色とグラフィックデザインを採用しています。
これにより、他のクリニックとの明確な差別化を図り、一度見たら忘れられない強いインパクトをユーザーに与えます。
PCR検査の流れや料金体系など、複雑になりがちな情報をイラストや図を用いた「インフォグラフィック」で整理しています。
視覚的に分かりやすく伝えることで、ユーザーの理解を助けています。
広く知られた著名人をビジュアルに起用することで、クリニックの認知度と「知っている」という安心感を高め、サイトへのアクセスを促進しています。
デザインの良し悪しを“言語化”できる5つの視点
優れたデザインをただ「なんとなく良い」と感じるだけでは、自身のスキルアップにはつながりにくいものです。
ここでは、デザインのどの部分に着目すれば良いのか、具体的な5つの視点を紹介します。
この視点を持つことで、デザインの意図を深く読み解けるようになります。
- レイアウト
- 配色とカラーパレット
- タイポグラフィとフォント
- UIコンポーネントとインタラクション
- 写真とグラフィックの使い方
レイアウト
- グリッドシステムの活用
- 意図的な余白(ホワイトスペース)
- 視線誘導の意識
レイアウトはWEBサイトの骨格であり、情報の見やすさや伝わりやすさを大きく左右します。
多くの優れたサイトは、目には見えない格子(グリッド)を基準に要素を配置しています。
これにより、デザイン全体に一貫性と安定感が生まれます。
余白は単なる「空き」ではなく、意図的に余白を設けることで良い効果が生まれます。
関連する情報を近づけ、異なる情報は余白で離すことで、情報のグループを明確にし、格段に読みやすさが高まります。
ユーザーの視線は、アルファベットの「F」や「Z」の形に動く傾向があります。
この「F字・Z字パターン」を意識し、伝えたい重要な情報を視線の動きに沿って配置することが重要です。
配色とカラーパレット
- 配色の黄金比率
- 色彩心理の考慮
- アクセシビリティの確保
配色はサイトの印象を決定づける重要な要素です。
感覚だけでなく、論理に基づいた配色設計が求められます。
デザインのバランスを整える基本的なテクニックとして、サイト全体のベースカラーを6割、メインカラーを3割、そしてアクセントカラーを1割という「6:3:1」の黄金比率で構成する方法があります。
その上で、ブランドイメージやターゲット層に合わせ、色が与える心理的効果を考慮して色を選ぶことが大切です。
加えて、テキストと背景のコントラストを十分に確保し、誰もが見やすいデザインにするというアクセシビリティへの配慮も、現代のWEBサイトには不可欠と言えるでしょう。
タイポグラフィとフォント
- フォントの種類を絞る
- 適切なジャンプ率の設定
- 読みやすさの追求
タイポグラフィ(文字のデザイン)は、サイトの読みやすさと世界観の構築に直結します。
まず、サイト全体で使うフォントの種類を2〜3種類に絞ることで、デザインに統一感が生まれて情報の階層が明確になります。
見出しと本文の文字サイズの比率(ジャンプ率)を適切に設定し、コンテンツに視覚的なメリハリを付けることで読みやすさにつながります。
最終的には、サイトのターゲットや世界観に合った書体を選び抜き、行間や文字間を細かく調整して、長文でもストレスなく読めるように読みやすさを追求することが求められます。
UIコンポーネントとインタラクション
- 直感的なデザイン
- 視覚的なフィードバック
- 操作方法の一貫性
UIコンポーネントとは、ボタンやフォームといった、ユーザーが操作するパーツのことです。これらの使いやすさが、サイト全体の満足度を左右します。
これらのパーツは、ユーザーが一目見て「操作できる」とわかる直感的なデザインでなければなりません。
さらに、ユーザーがボタンを押した時に色が変化するなど、行動に対して視覚的なフィードバックを返すことで、操作が正しく伝わった安心感を与えます。
サイト内でこうした操作方法に一貫性を持たせることで、ユーザーが使い方を学習するコストを下げ、ストレスなくサイトを利用できるようになります。
写真とグラフィック
- 品質と一貫性
- 戦略的な活用
- 共感を呼ぶ人物写真
写真やイラストなどのグラフィック要素は、単なる飾りではなく、情報を補完しユーザーの感情に訴えかける強力なコミュニケーションツールです。
まず、デザイン全体の質を高めるためには、高解像度でブランドイメージに合った素材を厳選することが大前提となります。
その上で、文字だけでは伝わりにくい情報を補完したり、ユーザーの共感を呼んだりするために、画像を戦略的に活用することが重要です。
特に、ターゲット層が自分自身を投影できるような人物写真を選ぶことは、サイトへの親近感やサービスへの信頼感を醸成する上で非常に効果的でしょう。
参考デザインを“自分の武器”に変える3ステップ
インプットした情報を整理し、自分のスキルとして定着させるための具体的な3つのステップを解説します。
このプロセスを踏むことで、単なる模倣ではない、オリジナリティのあるデザインを生み出すことができます。
- ムードボードでデザインの方向性を固める
- ワイヤーフレームでレイアウトを組む
- UIデザインツールでビジュアルを制作する
ムードボードでデザインの方向性を固める
最初のステップでは、デザインの方向性や世界観を視覚的にまとめる「ムードボード」を作成します。
まず参考サイトを見て「良いな」と思ったボタンのデザイン、写真の雰囲気、配色などをスクリーンショットで切り取り、1枚のボード上に集めていきます。
次に、集めた要素のどこが魅力的なのかを言語化することで、これから作るデザインのコンセプトを明確にします。
こうして作成したムードボードをチームやお客さまと共有すれば、関係者間で完成イメージのズレが生じるのを防ぎ、デザインの方向性に対する認識をスムーズに合わせることが可能になります。
ワイヤーフレームでレイアウトを組む
次のステップでは、WEBページの骨格となる「ワイヤーフレーム」という設計図を組みます。
この段階では色や写真といったビジュアル要素は一旦考えず、どの情報をどこに、どのくらいの大きさで配置するかという、情報の優先順位とレイアウトの骨格設計に集中することが重要です。
参考サイトのグリッドシステムや情報配置をヒントにしながら、自身のサイトに必要なコンテンツのブロックを整理・配置していきます。
その際、パソコンとスマートフォンの両方で見た時の表示を考慮した、レスポンシブなレイアウトを組む視点が不可欠です。
UIデザインツールでビジュアルを制作する
最後のステップとして、UIデザインツールを使い具体的なビジュアルを制作します。
ステップ2で作ったワイヤーフレーム(骨格)とステップ1のムードボード(世界観)を基に、Figmaなどのツールでデザインを形にしていきます。
この時、参考デザインの優れた点を、自分なりに「なぜ良いのか」と分析した内容に基づいて応用し、自分のデザインに落とし込むことが大切です。
単なる模倣で終わらせるのではなく、プロジェクトの目的やターゲットユーザーに合わせて要素を再構築することで、あなただけのオリジナリティあるデザインを生み出しましょう。
デザインに迷った時の相談先
独学でデザインを学んでいると、どうしても一人で行き詰まってしまうことがあります。
参考サイトを分析しても自分のデザインにうまく活かせなかったり、客観的な評価がもらえずに不安になったりする時は、プロに相談するのも有効な手段です。
プロに相談するメリット
- 客観的な視点での課題発見
- 最新のテクニックや知識の習得
- 学習の効率化
専門家であるプロに相談することには、一人で悩み続けるよりも早く、的確に課題を解決できる可能性があります。
例えば、自分ではなかなか気づけないデザインの課題点や改善点を客観的な視点から指摘してもらえます。
また、日々進化するWEBデザイン業界において、実務で通用する最新のテクニックやキャリアに関するアドバイスを得られるのも大きな利点です。
結果として、一人で悩む時間を大幅に短縮し、効率的にスキルアップを目指すことが可能になります。
WEBCOACHでスキルの幅が広がった!

WEBCOACHの受講生の中には、もともとデザインの仕事を請け負っていたものの、ある時スキル不足が原因で受けたい仕事を断らざるを得なかった、という経験を持つ人もいます。
米川さんはその悔しさをバネにWEBCOACHで学習を開始。
仕事と両立しながらでも、専属のコーチがスケジュール管理をサポートすることで、学習を継続できました。
結果として、デザインスキルに自信が付き、以前はできなかった新しい領域の仕事にも挑戦できるようになった、という声が届いています。
無料カウンセリングでプロにアドバイスをもらおう!
もしあなたが今、デザインの学習方法やキャリアについて少しでも悩んでいるなら、一度プロに相談してみるのがおすすめです。
WEBCOACHでは、経験豊富なプロのコンサルタントによる無料カウンセリングを実施しています。
デザインの具体的な悩みから、デザイナーとしての働き方の相談まで、何でも気軽にお話しください。
満足度は95%以上で、無理な勧誘は一切ありません。
「まずは話を聞いてみたい」「質問したいことがある」というだけでも大歓迎です。
ぜひお気軽にお申し込みください。
まとめ
今回は、WEBデザインの参考になるサイト事例から、その分析方法、そして自分のデザインに応用するステップまでを解説しました。
最後に、重要なポイントを振り返りましょう。
- 優れた参考サイトを見て、デザインのインプット量を増やす
- 5つの要素を意識して参考サイトを分析し、「良いデザインの理由」を言語化する
- 分析した内容をムードボードやワイヤーフレームに落とし込み、自分のデザイン制作に活かす
- 一人で行き詰まった際は、プロへの相談も視野に入れ、効率的に課題を解決する
これらのステップを実践することで、あなたは優れたデザインをインプットし、質の高いアウトプットを生み出すサイクルを作ることができます。
ぜひ、今日から試してみてください。
この記事の内容を読んでWEBサイト制作に取り組んだ際に、どうしてもうまくいかないことも出てくるでしょう。
そんな時には一人で悩まずにプロに相談するのがおすすめです。
WEBCOACHの無料カウンセリングではWEBサイト制作に関する悩みをプロに質問し放題です。
無理な勧誘は一切ないので、プロの意見を参考にしたいというだけでも大歓迎です。
ぜひお気軽にお申し込みください。