Webデザイナーに未経験20代でもなれる?その理由と学習方法まで完全解説!

インターネットの普及と共に、注目を集めている職業がwebデザイナーです。
そんなWebデザイナーですが、20代の方はほとんどの方がなることができます!
また、現在Webデザイナーのボリューム層は30代なのですが、20代のうちから初めておくことによって成熟する頃には周りと比べて頭一つ抜けた存在になることができます。
ただ、「自分に合っているの?」「どうすればなれるの?」など不安な点は多いですよね。
今回は、そんな悩みを解決するために下記の情報を解説します!
- 20代・未経験からwebデザイナーになれる根拠
- リアルな働き方と年収
- 実際にwebデザイナーになれた人が考えるWebデザイナーの実体
より詳しい情報が知りたい方のためにマンツーマンWebスクール『ウェブコーチ』では、無料カウンセリングを実施しています。
無料カウンセリングでは、累計数千人が参加した圧倒的なデータを元に
- Webデザイナーになることができるのか?
- どのようにWebデザイナーになるのか?
を気になる疑問点や不明点と合わせて、プロのコンサルタントが全て解決します!
『ウェブコーチ』のカウンセリングは完全無料です。気になる方はぜひご参加ください!

20代は未経験でもwebデザイナーを目指すべき!その理由を解説

Webデザイナーに興味を持っている20代の方は積極的に目指すことを推奨しています。
主に以下の3つの理由があり、どれも魅力的な理由でしょう。
- Web業界において20代の市場価値が高く、求人が多いから
- 人材不足が今後さらに加速した際に成熟期を迎えるから
- 好きな場所で働ける上に働いた分稼げる環境であるから
実際に20代でweb業界未経験からwebデザイナーになった人は多くいるのですが、
20代であることはweb業界の転職市場において、むしろ有利に働きます。
求められるスキルの移り変わりが激しいweb業界において、20代の方は能力面や世代の特徴などを考慮すると市場価値が高く、未経験であっても重宝される傾向にあるからです。
では、3つの理由に関して詳しく見ていきましょう!
20代は市場価値が高く、web業界からも重宝されやすいので求人が多い

20代は吸収力や学習能力が他の世代に比べて高いため、成長スピードが求められるweb業界において重宝される傾向にあります。
また、20代はデジタルネイティブ世代と呼ばれており、幼いころからインターネットやデジタル製品に触れてきている世代です。
学校教育はもちろんのこと、普段の日常生活でもインターネットを通じて頻繁にwebデザインに触れてきています。
そのため、30代以降の世代と比べて、ユーザー視点でのデザインに対する理解力があります。
このように20代がweb企業から市場価値ある人材として人気がある背景には、学習能力の高さとwebデザインの濃いバッググラウンドが関係しています。
これから、それぞれの理由を深堀りしていくので、チェックしてみましょう。
実は正社員・派遣社員の未経験求人の多数が20代対象!
dodaの職種未経験者を対象としたwebデザイナー求人では、全63件のうち49件が20代・第二新卒歓迎求人です。
また、派遣社員募集は13件で正社員募集は47件と、未経験からでも正社員になれる求人が多くあります。
具体的な求人情報を下記の表で見てみましょう。
| 求人企業 | PRテック株式会社1 | 株式会社エルバイエル2 |
|---|---|---|
| 求人の特徴 | 完全未経験 第二新卒歓迎 1年間の研修あり | 実務経験不問 OJTでデザインスキルを習得可能 年齢構成:20〜40代 |
| 条件 | 学歴不問 正社員雇用 | 3ヵ月の契約社員後 正社員雇用 |
20代歓迎求人では長期間の研修でスキルを習得できる制度が整えられているため、学歴や経験不問の条件を実現できています。
吸収力と学習能力の高い20代は企業からも人気!
20代は吸収力や学習能力が高いので、転職や就職に有利です。
webデザイン未経験者を採用する場合には、経験者と比べて教育にリソースを割く必要があります。
そのため、同じリソースでより伸びやすく、会社目線で長い期間活躍できそうな若い方を選びます。
また、将来的に後進育成を担う人材やエース人材として、20代を確保して育てなければいけないという企業における人材育成の意識も、20代の市場価値を高くしている背景です。
このように20代未経験者を求めている企業も多いため、自分のwebデザイナーのキャリアやスキルを伸ばすためにも、20代の貴重な時間を無駄しないで積極的に挑戦することが大切です。
デジタルネイティブの20代は生活でwebデザインに触れている
ウェブ業界の就職や転職においては、デジタルネイティブ世代かどうかも重要な基準になります。
デジタルネイティブ世代とは、生まれたときからインターネット環境が存在していた世代のことです。
デジタルネイティブ世代には1990〜2000年代に生まれた人が含まれ、つまり2023年時点で年齢が33歳未満の人を指します。
デジタルネイティブ世代は、デジタル機器やインターネットに親しんでいることが一般的な特徴です。
そのため、デジタルネイティブ世代の20代であることは、webサイトの製作に必要な基礎的なデザイン思考があると認められるため、就職や転職において大きな強みとなります。
実際に20代未経験からwebデザイナーになった人の声
実際に未経験から2ヶ月で案件を獲得された方もいらっしゃいます。
今始めれば、人材不足が今後さらに加速した際にWebデザイナーとしての成熟期を迎えるから
今現在、Web業界の急速な発展と、近年進行しているDX化により、IT人材の需要が高まっています。
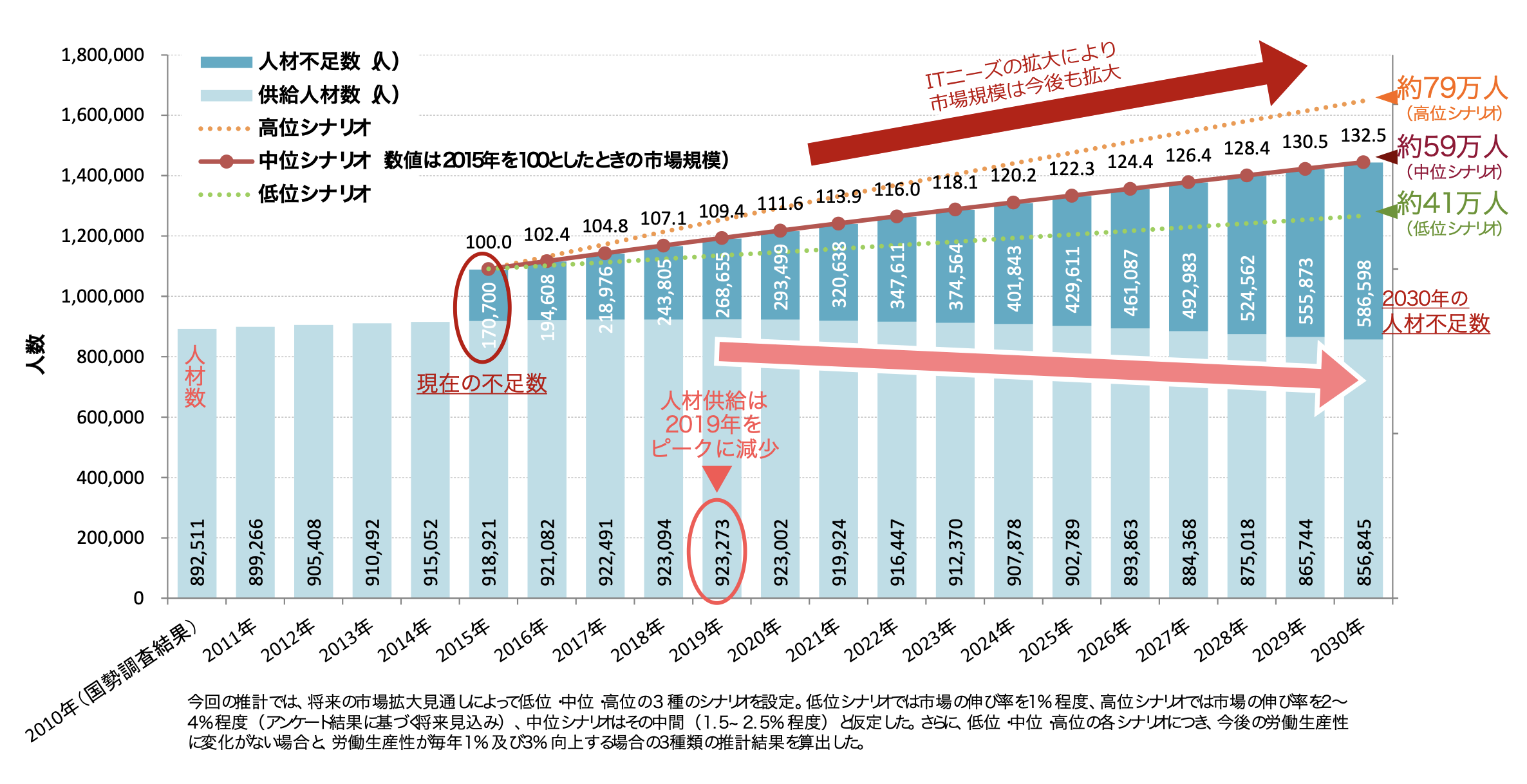
具体的には厚生労働省のデータによると現在約40万人の人材が不足しており、2030年には約60万人の人材が不足する予想です。

Webデザイナーになった場合、将来性は高く、自身の市場価値を高める大きなチャンスになります。
冒頭でもお話ししましたがWebデザイナーとして現在活躍されている方が多いのは30代です。
そのため、30代が最も戦力として考えられることが多い中で、より人材不足が進んだ時に周りと比べて成熟したスキルを持つことは自分だけの武器となります。
30代から始める人が多い中で早めのスタートを切ることをお勧めします!
好きな場所で働ける上に働いた分稼げる環境であるから
Webデザイナーには正社員とフリーランスという二つの働き方があります。(副業を除く)
今回はWebデザイナー特有の働き方というところなので、フリーランスWebデザイナーにフォーカスを当ててお話ししたいと思います。
フリーランスのWebデザイナーの場合、出社義務がないため好きな場所にいながら勤務することができます。
海外を回りながら、田舎のリゾートから、在宅で、などなんでもアリです。
特に20代の方の場合、結婚や家族の関係からも若いうちに会社に縛られず自分のやりたいことがあるという方もお多いのではないでしょうか?
また、フリーランスWebデザイナーは自分で案件を調整することができます。
必要最低限でいいという方はホワイトな働き方ができますし、大量に働いて稼ぎたいという方に対しても自分で仕事量を調整できるため好きなだけ働くことが可能です。
20代の若いうちに稼いでしまいたい、という方もいらっしゃれば20代は自分のやりたいことがあるからできるだけ働く時間を減らしたい方もいると思います。
Webデザイナーという職業はそのどちらの希望に対しても最適なアプローチです!
未経験から始めた20代webデザイナーのリアルな仕事内容とは?

20代のwebデザイナーが任される仕事内容は、案件獲得とwebサイト制作が主です。
webデザイナーの仕事は、クライアントワークです。
まずはクライアントからweb制作の案件を依頼してもらわなければ、制作が始まりません。
案件獲得は簡単なように思えますが、実は実績や知識が乏しい未経験者にとって1番難しい仕事です。
また、webデザイナーの本質的な仕事であるwebサイト制作も、20代のうちから経験できるお仕事です。
webサイト制作では、一般的なイメージとしてあるデザインだけではなく、下記の4つの工程が存在します。
webサイト制作にはデザイン力に加えて、さまざまな知識や事前用意が必要です。
では、案件獲得とwebサイト制作の仕事内容について具体的に見ていきましょう。
クラウドソーシングサイトで案件を獲得する
webデザイナーは、主にクラウドソーシングサイトを利用してホームページ制作やLP制作などの案件を獲得します。
クラウドソーシングサイトとは、企業が不特定多数の人に業務委託を募集しているwebサイトのことです。
具体的なサービスには、クラウドワークスやランサーズ、ココナラなどがあります。
クラウドソーシングサイトに掲載されているweb制作の案件に応募・提案し、条件に合う場合に契約できる仕組みです。
1つの案件に対して数十人ものwebデザイナーが応募するため、経験が浅いうちは案件獲得に苦労する場合も珍しくありません。
過去の実績と質の高いポートフォリオがあるからこそ、企業との取引が成立します。
案件獲得は安定してwebデザイナーとして活躍するうえで、もっとも重要な仕事です。
クライアントが望むWebサイトを制作する
webデザイナーは、契約したクライアントが望むようにwebサイトを制作する必要があります。具体的には、下記の工程でwebサイト制作を進めます。
| 工程 | 具体的な作業内容 |
|---|---|
| ヒアリング・調査 | クライアントからコンセプト・ターゲット・課題・興味があるデザインなどを細かく聞く クライアントの競合を調査する |
| 企画 | クライアントから得た情報をもとにWebサイトの構成を練る デザインカンプやワイヤーフレームなどデザインの見本を提示してアイデアを提案する |
| デザイン | IllustratorやPhotoshopなどのグラフィックソフトを用いて、色彩やレイアウトを調整する |
| コーディング | CSSやHTML、JavaScriptなどを用いて、webサイト上の動作を作る |
では、上記の工程を踏んで、実際に完成した作品例を見てみましょう!

20代の新人webデザイナーのリアルな働き方と年収を紹介!

この章では、実際に20代未経験からwebデザイナーになれた方のリアルについて、下記の2つの視点から紹介します。
- 20代の平均年収と比較
- 働き方
webデザイナーになってから、想定していた業務内容や束縛時間との違いに悩むことにならないためにも、それぞれチェックしておきましょう!
年収はどれくらい?20代の平均と比較
dodaが2021年9月から1年間にわたって集計したデータによると、20代のwebデザイナーの平均年収は325万円となっています。
同年代の全職種における平均年収は342万円なので、平均より17万円ほど低い結果です。
全職種の平均年収よりも低い理由として、webデザイナーは資格の有無が重視される職種とは異なり、スキルや実績が重視されることが挙げられます。
また、制作会社で雇用される場合には固定給となるため、管理職への登用やキャリアアップをしない限り、収入の大幅な増加は期待できません。
一方でフリーランスのwebデザイナーであれば任される案件が増えるごとに比例して収入も上がるため、なかには年収1,000万円を軽く超えている人もいます。
そのため、働き方の選択によっては同世代よりも高年収を狙えることを考えると、やはりwebデザイナーは魅力的な仕事といえるでしょう。
残業なしでリモートワーク!webデザイナーのリアルな働き方とは?
webデザイナーの働き方は、下記のようにさまざまです。
| Webデザイナーの働き方 | 働き方の特徴 |
|---|---|
| web制作会社の正社員・派遣社員 | クライアントから依頼されたweb制作を担う |
| インハウスデザイナー | 自社ブランドのweb制作を担う |
| フリーランスwebデザイナー | 企業に属せず独立してweb制作を請け負う |
| 副業webデザイナー | 本業とは別にweb制作を請け負う |
特にフリーランスのwebデザイナーは、時間と場所にとらわれない自由度の高い働き方が実現可能です。
というのも、仕事はほぼすべてオンラインで完結できるため、オフィスに出勤する頻度が減ります。
さらには、残業をするか・しないかも自分で決められます。
そのため、フリーランスになれば自分のペースで仕事ができるようになるため、暮らしにゆとりが生まれます。
このように自由な働き方を選べる手段があることも、webデザイナーの大きな魅力といえるでしょう!
webデザイナーに20代未経験からなるためのステップを完全解説!

20代未経験からwebデザイナーになるには、どうすればいいのでしょうか?
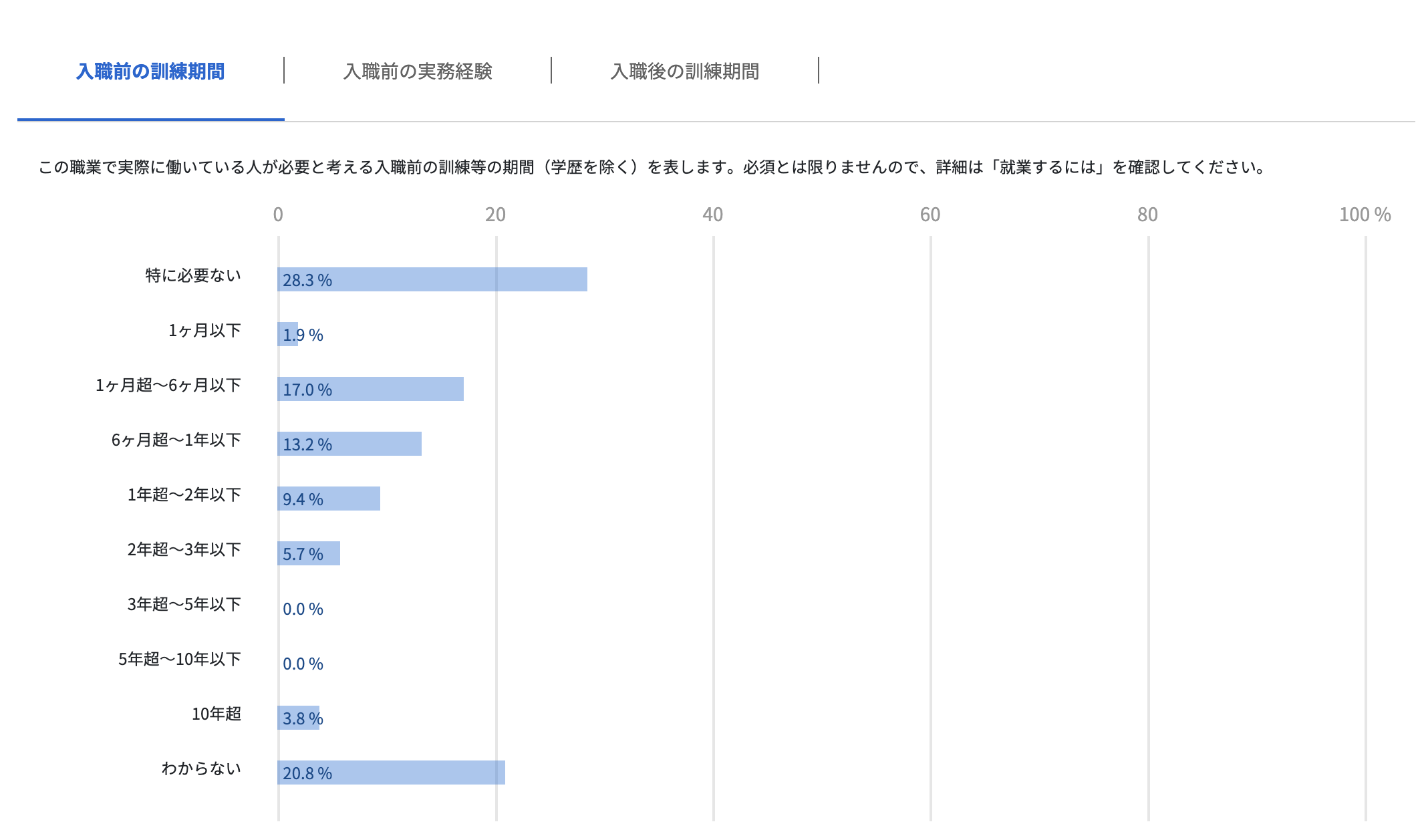
Webデザイナーにおいて訓練を行うことは必須になっています。
厚生労働省のデータによると少なくとも50%のWebデザイナーが専門的な訓練を行うべきだと回答しています。

そのため当サイトではスクールで確実な訓練を受けることを推奨しております。
20代未経験からでも確実にwebデザイナーになれる手順は、下記のとおりです。
webデザイナーになるためには、まずwebデザイナーに必要なスキル・能力を知ることが大切です。
そして、webデザイナーになるための知識を得たうえで、スキルを習得しましょう。
この章では、webデザイナーに必要なスキルの具体的な内容と20代未経験でもスキルを習得できる2つの方法を紹介します。

webデザイナーに必要なスキル・能力を知る
webデザイナーに求められる基本的なスキルは、主に下記の3つです。
- デザインスキル
- コーディングスキル
- ポートフォリオ制作スキル
これらのスキルは、未経験から独り立ちまでに平均半年から1年かかるといわれる営業などとは異なり、20代の未経験の人でも身につけやすいスキルです。
未経験でも習得しやすい理由には、上手に学んでいけばできるようになるイメージが多くあることが挙げられます。
また、そもそもwebデザインに必要なスキルは短期間で学べるうえに、20代にとって身近で親しみやすいwebは比較的簡単に理解できる内容も多くあります。
それでは、それぞれで必要なスキルの内容を具体的に解説します。短期間でwebデザインスキルを習得するためにも、順番にチェックしていきましょう。
作品の完成度を左右する!デザインスキル

webデザイナーに必要な1つ目のスキルは、デザインスキルです。
デザインスキルは、webサイトの完成度を左右する重要なスキルです。
デザインスキルとは、下記のような理論的にデザインできるスキルを指します。
| カテゴリ | スキル概要 | 作業例 |
|---|---|---|
| タイポグラフィ | 文字を美しく見せるスキル | 文字の大きさや配列の仕方などを考慮する |
| 色彩 | webサイトの配色バランスを 適切に判断するスキル | ベースカラーやアクセントカラーの配色を考える |
| レイアウト | 情報を適切に配置するスキル | 写真やボタンなどの配置を決める |
デザインスキルを習得するうえでは、IllustratorやPhotoshopなどの各種グラフィックソフトを扱える必要があります。
それぞれの内容を理解したうえで、IllustratorとPhotoshopを使いこなせるようにしましょう。
デザインをwebサイトの形に!コーディングスキル

webデザイナーに必要な2つ目のスキルは、コーディングスキルです。
デザインを普段webサイトで見る形にするためには、web開発用の言語を使ってコンピュータが理解できるように指示する必要があります。
そのため、webデザイナーはHTML・CSS・JavaScriptなどを開発ツール上で記述して、作ったデザインをPC画面上に表示したり動かしたりできるようにしなければなりません。
それぞれの言語の機能の特徴は、下記のとおりです。
| 言語名 | 機能 |
|---|---|
| HTML | コンピュータに文章を表示させる機能 |
| CSS | 文字やレイアウトを装飾する機能 |
| JavaScript | デザインに動きを加える機能 |
特に、HTMLとCSSは基本的なコーディングスキルとして求められるため、まずはHTMLとCSSを優先的に習得するようにしましょう。
あなたの実績をアピール!ポートフォリオ制作スキル
webデザイナーに必要な3つ目のスキルは、ポートフォリオ制作スキルです。
ポートフォリオとは、「自分がどのようなサイトを作れるのか」「どのようなwebデザインのスキルを持っているのか」など、クライアントに自分のことをわかりやすく伝えるためのものです。
クライアントはポートフォリオを見て、webデザイナーの技術レベルを判断します。
案件獲得や転職のためには、ポートフォリオを作って自分の能力をアピールする必要があります。
ポートフォリオの完成度が高ければ高いほど、好条件での転職や高単価案件の獲得につながります。
そのため、IllustratorやPhotoshopを使ったデザインスキルとHTML・CSSなどのコーディングスキルをある程度習得できれば、すぐにオリジナルのポートフォリオ制作に取りかかりましょう!
20代未経験でもスキルを習得できる2つの方法
20代未経験からwebデザインのスキルを習得するなら、独学かスクールがおすすめです。
独学はかかる費用がツール代と書籍代くらいなので安く済みますが、学ぶべき内容の取捨選択が難しく時間がかかってしまいます。
一方で、スクールは学習環境が整っていて、ゼロからでも短期間でwebデザインスキルを習得できるメリットがあります。
では、それぞれの方法のメリットやデメリットを詳しく見ていきましょう!
費用を安く抑えられる独学
まずは、独学でwebデザインスキルを習得する場合のメリットとデメリットを下記の表にまとめました。
メリット
- 出費を安く済ませられる
- 自分の好きな時間に学習できて仕事や家庭と両立しやすい
デメリット
- 学ぶ内容の取捨選択が難しい
- 挫折しやすい
webデザインスクールと比較すると、独学の方が学習に必要なコストを節約できるメリットがあります。
一方でwebデザインのスキルはたくさんあるため、未経験の方にとって何から始めるべきかを正しく取捨選択するのは簡単ではありません。
そのため、企業が求めるスキルを習得するまでに時間がかかり、遠回りになってしまう可能性が考えられます。
20代の市場価値の高さを活かし、webデザイナーとしてのキャリアを確立するうえでは、少しでも早くスキルを身につけるべきです。
そのため、20代未経験の方に独学はおすすめしません。
成長できる環境が整ったスクール
次に、スクールでwebデザインを学ぶメリットとデメリットを下記の表で見てみましょう。
メリット
- 学習サポートが充実している
- 独学よりも短期間で身につけられる場合が多い
- プロの講師に質問ができる
デメリット
- 費用が高い
20代の市場価値を活かすうえでは、独学より早くスキルを身につけられるスクールの方がおすすめです。
ただし、さまざまなスクールがあるため、時間を無駄にしないためにもスクール選びには注意が必要です。
スクール選びを成功させるためには、下記の3つのポイントを押さえるようにしましょう。
- 挫折しがちな人でも最後までやり切れるサポート体制が整っている
- 貴重な20代を無駄にせず、短期間で集中的に学習ができる環境がある
- 社会人経験の少ない20代でも案件が獲得できるレベルまで成長できるサポート体制がある
学習サポート体制・短期集中コース・案件獲得サポートが充実しているスクールは、安心して受講できます。
未経験から確実にスキルを習得するためにも、3つのポイントを網羅したスクールに通いましょう!

webデザインを学ぶ上での不安や学習方法について相談したい方は無料カウンセリングへ

webデザインを学ぶうえでの不安や学習方法について相談したい方は、オンラインのWebデザインスクール『WEBCOACH』の無料カウンセリングをご利用ください!
WEBCOACHとは、webデザイン思考からillustrator・Photoshopの使い方、ポートフォリオ用のデザインまで、全部で26種類のwebスキルが学び放題の副業・フリーランス特化型スクールです。
WEBCOACHの無料カウンセリングでは、実際に20代未経験からフリーランスになった人から下記のことを聞けます。
- 実際にどうやってwebデザインスキルを学んだのか
- 20代で新しいことをするのに不安はなかったか
現役フリーランスの話を聞ける機会はそうありません。
「スキルアップする学習方法が知りたい」「理想のキャリアを相談したい」など、どのようなご相談・ご質問も受け付けておりますので、お気軽に無料カウンセリングへお申し込みください!