未経験からWebデザイナーになるには?具体的な手順や必要スキルを解説

「28歳未経験の私でもWebデザイナーになれるの?」
「Webデザイナーの学習を独学で始めてみたけど、このままの学習方法で良いか不安…」
そんな不安を抱えながら自由な働き方を目指してWebデザイナーになりたいと考えている方が多いのではないでしょうか?
結論からいうと、Webデザイナーには適切な学習手順を踏み、効率的にスキルを身につければ半年程度でなることができます。
この記事では、実際にWebデザイナーになった人たちの成功事例をもとに、以下の内容を詳しく解説します。
- 未経験からWebデザイナーになるための具体的なロードマップ
- Webデザイナーになるために必要なスキルと効率的な学習方法
- Webデザイナーへの転職活動で重要なポートフォリオの作り方
- 実際にWebデザイナーになった人の実体験
もし、「Webデザイナーになるために1人で学習や転職活動を進めていくのが不安…」という方がいたら、まずはWeb業界のプロへ気軽に相談してみることをおすすめします。
WEBCOACHでは、無料カウンセリングを通してWebデザイナーになる方法やWebデザイナーを学ぶ方法などの悩みを解決します。
また、あなたの現在の状況やライフスタイルに合わせた最適なロードマップを一緒に考えてもらえるので、「遠回りして時間を無駄にする」心配もありません。
無理な勧誘は一切ないので、ぜひお気軽にご参加ください。
Webデザイナーとはどんな職業?

Webデザイナーという職業に興味を持ったものの、「具体的にどんな仕事をするの?」「将来性はあるの?」といった疑問をお持ちかもしれません。
ここでは、Webデザイナーの仕事内容から需要、平均年収といった基本的な情報を解説します。
まずはWebデザイナーという職業の全体像を掴みましょう。
Webデザイナーの仕事内容
Webデザイナーとは、Webサイトやアプリケーションの見た目部分をデザインする専門職です。
主な役割は、クライアントの要望をヒアリングし、目的を達成するためのデザインを制作すること。
具体的な業務内容は多岐にわたります。
- ワイヤーフレーム作成:Webページの骨格となる設計図を作成します。
- デザインカンプ制作:ワイヤーフレームを基に、色や写真、文字などを配置し、完成イメージを作成します。
- コーディング:デザインカンプを基に、HTMLやCSSといった言語を使ってWebページを構築します。
- UI/UX設計:ユーザーが「使いやすい」「心地よい」と感じるような設計を行います。
近年では、ただ美しく作るだけでなく、Webサイトの成果(売上向上や問い合わせ増など)に責任を持つ「結果を出せるデザイナー」が求められる傾向が強く、マーケティング視点も非常に重要になっています。
Webデザイナーの需要
結論として、Webデザイナーの需要は今後も安定して高い状態が続くと考えられます。
あらゆるビジネスでWebサイトやSNSの活用が不可欠となり、オンラインでの見せ方が事業の成功を大きく左右するようになったからです。
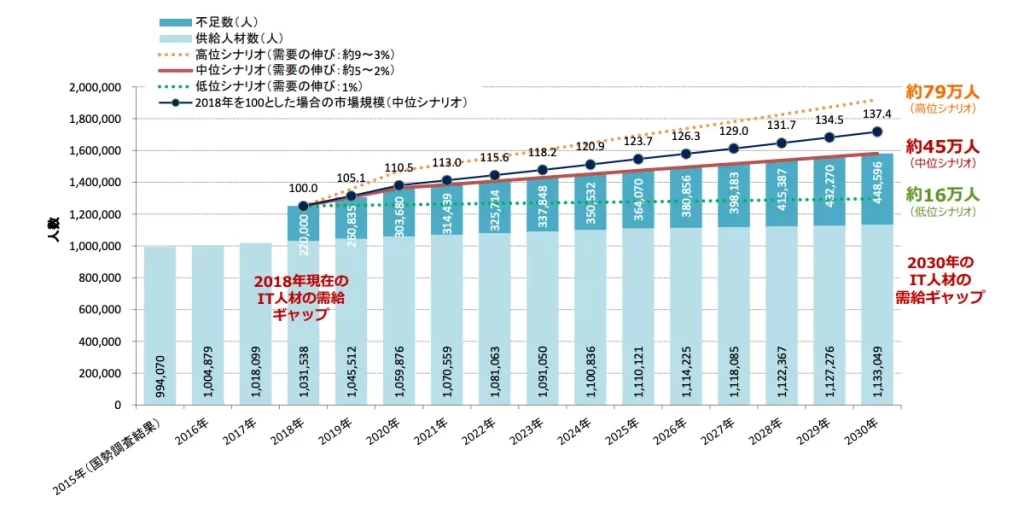
経済産業省によると、Webデザイナーを含むIT人材の不足は今後さらに拡大していくことが予想されています。
そのため、Webデザイナーの需要は伸びていくことが分かります。

特に、以下のようなスキルを持つWebデザイナーは市場価値が高く、企業から重宝されるでしょう。
- マーケティングができるWebデザイナー
- 数字に強いWebデザイナー(データ分析ができるなど)
- 設計からコーディングを駆使してデザインができるWebデザイナー
一方で、AI(人工知能)の進化により、簡単なデザイン作業は自動化されつつあります。そのため、単純なデザインスキルだけでは他のデザイナーとの差別化が難しく、AIにはできない「課題解決能力」や「提案力」といった付加価値が求められる時代です。
Webデザイナーの平均年収
Webデザイナーの年収は、スキルや経験、働き方によって大きく変動します。
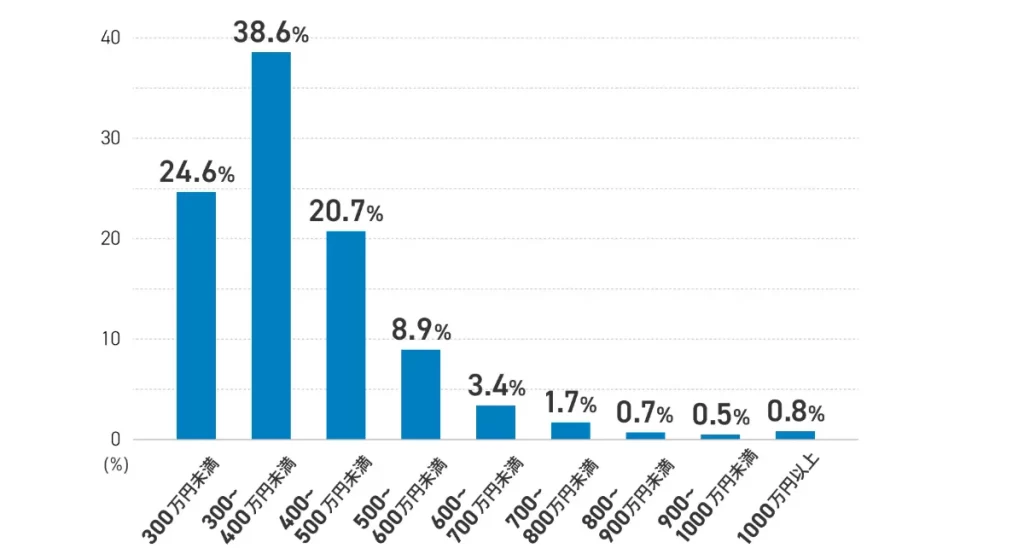
dodaによると、Webデザイナーの平均年収は378万円とされており、未経験からのスタートでは、年収250万円~350万円程度が一般的です。
しかし、スキルを磨き経験を積むことで、需要の高まりと相まって年収アップが見込めると言えます。

特に、Webマーケティングの知識やUI/UXデザインの専門性を身につけることで、年収800万円以上を目指すことも不可能ではありません。
また、フリーランスとして独立した場合は、自身のスキルと営業力次第で月収30万円から100万円以上と、会社員の給与を大きく上回る収入を得るチャンスもあります。
Webデザイナーに必要な3つのスキル

Webデザイナーとして活躍するためには、大きく分けて3つのスキルが必要です。
下記3つのスキルをバランス良く習得することが、市場価値の高いデザイナーになるための鍵となります。
UI構築や設計、ツールを扱うデザインスキル
デザインスキルは、Webデザイナーの根幹をなす最も重要な能力です。
具体的には、以下の知識とスキルが求められます。
デザインツールの習得
- UIデザインやワイヤーフレーム作成ツール:Figma, Adobe XD
- 写真の加工やイラスト・ロゴ作成ツール:Photoshop, Illustrator
デザインの基礎知識
- 色彩理論:色の組み合わせでサイトの印象をコントロールします。
- タイポグラフィ:文字の読みやすさや美しさを追求します。
- レイアウト設計:情報を整理し、ユーザーに分かりやすく伝えるための配置を考えます。
その他、ユーザーが直感的に操作できる「使いやすさ」を意識したUIデザインの設計スキルや異なる画面サイズでもレイアウトが崩れず閲覧できるようにするレスポンシブデザインに対応していくことも求められます。
HTMLやJavaScriptなどのプログラミングスキル
デザインをWeb上で形にするためには、プログラミングスキルが不可欠です。
デザインしかできないデザイナーよりも、コーディングまでできるデザイナーの方が圧倒的に需要が高くなります。
- HTML/CSS:Webサイトの骨組みを作る「HTML」と、見た目を装飾する「CSS」は基本知識
- JavaScript :Webサイトに「動き」を加えるための言語です。リッチな表現が可能になるため、市場価値が大きく向上します。
- WordPress:世界で最も利用されているCMS(コンテンツ管理システム)です。WordPressの仕組みを理解し、カスタマイズできるスキルがあると、対応できる案件の幅が格段に広がります。
未経験の方は、まずHTML/CSSの基礎を固めることに集中しましょう。
上記の2つが理解できると、Webサイトがどのような仕組みで表示されているのかが分かり、デザインをする上でも「実装可能なデザイン」を意識できるようになります。
その上でJavaScriptやWordPressを学ぶと、スキルの掛け合わせで一気に市場価値を高めることができますよ。
UX向上や顧客理解へのマーケティングスキル
これからのWebデザイナーには「マーケティングを理解していること」が当たり前になる可能性が高いです。
なぜなら、Webサイトを作る最終的な目的は「売上向上」や「認知拡大」といったビジネス課題の解決だからです。
- UXの視点:ユーザーがサイトを通じて「良い体験」を得られるかを考えます。
- ペルソナ設定:ターゲットとなる顧客像を具体的に設定し、そのユーザーに響くデザインを設計します。
- データ分析:Googleアナリティクスやヒートマップツールを使い、データに基づいてデザインの改善提案を行います。
マーケティングスキルを身につけることで、「なぜこのデザインにしたのか」を論理的に説明できるようになります。
そのため、クライアントからの信頼を得やすく単なる作業者ではなく「ビジネスパートナー」として評価されるでしょう。
でも、「基本的なWebスキルは身につけられても、UXやマーケティングスキルまで身につけるのは難しい…」と不安になる方が少なくないと思います。
確かにUXやマーケティングスキルは実際に案件や顧客とのやりとりを通じて磨かれるスキルとなります。
そんな方は、Webデザインスクールで実際の案件を担当しながらUXやマーケティングスキルを含むWebデザイナーになるためのスキルを身につけるのがおすすめです。
WEBCOACHでは、合計47個のWebスキルを担当のコーチを一緒に学習しながら、最大5件の案件とともに実践力を強化できます。
無料カウンセリングではWebデザイナーに関する悩みだけでなく、あなたにあった学習ロードマップまで作成してくれるのでぜひこの機会に受けてみてはいかがでしょうか?
未経験からWebデザイナーになる手段5選

未経験からWebデザイナーを目指すための学習方法は、主に5つあります。
それぞれにメリット・デメリットがあるため、ご自身の性格やライフスタイルに合った方法を選ぶことが重要です。
完全独学
完全独学は、書籍やYouTube、オンライン教材などを活用し、自分の力でWebデザイナーの学習を進める方法です。
メリット
- コストを最小限に抑えられる
- 自分のペースで学習できる
- 無料の教材も豊富にある
デメリット
- スキルの習得に時間がかかりやすい
- 学習計画を全て自分で立てる必要がある
- 疑問点をすぐに質問できる環境がない
完全独学は、費用を抑えられる点が最大の魅力です。
しかし、「何をどの順番で学ぶべきか」という指針がなく、モチベーション維持も難しいため、自己管理能力が非常に高い人でないと挫折しやすいという大きなデメリットがあります。
特に学習計画を立てるのが苦手、1人ではモチベーションが保てずダラダラ進めてしまう方は注意が必要です。
Webデザインスクール
Webデザインスクールでは、教材や講師が揃った環境で学習できるため、未経験者でもスムーズにスキルを習得できます。
学習計画も目標に応じてカスタマイズされ、不明点はすぐに講師へ質問できるため、独学のように悩んで時間を無駄にすることがありません。
メリット
- 最短ルートでスキルを習得できる
- 現役のプロにいつでも質問できる
- 実務を想定した課題に取り組める
- ポートフォリオ制作のサポートがある
- 就職・転職支援が充実している
デメリット
- 独学に比べて費用がかかる
- スクールによっては合わない場合がある
費用はかかりますが、効率的に学習を進め、挫折する可能性を大幅に減らせるのがWebデザインスクールの強みです。
特に、1人で計画的に学習を続ける自信がない方や、ダラダラと進めてしまい時間だけが経過してしまう方には最適な選択肢と言えるでしょう。
実際に、WEBCOACHではあなたに最適なロードマップと担当コーチのサポートのもとで、短期間で効率的にWebデザインを学べます。
時間を無駄にせず、確実にスキルを身につけたい方はまず無料カウンセリングでWebデザイナーの学習方法や働き方について聞いてみてはいかがですか?
オンラインサロンに参加する
オンラインサロンに参加することで、独学をしながら学習コンテンツを活用したり、他の会員と情報交換をしたりすることができます。
メリット
- 現役デザイナーから実践的な情報を得られる
- 同じ目標を持つ仲間と繋がれる
- スクールより費用が安い(月額数千円〜)
デメリット
- 体系的な学習カリキュラムはない
- 受け身の姿勢では何も得られない
- 学習の補助的な位置づけ
ただし、スクールのように体系的なカリキュラムは用意されていないため、自分で学ぶ意欲やスケジュール管理能力が求められます。
そのため、オンラインサロンは学習のメインというよりは、独学やスクールでの学習を補うための「情報収集の場」として活用するのがおすすめです。
専門学校
専門学校に通う場合、通常2年間のカリキュラムとなりますが、夜間コースもあるため、社会人でも学びやすい選択肢です。
Webデザインだけでなく、「デザインとは何か」といった基礎からデザイン理論や美術基礎も含めた内容まで学べるため、より幅広い知識を得られるのが特徴です。
メリット
- 学習範囲が広くWebデザイナーのスキルを深く学べる
- 就職活動のサポートが手厚く、企業との繋がりも豊富
デメリット
- 実務を経験できない
- 時間がかかってしまう
専門学校でWebスキルを学びたい方は、事前にカリキュラムの内容を確認し、実践的なスキルが身につくかを見極めることが重要です。
例えば、「HAL東京」では科目別フリープランを提供しており、必要なスキルだけを選んで学習できます。
未経験から働く
Web制作会社などで、アシスタントやインターンとして働きながらスキルを学ぶ方法です。
未経験でも、現在の職場にWebデザインの業務がある場合は、手を挙げてチャレンジするのも一つの方法です。
メリット
- 給与をもらいながら実務経験を積める
- 現場のスピード感や流れを体感できる
- 即戦力として成長しやすい
デメリット
- 未経験可の求人が非常に少ない
- 最低限の基礎知識がないと採用されない
- 最初は雑務が多く、デザイン業務ができない可能性もある
実務経験を積めるのは大きなメリットですが、求人数が少なく、採用のハードルも高いのが現実です。
HTML/CSSの基礎知識や、ポートフォリオ(学習中に作った作品)の提出を求められることがほとんどという点には注意しましょう。
未経験からWebデザイナーへ就職・転職するロードマップ

ここからは、未経験からWebデザイナーになるための具体的な5ステップを解説します。
「未経験からWebデザイナーになるにはどうしたら良いの…」と悩む方はこのロードマップを参考にすれば、「次に何をすればいいか」で迷うことはありません。
【1週間】パソコン・デザインツールなどを準備する
まずは、学習を始めるためにパソコンやデザインツールの準備をしましょう。
Webデザインは複数のツールを同時に使用するため、ある程度のスペックが必要です。
快適に作業するなら、メモリは16GB以上、ストレージはSSD 256GB以上を搭載したモデルがおすすめです。
OSはMacとWindowsのどちらでも問題ありませんが、デザイン業界ではMacユーザーが多い傾向にあります。
また、デザインツールとしては下記2つから選べば間違いないです。
- Figma:基本的な機能は無料で利用できます。
- Adobe Creative Cloud:PhotoshopやIllustratorが含まれるプランを契約します。学生・教職員版であれば、通常より安く利用可能です。
【2〜4ヶ月】Webデザイナーの学習をし、スキルを習得する
準備が整ったら、いよいよスキル習得のフェーズです。下記5ステップで学習を進めるのが効率的です。
- デザイン基礎:色彩、タイポグラフィ、レイアウトの原則を学びます。
- HTML/CSS:Webサイトの見た目を作るための基礎を学び、簡単なWebサイトを模写します。
- JavaScript/jQuery:サイトに動きをつける方法を学びます。
- デザインツールの操作:FigmaやPhotoshopを使い、バナーやWebサイトのデザインカンプを作成します。
- WordPress:サイトの構築方法を学びます。
学習でつまずかないためには、「インプット(学習)」と「アウトプット(実際に作る)」を繰り返しましょう。
アウトプットしたものは必ずできた点とできなかった点を確認し、その後のアウトプットに活かしていくことが重要になります。
一方で、「自分でアウトプットしたものをどうやって振り返れば分からない…」という方がいると思います。
確かに未経験の状態で制作物を的確に分析して、次に活かすという行動は少し難易度が高いです。
そんな方は、Webデザインスクールで実際の現場で働くプロによる様々な視点からのアドバイスが得られる環境で学習するのがおすすめです。
WEBCOACHでは、採用率5%を突破した優秀なコーチによるアドバイスと整った学習環境で迷うことなくWebスキルを身につけることが可能です。
いきなり登録して始めるのはハードルが高いので、まずは無料カウンセリングであなただけの学習ロードマップを作成することから始めてみましょう。
【1〜2週間】ポートフォリオを制作する
ポートフォリオとは、あなたのスキルや実績を証明するための「作品集」のことです。
Webデザイナーの就職・転職活動において、履歴書や職務経歴書以上に重要視されるため制作しておくのがおすすめ。
ポートフォリオは、クライアントが求めるスキルを満たしていることを証明することが重要なので下記ポイントを意識しましょう。
- 掲載する制作物の数:3〜5点を目安に作成しましょう。
- 制作物の種類:架空のカフェのWebサイト、友人のお店のLPなど、実案件を想定して制作します。
- アピールする内容:見た目の美しさだけでなく、「なぜこのデザインにしたのか」「どんな課題を解決するために工夫したのか」といった思考プロセスを文章で説明することが重要です。
ポートフォリオの質が、あなたの評価を大きく左右すると言っても過言ではありません。
そのため、しっかりとポートフォリオのコンセプトや見せ方を考えながら制作するのが重要です。
【1ヶ月〜】案件に応募し実務経験を積む
ポートフォリオが完成したら、クラウドソーシングサイトなどを活用して、実務経験を積みましょう。
まずは低単価な案件でも良いので、「バナー制作」や「簡単なWebサイト修正」など、実績を作ることがポイントです。
実際に案件を通して、クライアントとのコミュニケーションや、納品までの流れといった実務スキルを学ぶことができます。
1つでも実務経験があれば、それは転職活動における強力なアピール材料となるので積極的に挑戦しましょう。
【2週間〜】転職・就職活動を行う
ポートフォリオと実務経験という武器を手に、いよいよ転職活動の開始です。
まずは転職サイトや転職エージェントに登録し、どういった応募先があるのかを把握しましょう。
その際は、複数の転職サイトやエージェントの情報をもとに比較検討することが重要になります。
- Web制作会社:様々な業界のサイト制作に携われます。
- 事業会社:自社サービスのWebデザイナーとして、深くサービスに関われます。
- 広告代理店:プロモーションに関わるデザイン業務が中心です。
もし書類応募が全く通らないのであれば、実務経験を増やしポートフォリオを充実させるのも一つです。
面談後の不採用となれば、企業とのミスマッチなどがありますが、書類の場合はポートフォリオなどが不十分と見受けられているかもしれません。
また、面接ではスキルだけでなく、学習意欲やコミュニケーション能力もアピールすることも忘れないようにしましょう。
Webデザイナーになる際のポートフォリオの作り方

ポートフォリオはWebデザイナーにとって名刺代わりとなる非常に重要なものです。
採用担当者はあなたのポートフォリオを見て、スキルレベルやデザインセンス、思考力を判断します。
ここでは、採用担当者に「会ってみたい」と思わせるポートフォリオの作り方を3ステップで解説します。
実績としてアピールするための制作物を作成する
まずは、ポートフォリオサイトに掲載する作品を3〜5点用意します。
ただ作るのではなく、戦略的に作成することが重要です。
例えば、「30代女性向けのオーガニックコスメECサイト」「都内のITベンチャー企業の採用サイト」など、具体的なターゲットや目的を設定することで、課題解決能力をアピールできます。
その上で、各作品についての制作情報を必ず明記しましょう。
- 制作期間
- 使用ツール(Figma, Photoshopなど)
- 担当範囲(デザイン、コーディングなど)
- 工夫した点、デザインの意図
また、掲載す作品として、コーポレートサイト、LP、ECサイト、バナー広告など、様々な種類のデザインができることを見せると、対応力の高さが伝わります。
でも、Webスキルを学習し始めて数ヶ月で制作物を作成し、ポートフォリオとしてまとめることが難しいと感じる方が多いのではないでしょうか?
「ただでさえ制作物を作るので手一杯なのに、ポートフォリオ作成まで…」と悩むと思います。
もし、制作物やポートフォリオの作成方法やWebデザイナーの学習をサポートして欲しいと感じるのであれば、WEBCOACHのようなWEBデザインスクールの利用を検討してみましょう。
ポートフォリオサイトを作成する
作品が準備できたら、それらをまとめるための自分自身のWebサイト(ポートフォリオサイト)を作成します。
ポートフォリオサイト自体も、あなたのスキルを証明する作品の一つとなります。
ポートフォリオサイトは、自分でコーディングを行う、もしくはノーコードツールを使うことで作成できるので自分に合った方法を試してみましょう。
- WordPress:カスタマイズ性が高く、ブログ機能などで自身の考えを発信することもできます。
- STUDIO:コーディング不要で手軽に作成できるツールです。無料で始められますが、デザインの自由度は制限される場合があります
- note:シンプルかつ始めやすいのが特徴のツールです。
ポートフォリオサイト作成時には、シンプルで見やすく、作品が主役になるようなデザインを心がけましょう。
また、PCでもスマートフォンでも最適に表示されるようにレスポンシブ対応させることが必須となります。
応募先に伝わるようにポートフォリオをまとめる
ポートフォリオは、ただ作品を並べるだけでは不十分で、あなたの強みや人柄が伝わるように、見せ方を工夫する必要があります。
そこで最も重要になるのが「思考のプロセス」を言語化することです。
- なぜその構成・デザインにしたのか?
- 設定した課題に対して、どのようなアプローチで解決しようとしたのか?
ポートフォリオをまとめる際には、上記のポイントに対する自分なりの答えを、各作品の説明文に具体的に記述してください。
見た目のデザインスキル以上に、「考える力」が採用担当者には高く評価されます。
未経験からWebデザイナーになった人の実体験

ここでは、実際にWEBCOACHに入学し、未経験からWebデザイナーになった人たちの実体験を紹介します。
未経験からたったの2ヶ月で大型案件を受注!
医療関係の企業で働かれている中、未経験でWEBCOACHに入会した藤田さん。
家族の死をきっかけに、「時間や場所にとらわれない働き方」を目指し、Webデザインの学習を始めました。
しかし、ただ学ぶだけでは不十分だと考え、積極的に外部の交流会にも参加。
教科書を活用して体系的に学習し、自分のスキルレベルを客観的に把握しながら成長を続けました。
その結果、学習開始からわずか2ヶ月で大型案件を受注することに成功!
実際に案件獲得できた理由として、「コーチの的確なフィードバックがあったからこそ、短期間で実践的なスキルが身についた」と語ります。
未経験からでも、正しい学習方法と行動次第で、短期間で成果を出せることが分かります。

子育てをしながらWebデザイナーに!
コロナ禍と妊娠をきっかけに収入減を経験し、パート勤務の限界を感じた竹本さん。
より柔軟な働き方を求め、Webデザイナーを目指して学習を開始しました。
最初は「デザインとは何か」「フリーランスとは何か」という基礎からのスタート。
しかし、「何から手をつければいいか分からない」状態ですぐに挫折してしまいました。
そこで、Webデザインだけでなく、マーケティングや確定申告まで学べる点に魅力を感じ、WEBCOACHに入会しました。
お子さんが幼稚園に通うまでは、夜(21:00~24:00)に学習を進め、それ以降は昼間の時間を活用。
育児と両立しながらスキルを磨き、理想の働き方を実現した竹本さんは、「無料カウンセリングの際に正しい道筋で学ぶ方法を知れたからこそ、回り道せずに学ぶことができた」と実感しています。

独学での失敗を乗り越えHP制作を受注!
あやさん(20代)は、将来的に在宅や好きな場所で働けるようなWebデザイナーという働き方に憧れ、独学を始めた興味を持ちました。
一方で、今までIT業界に全く触れていない右も左も分からない状態で、独学での学習も思うように続かない状態でした。
そんな中で無料カウンセリングをきっかけにWEBCOACHに入会し、体系的な知識と実践的なスキルを習得。
見事にホームページ制作案件を獲得し、「遠回りに見えても、正しい道筋で学ぶことが一番の近道だった」と実感しています。

販売員をしながら副業Webデザイナーに!
販売員として多忙な日々を送る田中さん(20代)は、自分の作ったデザインでクライアントの方に喜んでもらえるようなWebデザイナーへの働き方に興味を持ちました。
一方で、「webデザイナー 仕事」「Webデザイナー 独学」といった形で調べても未経験から働ける環境が見つからず、自分だけで学習することが難しいと感じWebスクールを検討していました。
そんな中、WEBCOACHの無料カウンセリングを受けて「すごい嘘偽りのない、売ってくる感が一切なくて、なんて素敵なサービスなんだろうなと感じた」といった印象を受け入会されました。
その後は、仕事の繁忙期と学習の両立に苦労しながらも、隙間時間を活用し、コーチと二人三脚で学習を継続。
結果的に2ヶ月で案件獲得を叶えることができ、「同じ目標を持つ仲間と励まし合えたから、最後まで頑張れた」と今では安定して副業収入を得ています。
実際にWEBCOACHはあなたのキャリアを真剣に考えるからこそ、適切なアドバイスとロードマップのもとでしっかりサポートしていきます。
実際に自分のキャリアについても相談してみたいという方は、ぜひキャリアの相談や現状の悩みの相談に活用してみてください。

Webデザイナーにおける正社員以外の働き方3選

Webデザイナーの魅力は、スキルさえあれば多様な働き方を選べる点にあります。
ここでは、Webデザイナーとして「自由な働き方」を実現する、正社員以外の選択肢を3つ紹介します。
リモートで自由に稼げる副業
現在の本業を続けながら、空いた時間を使ってWebデザインの仕事を請け負うスタイルです。
大きなメリットとして、収入の柱を確保したままリスクなくWebデザイナーとしての経験を積める点があります。
また、スキルレベルに応じて月々5万円〜30万円程度の副収入が期待できるため「家族で使えるお金をもう少し増やしたい!」という方にぴったりです。
実際の始め方としては、クラウドソーシングサイトで、バナー作成などの小さな案件からスタートするのが一般的です。
在宅勤務が可能なフリーランス
フリーランスは組織に属さず、個人として独立して働くスタイルです。
働く時間や場所、受ける案件や料金設定などを全て自分でコントロールできるのが大きなメリットです。
また、在宅勤務で通勤時間もなく、ライフスタイルに合わせた働き方が可能です。
気になる収入面は、スキルと実績次第で、会社員の給与を大きく上回る高収入を目指せるため月々10万円〜50万円といった幅があります。
ただし、営業活動や経理処理など、デザイン以外の業務も全て自分で行う必要があるため注意が必要です。
派遣社員やアルバイトとして勤務
派遣社員やアルバイトは、正社員よりも柔軟な条件で企業にWebデザイナーとして勤務するスタイルです。
特徴として、正社員ほどの責任を負わずに、決められた時間で働ける点があります。
その中で、様々な企業の現場を経験し、スキルの幅を広げられることが大きなメリットです。
実際の収入面は、時給制が多く、スキルに応じて昇給も期待できます。
働いていく中で、勤務先で実力が認められれば、正社員への登用機会がある場合も多いです。
Webデザイナーになることに対してよくある質問

最後に、未経験からWebデザイナーを目指す方から特によく寄せられる質問とその回答をまとめました。
- 未経験からどのくらいの期間でWebデザイナーになれるのか?
-
学習方法や確保できる学習時間によって大きく異なりますが、一般的には6ヶ月程度が目安です。
独学の場合は、1年以上かかることも珍しくありませんが、Webデザインスクールなどを活用して効率的に学習すれば、より短期間で必要なスキルを習得することが可能です。
- Webデザイナーになるためにおすすめの学習方法は?
-
自己管理が得意でコストを抑えたい方は独学がおすすめです。
一方で、最短で確実にスキルを身につけたい、一人では不安な方はWebデザインスクールを利用するのがおすすめだと言えます。まずはそれぞれのメリット・デメリットを理解し、自分に合った方法を選ぶことが大切です。
- Webデザイナーになるためにはまず何からすれば良いか?
-
まずは学習環境を整えることから始めましょう。
学習環境を整えるためのアクションプラン- スペックを満たしたパソコンを準備する
- Figmaなどのデザインツールをインストールしてみる
- 本屋やインターネットで、Webデザインの入門書や学習サイトをいくつか見てみる
その後は、実際にWebデザイナーに必要な「デザインスキル」や「コーディングスキル」を学習しながら、案件に応募して実務経験を積むのがおすすめ。
まとめ
|キャリアチェンジまでの全てを学ぶマンツーマンWEBスクール-04-28-2025_04_33_PM-1024x469.png)
本記事では、未経験からWebデザイナーになるためのロードマップや必要なスキル、学習方法について詳しく解説しました。
未経験からWebデザイナーになることは十分可能であり、その際は下記ロードマップを参考に必要なスキルを身につけていくことが重要です。
必要となるスキルは、デザインスキルやプログラミングスキル、マーケティングスキルと大きく3つあります。
この記事で解説した内容をもとに自分でもWebデザイナーになるための学習を進めてみるのが良いでしょう。
ただし、以下のような不安を抱えている方もいると思います。
- 「どうやって学習を進めていけば良いのだろう?」
- 「自分1人で学習を進めて挫折しないか不安…」
- 「Webスキルって難しそうだからできれば誰かに相談したい」
もし、現時点でWebデザイナーに未経験から挑戦してみたいけど、具体的な進め方や今後のキャリアに不安があるのであればぜひ一度プロに相談してみるのがおすすめです。
WEBCOACHでは無料カウンセリングを実施しており、あなたの現時点での悩みや不安をしっかりヒアリングした上で最適な学習ステップや進むべきキャリアプランの提案を行っています。
「強引な勧誘が合ったら怖い…」といった方も参加できるように、無理な勧誘は一切行っていないのでご安心ください。
Webデザイナーへの道を検討しているこの機会にぜひ一度無料カウンセリングの機会を活用してみてください。