WebデザインにWordPressは必須!高単価案件の取り方やスキルの学習方法を解説

最近たまに耳にするワードプレスですが
「ワードプレスって何?」
「webデザイナーにワードプレスは必要?」
なんて思う方も多いと思います。
webデザイナーになる上で必須なら身につけておきたいですよね。
WebデザイナーにとってWordPressはできると非常に便利なスキルです。
この記事ではなぜWebデザイナーにとってWordPressが必要か、WordPressとはどういうアプリなのか、紹介しています。
WordPressは触ったことがないとどんなアプリなのかイメージがつかないと思います。
マンツーマンWebスクール『ウェブコーチ』ではそんな方に向けて、無料カウンセリングを実施しています。
無料カウンセリングでは、累計数千人が参加した圧倒的なデータを元に
- Webデザイナーになることができるのか?
- どのようにWebデザイナーになるのか?
を気になる疑問点や不明点と合わせて、プロのコンサルタントが全て解決します!
『ウェブコーチ』のカウンセリングは完全無料です。気になる方はぜひご参加ください!

WordPressって何?できることや似たような他ツールとの違いを解説

WordPressがwebデザイナーに必要とはいいますが何ができるのか全部知っている方は少ないですよね。
WordPressではどんなことができるのか徹底解説します。
また、他の似たようなツールとの違いを比較していきます。
WordPressを使ってできること
WordPressでは主にブログやホームページ、ポートフォリオなど様々な種類のwebサイトを作成できます。
基本的にコーディングは必要なく、テーマと呼ばれるデザインのテンプレートを導入することでサイトのデザインを変更することができます。
全くコーディングの知識がない人でもおしゃれなデザインのサイトを制作できます。
また、プラグインと呼ばれる拡張機能ツールを導入することで自動で文字化け対策やセキュリティ対策をしたり、自動対応フォームを作成したりすることができます。
〈HTMLとCSSとの違い〉
WordPressは動的なコンテンツ管理システム(CMS)でPHP(プログラミング言語)とデータベースを使用するため専門知識なく簡単にカスタマイズでき、SEO対策がしやすいが読み込みが遅いです。
一方、HTML・CSSは静的なウェブページを作成するための言語でコーディングスキルを用いる必要があり、手動でSEOやセキュリティの実装をする必要があります。メリットとしては完全に自由にサイトをカスタマイズができ、読み込みも早いです。
まとめるとWordPressは頻繁に更新が必要で機能豊富なウェブサイト向けで、HTML・CSSは静的で単純なウェブサイトに適しています。
他のHP制作ツールとの違いを比較
WordPress以外にもHP作成ツールはいろいろあるのですが、正直何が違うのかわからないですよね。他のホームページ制作サイトで日本で主に使われるのはwixとstudioが多いので違いを簡潔に理解できるようにまとめてみました。
WordPressは他のサービスに比較して安いという特徴があり、またW3Techsによると、日本国内では87パーセントという驚異的なシェアを誇っており、世界でもインターネット上のすべてのウェブサイトの42.7%を支えています。
つまり、WordPressは世界中のウェブの3分の1以上を動かしていることになるためワードプレスで作成して欲しいという依頼も多く存在しています。
そのためwebデザイナーが使用するのであればWordPressを選択することがおすすめです。
WebデザイナーはWordPressを学ぶべき

webデザイナーにとってWordPressは必須ではありません。
IllustratorやPhotoshopが使えれば最低限仕事ができるからです。
しかし、デザインのみだと案件の数が少なかったり、案件単価が安くなったりしてしましいます。
そのためWordPressを学ぶことでHP作成ができるようにして案件単価を上げることをお勧めします。
自分でHPまで作れるデザイナーということで周りのwebデザイナーと差別化することができると案件の単価も上がりますし、需要も増加します。
webデザイナーがWordpressを学ぶ3つのメリット
WordPressを学ぶと具体的には以下の三つのメリットが得られます。
- テンプレートが豊富でポートフォリオが簡単に作成できる
- WordPressが必要な案件が豊富にある
- より高単価の案件が取得できるようになる
テンプレートが豊富でポートフォリオが簡単に作成できる
webデザイナーが案件を獲得する上でポートフォリオの質はとても重要なのですが、WordPressにはポートフォリオに最適なデザイン性の高いテーマやプラグインが多数用意されており、理想的なポートフォリオサイトを比較的容易に作成できます。
ポートフォリオ用のテーマがたくさん載っているサイトなのでぜひ参考にしてみてください https://wordpress.com/ja/themes/filter/portfolio
WordPressが必要な案件が豊富にある

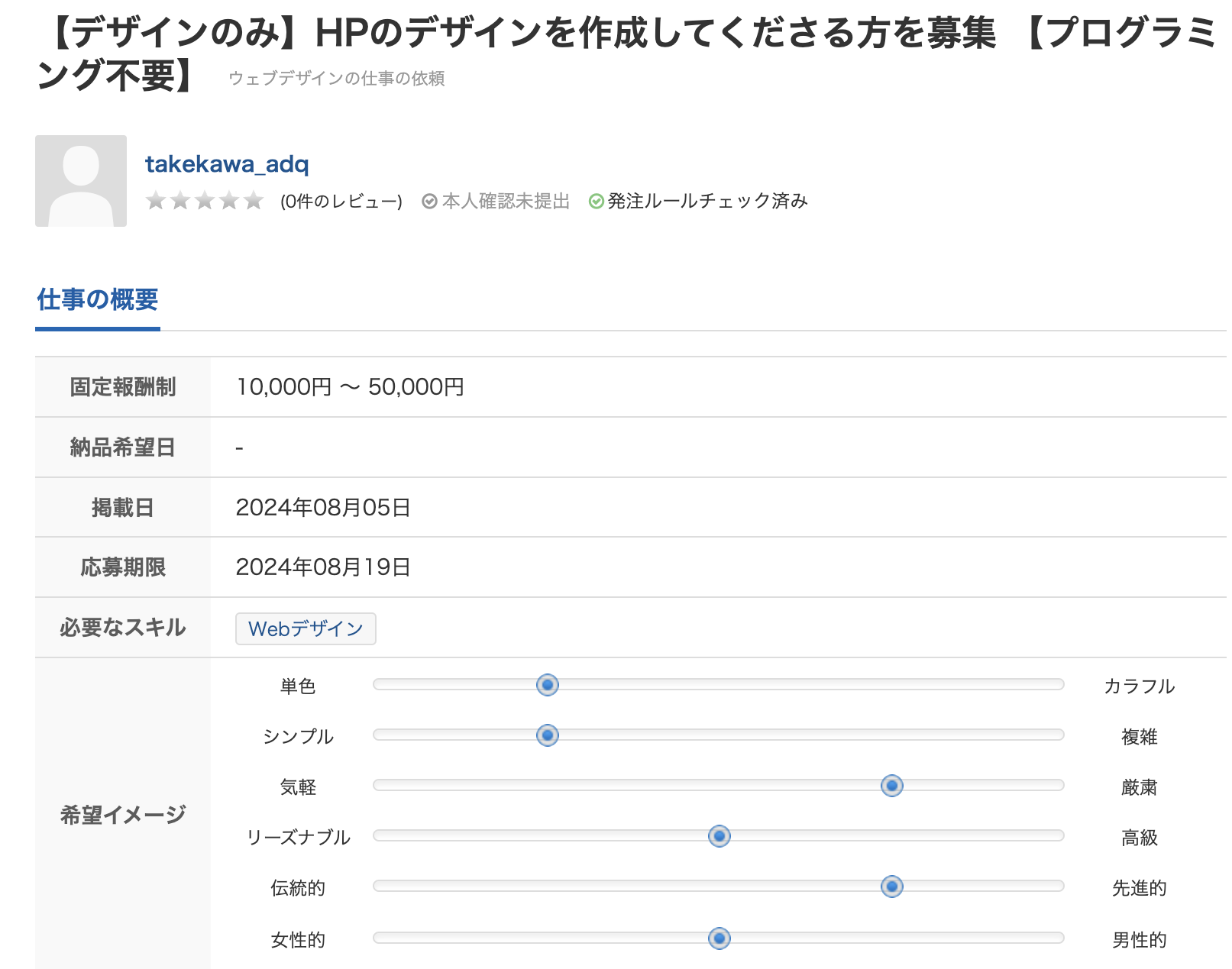
このようにクラウドワークスだけでもWordPress対象の案件が1438件あります。
webデザインに関する案件は3600件程度なので、WordPressを身につけることで応募できる案件の数が約1.5倍にできます。
webデザイナーは初心者ユーザーが多いのでデザインのみの案件は単価が安かったり、倍率が高かったりしてしまうのでワードプレスの学習をオススメします。
より高単価の案件が取得できるようになる


WordPressを活用できるようになればサイト制作まで一貫して請け負えるため、デザインのみのデザイナーに比べて単価が上がります。
実際に画像を見てもらうとクラウドワークスでは報酬が2倍程度変わることがわかります。
当スクールの受講生の方も
HP制作ができるようになって案件の単価が大体2倍くらいもらえるようになりました!(30代/Yさん)
とアンケートで回答されていました。
WebデザイナーがWordPressを学ぶデメリット
通常学ぶことによるデメリットはありませんが、WordPressを用いたサイト作成に頼って、コーディング技術の勉強をおろそかにしているとさらに高単価の仕事に就くことができません。
コーディングは上級職へのキャリアアップを考える際にも必要なスキルですのでWordPressに慣れてきたなと思ったら学習しましょう。
WordPressはノーコードで簡単にサイトが作成できる分、誰にでも学びやすいということの裏返しになっていますので頼りすぎないように注意しましょう。
WordPressを用いた作品が見れるサイトを紹介!
実際にワードプレスでどんなサイトが制作できるのかあまりイメージしづらいと思いますのでWordPressで制作されたサイトがまとまっているサイトを紹介します!
まずは気軽に眺めて、実際にサイトを制作する際にもここに載っているサイトをご覧になって参考しながら作成するといいでしょう。
https://webdesignclip.com/tag/wordpress/
https://cmsdesign.jp/cms/wordpress/
WordPressを使う上で押さえておきたい二つの基本知識

WordPressを利用するにあたって最初にすべきことを二つ紹介します。
- ドメイン・サーバーの導入手順
- WordPressの基本操作方法
ドメイン・サーバーの導入手順
webサイトにおいてドメインとサーバーは土地と住所のようなものです。
家を建てる前に先に場所を用意する必要があります。
具体的な手順としては
- ドメイン取得サービスを利用してドメインを開設
- レンタルサーバーでサーバーを構築
- ネームサーバーを変更
- 共有サーバーにドメインを追加
- WordPressを共有サーバーにインストールする
という感じです。
ドメインの作り方や契約の詳細などはテキストだけでは難しいと思うので詳しいことは動画の説明を参考にしてください!
WordPressの基本操作方法
ツールの基本操作は絶対に使うことなので最初に練習して慣れておきましょう。
こちらの動画でほとんど学べると思います!
最初のうちはテーマを購入して利用することをオススメしています。
swellというテーマはとても使いやすくデザイン性も高いのでぜひ利用してみてください!
このサイトもswellを利用して作っています。
WordPressを学ぶならスクールと独学どっちがいい?

ワードプレスは魅力的なツールなのですが、学ぶにあたって軽くどんな感じかみてもらうと項目が多くて何からやればいいかよくわからないですよね、、、
WordPressはテーマやカスタマイズが無数に存在しているので、独学では情報が錯綜してしまってうまく身につかないということがあります。
そのため、教材が一貫しているスクールで短期間で学んでしまうことをオススメします。
実際にできているかどうかはプロにチェックしてもらわないとわからないですし、クライアントの方に全然違うと言われてしまっても困りますよね。
web業界はトレンドが移り変わり早い業界なので最新の情報である保証が必要がないと危険のためスクールでの学習を強くオススメします。
それでも独学したいという方は一貫性が保てるように同じ作者の本か同じ方の動画を使って学習してくださいね。
webcoachではWebデザインの基礎知識からWordpressなど応用知識も学習できます

オンラインスクールのwebcoachでは独自のカリキュラムで47のスキルが学べます。
そのためWordPressの使い方だけでなく、SEOの知識といった持っているとクライアントに重宝されるスキルも学ぶことができます。
自分のデザインスキルが完璧かわからないという方にはデザインを完璧にしながらWordPressも学べるので特におすすめです。
さらに当スクールでは一人一人が確実に身につけたいスキルを最短で身につけられるように、厳しい選考を突破したコーチがマンツーマンでオンラインレッスンを行います。
興味を持たれた方はこちらをクリックしてみてください!

よくある質問に回答!
テーマを使用するのは良くないですか?
既存のテーマを利用してもとくに問題はありませんが、後から大きなサイト変更ができなくなってしまうので、案件によってはクライアントからテーマやカスタムの指定がある場合があります。
WordPressにはどれくらいの費用がかかりますか?
かかる費用の目安としては既存のテーマを使わない場合、月額千円程度の費用で既存のテーマを使うとテーマの使用料金がそれに年間1万から2万が上乗せされます。
有料版と無料版では何が変わりますか?無料版でも仕事に利用できますか?
WordPressにおいて皆さんが有料版と思っているのはブログが制作・運用できるサービスです。
有料版を用いるとブログを運営する際にドメインなどを自分で用意する必要がなくなります。
webデザインに利用するのであれば無料版を登録するだけで十分です。
HTMLやCSSなどのコーディング知識は必要ですか?
既存のテーマを利用するならスキルがなくても作業できますが、オリジナルのテーマをカスタマイズするならPHPも含めて学習する必要があります。
かなり複雑な言語を扱わないといけないため難易度は高いです。